This application aims to promote access to masterpieces, especially paintings, from the Rijksmuseum of Amsterdam in the Netherlands.
This page was created using only Vanilla Javascript, without frameworks or libraries, therefore for visualizing this page access:
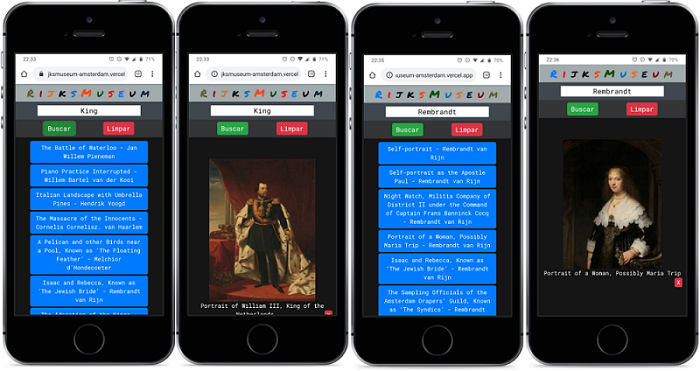
In the input, put a keyword, that can be a simple word or the name of the artist. The 'Buscar' button provides a list with the masterpieces with some relationship with the keyword. When clicking in the art chosen the masterpiece is shown. The 'X' button returns to the list of masterpieces. The 'Limpar' button cleans the input field and the previous results and let the application ready for the next search.
This application uses APIs available in Rijksmuseum data. These data services provide access to object metadata, bibliographic data, controlled vocabularies, and content generated from users. For use is necessary to obtain an API key by registering for a Rijksstudio account.
-
- To search for a keyword:
https://www.rijksmuseum.nl/api/en/collection?key=[api-key]&q=[keyword]&ps=100&p=[page]- To search for a specific masterpiece:
https://www.rijksmuseum.nl/api/en/collection/[masterpiece code]/tiles?key=[api-key]
Clone this repository to your local machine using https://github.com/GCMoura/Rijksmuseum.git.
The backend was deployed using Heroku. And the frontend was deployed using GitHub Pages.
If you would like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome.
This project is licensed under the MIT License - see the LICENSE.md file for details.
Made by Gabriel Moura. Get in touch!