A WordPress Plugin that allows easy integration of the DataCamp Light interactive learning widget into posts and pages.
To install the Plugin using the Wordpress Administration Dashboard first download the zip folder containing the Plugin to your computer. It is recommended that you download the latest release but you can also use the possibly unstable development version.
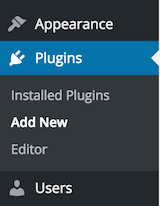
Next, go to your Wordpress Administration Dashboard and look for the Plugin section in the menu on the left side. Once opened click on "Add New".
At the top of the page you can now click the "Upload Plugin" button.
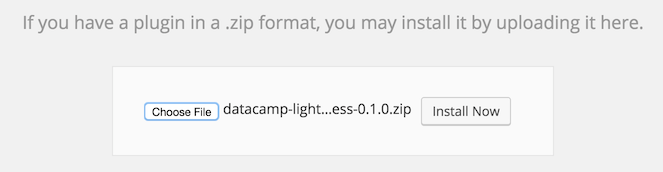
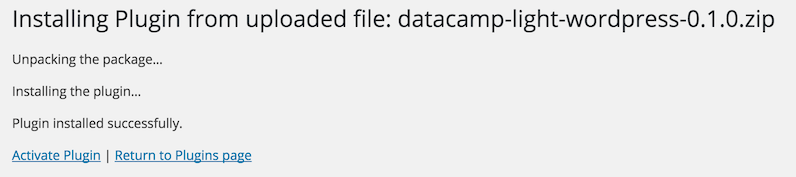
Now open the file browser and look for the downloaded zip file containing the plugin. If done correctly the page should look like the screenshot below (with possibly a different version number). Click "Install Now".
Congratulations! You've successfully installed the Plugin. You can now activate it.
To install the Plugin using FTP you have to place the Plugin files in the Plugin folder of your WordPress installation. It is recommended that you download the latest release but you can also use the possibly unstable development version.
The Wordpress Plugin folder can be found at wp-content/plugins in your WordPress directory. Simply place the extracted folder there (wp-content/plugins/datacamp-light-wordpress-x.x.x) and your WordPress installation will automatically detect the Plugin and list it in your administration dashboard, where you can activate it. For more information on manually installing a WordPress plugin visit https://codex.wordpress.org/Managing_Plugins#Manual_Plugin_Installation.
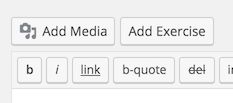
The Plugin adds a media button "Add Exercise" to the interface where you create/edit posts and pages.
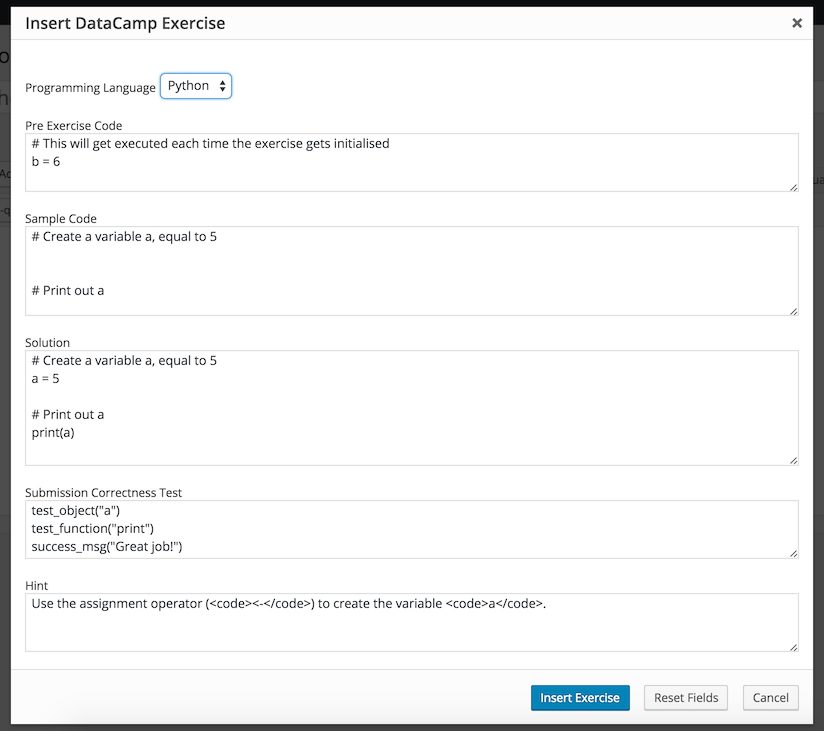
Clicking this will result in a form being shown where you can pick the programming language for your exercise and fill in properties like the sample code and solution.
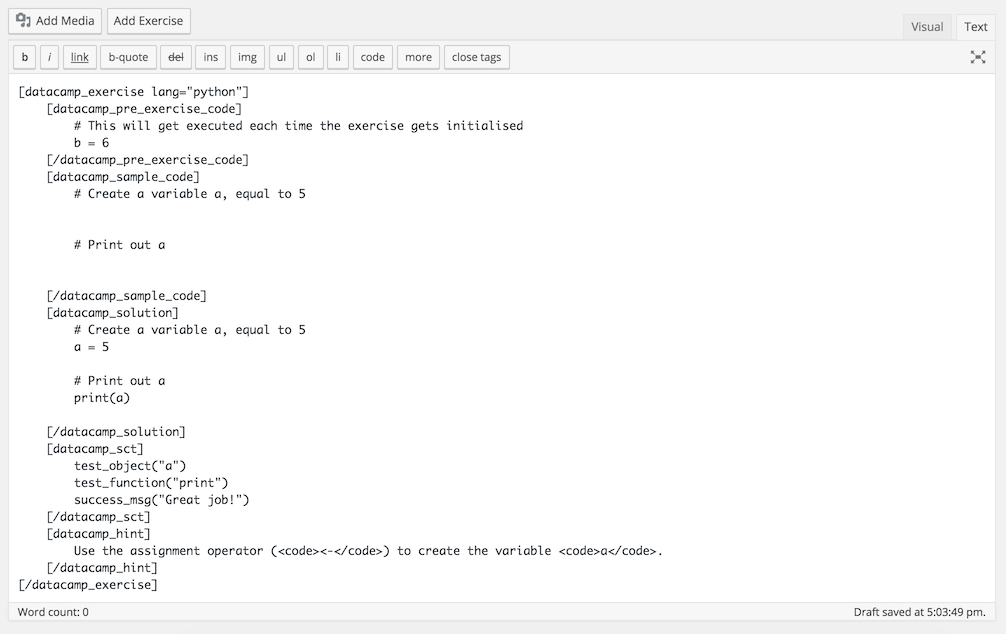
After clicking "Insert Exercise", the exercise information will be translated into WordPress shortcodes and inserted in the editor at the position of your cursor. If you would like to make changes to any of the properties, this can be done directly in the editor.
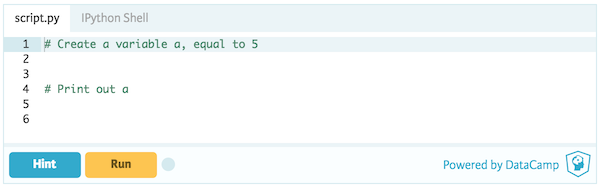
[datacamp_exercise lang="python"]
[datacamp_sample_code]
# Create a variable a, equal to 5
# Print out a
[/datacamp_sample_code]
[datacamp_pre_exercise_code]
# This will get executed each time the exercise gets initialised
b = 6
[/datacamp_pre_exercise_code]
[datacamp_solution]
# Create a variable a, equal to 5
a = 5
# Print out a
print(a)
[/datacamp_solution]
[datacamp_sct]
test_object("a")
test_function("print")
success_msg("Great job!")
[/datacamp_sct]
[datacamp_hint]
Use the assignment operator (<code><-</code>) to create the variable <code>a</code>.
[/datacamp_hint]
[/datacamp_exercise]You can now preview or publish your page or post! It is possible to embed multiple exercices in one post or page.
It is recommended that you use the Text version of the WordPress editor while making use of this plugin. This can be set in the top right corner of the editor. If you make use extra whitespace or multiple empty lines somewhere in your exercise code, switching to the Visual editor might cause them to be replaced or disappear.