A test app for the Swift implementation of Readium-2. Stable builds are published on TestFlight.
Follow the project on ZenHub.
All migration steps necessary in reading apps to upgrade to major versions of the Readium toolkit will be documented in the Migration Guide.
- EPUB 2.x and 3.x support
- Readium LCP support
- CBZ support
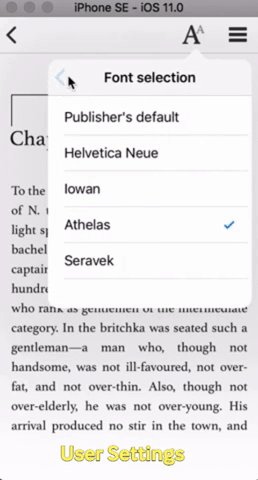
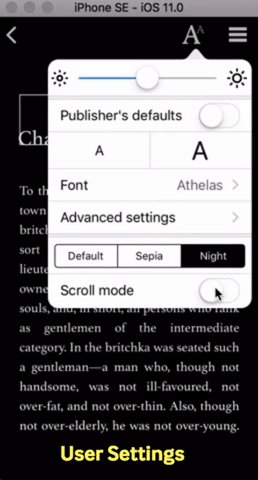
- Custom styles
- Night & sepia modes
- Pagination and scrolling
- Table of contents
- OPDS 1.x and 2.0 support
- FXL support
- RTL support
- Shared Models (Model, shared for both streamer and navigator)
- Streamer (The parser/server)
- Navigator (The bare ViewControllers for displaying parsed resources)
- Readium CSS (Handles styles, layout and user settings)
- If you're building the
developbranch, change the Cartfile to usedevelopfor all Readium-related dependencies :
github "readium/r2-shared-swift" "develop"
github "readium/r2-streamer-swift" "develop"
github "readium/r2-navigator-swift" "develop"
github "readium/readium-opds-swift" "develop"
- Fetch the dependencies using Carthage :
$> carthage update --platform ios
Warning: Carthage can't build the dependencies with Xcode 12 at the moment. See this issue for a workaround.
- Generate Carthage input/output filelist using Carting :
$> carting update
- Open the Xcode project :
$> open r2-testapp-swift.xcodeproj
- Build the project target named
r2-testapp-swift (carthage).
More build and dependency information can be found in r2-workspace-swift
The release target r2-testapp-swift uses the libraries and frameworks built by Carthage, while the debug r2-testapp-swift-DEBUG can be modified to use local versions of r2-shared-swift, r2-streamer-swift and r2-navigator-swift depending of which you want to modify. Doing so will allow you to see the changes directly in the testapp, without the need for a Carthage cycle.
If you want to contribute to the development, I recommend creating a Workspace which contain the 4 projects (shared, streamer, navigator and testapp), and to use local Products as dependencies of the others to shorten development time. e.g: in your local clone of r2-navigator-swift, create a debug target which uses the Product of your local clone of r2-shared-swift. That way, when you modify and compile r2-shared-swift, the modifications are directly taken in your next r2-navigator-swift build.