UI Patterns
Define and expose self-contained UI patterns as Drupal plugins and use them seamlessly as drop-in templates for panels, field groups, views, Display Suite view modes and field templates.
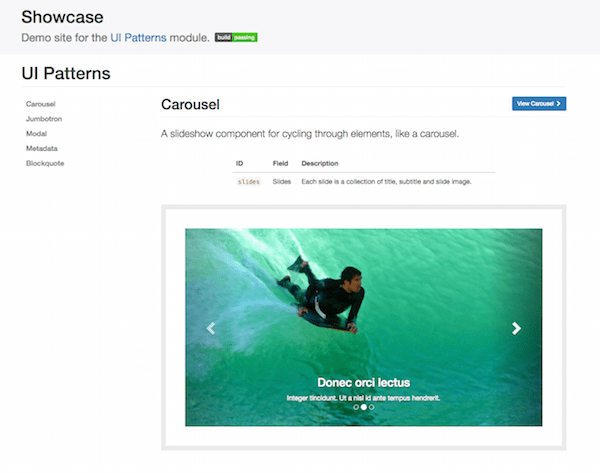
The module generates a pattern library page to be used as documentation for content editors or as a showcase for business and clients.
The UI Patterns module also integrates with with tools like PatternLab or modules like Component Libraries thanks to definition overrides.
Project overview
The UI Patterns project provides 5 modules:
- UI Patterns: the main module, its purpose is to expose patterns to the Drupal rendering system and provide a pattern library overview page, available at
/patterns. Learn more - UI Patterns Field Group: allows to use patterns to format field groups provided by the Field group module. Learn more
- UI Patterns Layouts: allows to use patterns as layouts provided by the Layout plugin module. This allows patterns to be used on Display Suite view modes or on panels out of the box. Learn more
- UI Patterns Display Suite: allows to use patterns to format Display Suite field templates. Learn more
- UI Patterns Views: allows to use patterns as Views row templates. Learn more
Documentation
Documentation is hosted on Read the Docs and available here.
To build the documentation make sure you setup your environment by following these instructions first.
After setting up your environment run:
$ cd docs
$ make html
The documentation is then available at ./docs/_build/html/index.html.
If you want to contribute documentation you can setup and auto-compile that will watch for documentation changes by running:
$ make livehtml
You can then preview the compiled documentation at http://127.0.0.1:8000.