- 个人收集的iOS动画开源库集合, 以便需要的时候快速查找
- 此项目会不断更新, 如果你发现有好的动画库可以通过 issue 告知我
- 目前没有对库进行分类, 有时间会进行整理, 以便查阅.
NYTubeAnimation - 页面切换指示动画
Animations-OC版 Animations-Swift版 - 非常棒的动画集合
RNFrostedSidebar - 很棒的弹出侧边菜单。菜单的弹出动画、按钮的点击动画,适合用于导航和当前界面的相关设置
Side-Menu.iOS - 可定制的UI动画侧面菜单
Persei- 用于 UITableView / UICollectionView / UIScrollView 的顶部动态菜单。
GuillotineMenu - 断头台效果的菜单切换动画
FoldingTabBar.iOS - 可折叠iOSTabBar栏控制器
JazzHands - 一个基于keyframe实现首次打开App的精美滚动页面的简单动画框架。
KMNavigationBarTransition - 一个用来统一管理导航栏转场以及当 push 或者 pop 的时候使动画效果更加顺滑的通用库,并且同时支持竖屏和横屏。你不用为这个库写一行代码,所有的改变都悄然发生。
KYPushTransition - 一个3D翻转的转场动画,可以手势百分比控制。
PulsingHalo-OC版 PulsingHalo-Swift版 - 脉冲动画效果,可以自定义脉冲的颜色和扩散半径。可以用作:1、地图的个人位置标注;2、发射信号的灯塔。
RNGridMenu - 一个基于网格的带有动画效果的菜单视图,具有背景模糊效果
SXWaveAnimate - 实现非常美观的灌水动画
Popping - 基于Facebook Pop引擎的iOS动画库
VCTransitionsLibrary - 动画控制器和交互控制器的集合,提供翻转,折叠和各种其他转换。
PaperFold-for-iOS - 类似折纸效果的视图切换
PaperFoldGallery - 折叠纸张效果翻页
PaperFoldMenuController - 折页左右推动效果, 一个UITabBarController 的替换品,显示了视图控制器在表视图在屏幕的左边
JHChainableAnimations - 方便你在应用中采用链式写出酷炫的动画效果, 使代码更加清晰易读
ZFDragableModalTransition - 自定义动画展示模态视图控制器,可从左边、右边或者底部推出模态视图
TinderSimpleSwipeCards - 用来创建可拖动的视图,左右滑动调出两个不同的操作,依据数组中的项目可有多张卡片,并且每个组件都是可扩展可自定义的,比如可定义拖动的幅度,页面拖拉的力度和角度等。
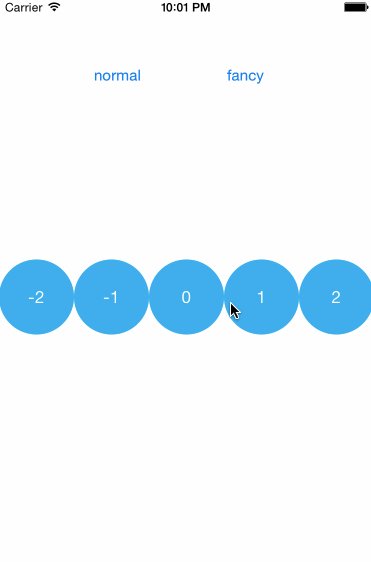
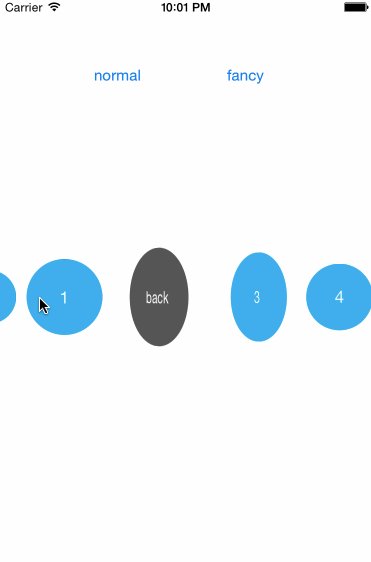
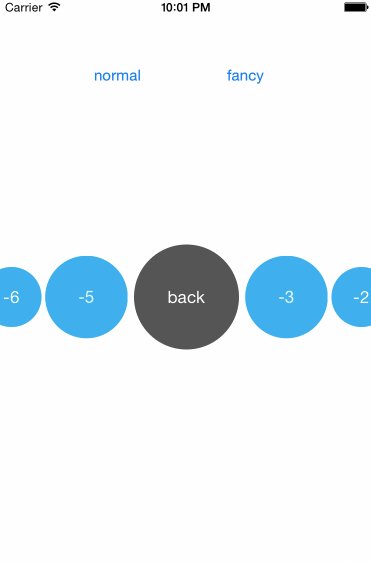
LTInfiniteScrollView-OC版 LTInfiniteScrollView-Swift版 - 能够无限滚动,可以设定视图出现的数量,总数量,实现无限滚动。通过协议方法和数据源定制自己的滚动视图。
iCarousel - 用来简化在 iOS 上实现旋转木马时的视图切换效果
RGCardViewLayout - 卡片式视图切换效果
CardAnimation - 一个非常炫酷的 iOS 卡片动效
ZLSwipeableView - 一个类似于Tinder和Potluck的卡片视图,最初被用于Murmur应用程序的开发。
Koloda - 很漂亮的卡片界面和动画效果
RGPaperLayout - 卡片式视图切换效果
StarWars.iOS - 粉碎效果转场动画
RZTransitions - 视图控制器转场动画库,可以实现平滑流畅的转场动画效果,而且使用简便。
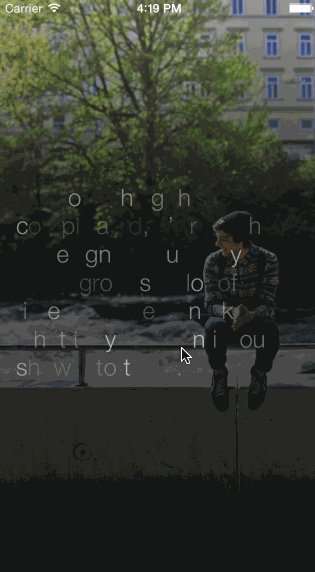
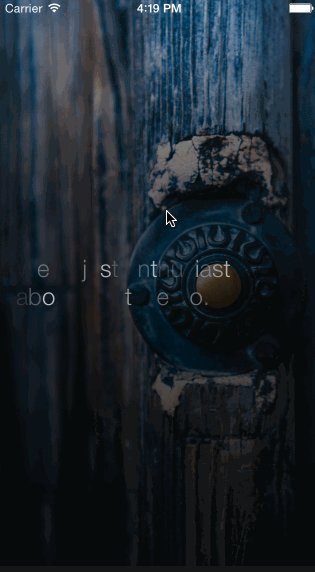
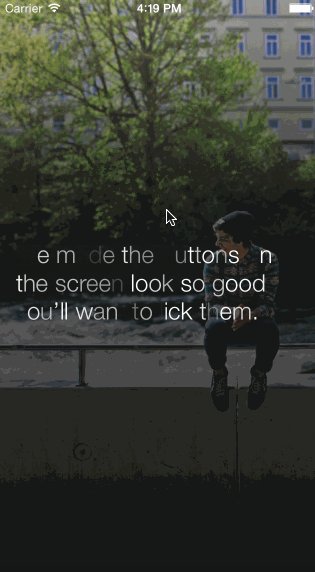
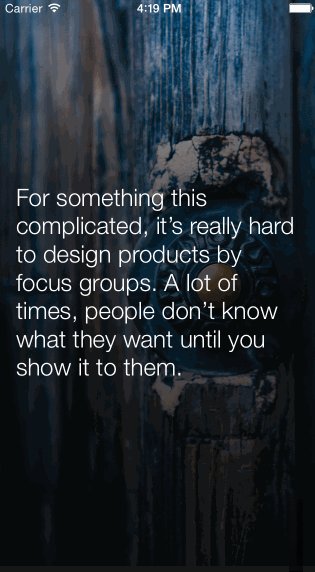
ZCAnimatedLabel-OC LTMorphingLabel-Swift - 炫酷的文字显现效果
RQShineLabel-OC版 FNBlingBlingLabel-Swift版 - UILabel文字随机渐隐渐现动画
RMPZoomTransitionAnimator - 提供了一个自定义缩放过渡动画。
MotionBlur - 能够让你添加运动模糊效果的iOS动画
RMPScrollingMenuBarController - 可滚动的菜单栏和多视图控制器动画。您可以切换视图控制器,它就像一个管理 UITabBarController,通过滑动屏幕或滚动菜单。
Replace-iOS - 让人眼前一亮的下拉刷新动画
RainyRefreshControl - 简单的刷新控制
mntpulltoreact - 下拉的基础上然后滑动选择
DGElasticPullToRefresh - 弹性下拉刷新控件
CBStoreHouseRefreshControl - 完全可自定义下拉刷新iOS控件
PullToMakeSoup - 烹饪主题的下拉刷新动画效果
PullToMakeFlight - 下拉刷新动画效果
Pull-to-Refresh.Rentals-iOS - 下拉刷新动画效果
DisplaySwitcher - 列表视图布局之间的自定义转换动画
ColorMatchTabs - 匹配图标颜色的多彩选项卡切换动画
EatFit - 非常棒的数据展示动画组件
MTMaterialDelete - 非常有趣的Material Design动画,动画删除表里面的单元格
FBHeader - 基于用户的滚动输入的标题的交互。
KYAnimatedPageControl - 拥有两种动画样式的自定义,不仅可以在你滑动UIScrollView的时候自动以动画的形式移动,而且你还可以直接在KYAnimatedPageControl上的点击要滚动到的目标页,此时除了KYAnimatedPageControl会以动画的形式移动,UIScrollView会很智能地滑到目标页面。
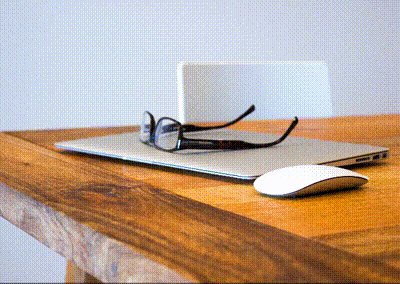
RJImageLoader - 图片加载动画,显示一个圆形进度指示器,然后在扩展的圆环中显示图像。
TwitterBirdAnimation - 很酷的Twitter启动动画
IGLDropDownMenu - 下拉菜单动画,可以实现多种菜单动画效果。旋转、难叠、滑动等
Context-Menu.iOS - 可展开/收缩的下拉菜单
Segmentio - 功能完善的带动画的可定制分段式控制组件
TwicketSegmentedControl - 一个酷酷的带有弹性的分段选择控件
PinterestSegment - 一个仿 Pinterest 的 Segment动画
Preloader.Ophiuchus - 自定义Label,用于对整个文本或字母应用动画。
ForceBlur - 采用Force Touch + Blur显示稳私图片信息
animated-tab-bar - TabBar切换动画
MMParallaxCell - 滚动时呈现视差效果
GLMoveToTrashAnimation - 高仿WhatsApp应用程序中移动到废纸篓动画效果的开源库
JTSImageViewController - 一个交互式iOS图像查看器:执行此操作的所有内容:点按两次即可缩放,轻弹即可关闭等。
AMWaveTransition - 呈现TableView的视图控制器之间转场时实现每个cell的“波浪”动画效果。
TextFieldEffects - 带有动画效果的文本输入框
JxbLovelyLogin - 一个可爱的登陆界面
VBFPopFlatButton - 通过Pop实现按钮的动态变换。有圆底和平面两种风格
SphereMenu - 有意思的菜单效果
YLLongTapShare - 长按分享菜单组件
Canvas - 非常高效且实用简单的 iOS 动画库,只需要非常简洁的代码,就能实现很多常用的效果
M13InfiniteTabBar - 实现一个无限循环,无限滚动的的TabBar
M13ProgressSuite - 是一套包含很多 iOS 显示进度信息套件的工具
M13Checkbox - 可自定义的复选框动画组件
WZDraggableSwitchHeaderView - 视图过渡动画
BubbleTransition - 一个自定义的模式转换控制器,通过一个扩张收缩的气泡动画来展示其效果
JTMaterialTransition - 基于material design的iOS转场动画
MCMHeaderAnimated - 提供列表与详细页切换转场动画
FeSpinner - 收集了不少优雅的 iOS 动画加载效果
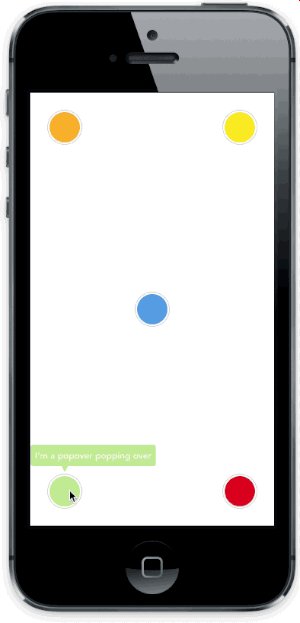
AMPopTip - 信息提示控件,具有漂亮的弹出框动画效果
TBIconTransitionKit - 可以很方便的在应用中使用 icon 的点击动画过渡效果, 丝般顺滑, 拥有 4 种不同的过渡方式, 可满足多种不同场景下的需求
RKNotificationHub - 快速给UIView 添加上炫酷通知图标
RKSwipeBetweenViewControllers - 在ViewControllers之间滑动,如在Spotify或Twitter应用程序中,在导航栏中使用交互式分段控件
RKDropdownAlert - 简单可自定义的提醒视图
Material-Controls-For-iOS - 基于 Material Design 的iOS原生特效控件
LiquidFloatingActionButton - 可定制水滴型浮动动态按钮组件
AMScrollingNavbar - 可滚动的UINavigationBar,跟随UIScrollView的滚动
WXWaveView - 为视图添加丝滑的水波纹
GooeyTabbar - 皮筋式弹性缩放工具栏动画
KYCuteView - 类似QQ消息拖拽消失的交互+GameCenter的浮动小球效果
KYGooeyMenu - 带粘性的扇形菜单
LMPullToBounce-OC版 PullToBounce-Swift版 - 带动画的下拉刷新框架
PinterestSegment - 一个仿 Pinterest 的 Segment动画
TKRubberIndicator - 一个橡皮动画页面控件
TKSwitcherCollection - 开关切换动画效果集合组件
paper-switch - 非常棒的开关控件, 可实现平滑渲染过渡到父视图的效果
navigation-stack - 实现了堆栈式的界面浏览效果,可用于制作产品展示。
circle-menu - 一个简洁,优雅的圆形布局菜单
preview-transition - 一个简单的预览画廊过渡动画
expanding-collection - 一个卡片 peek/pop 控制器
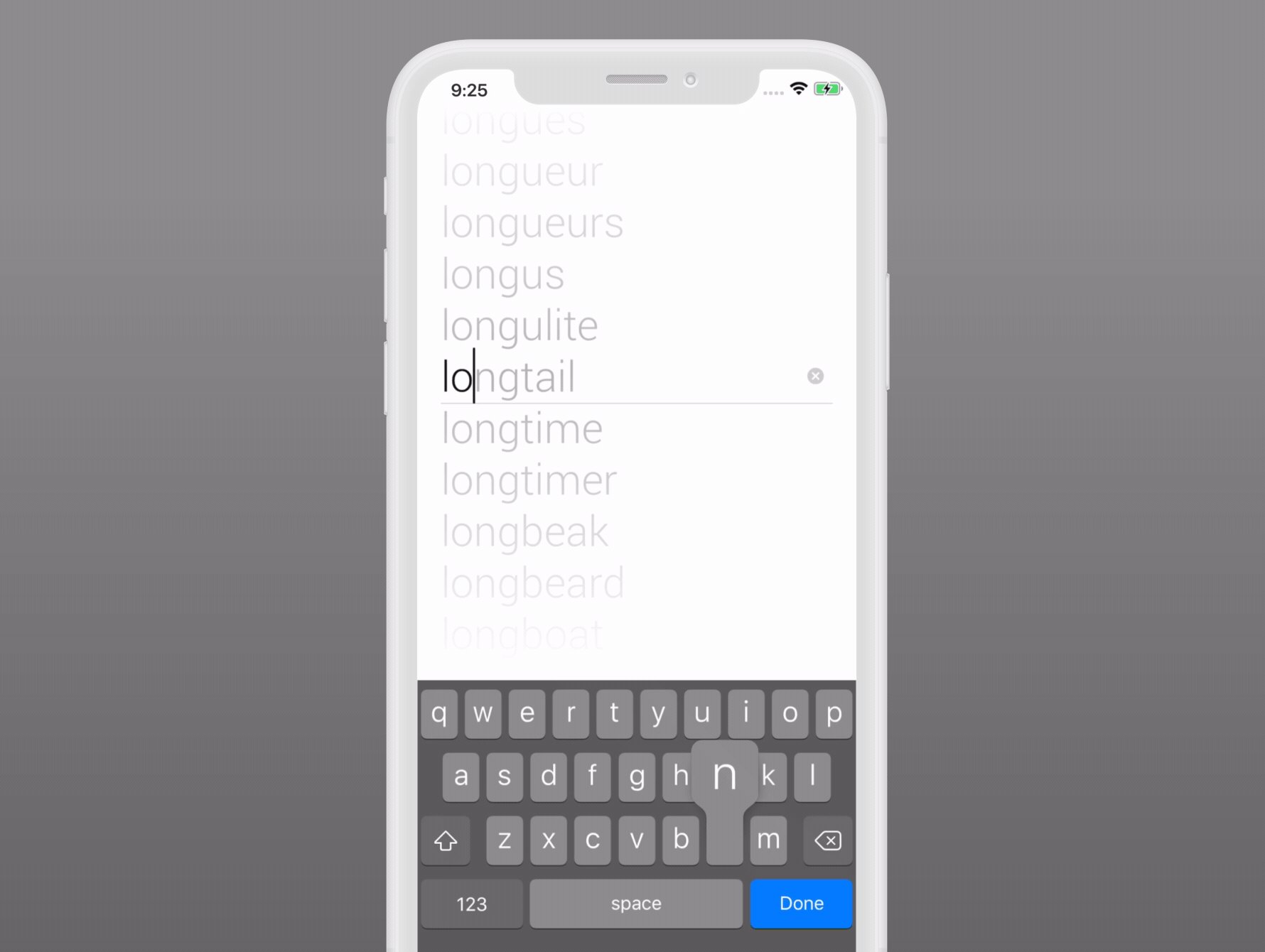
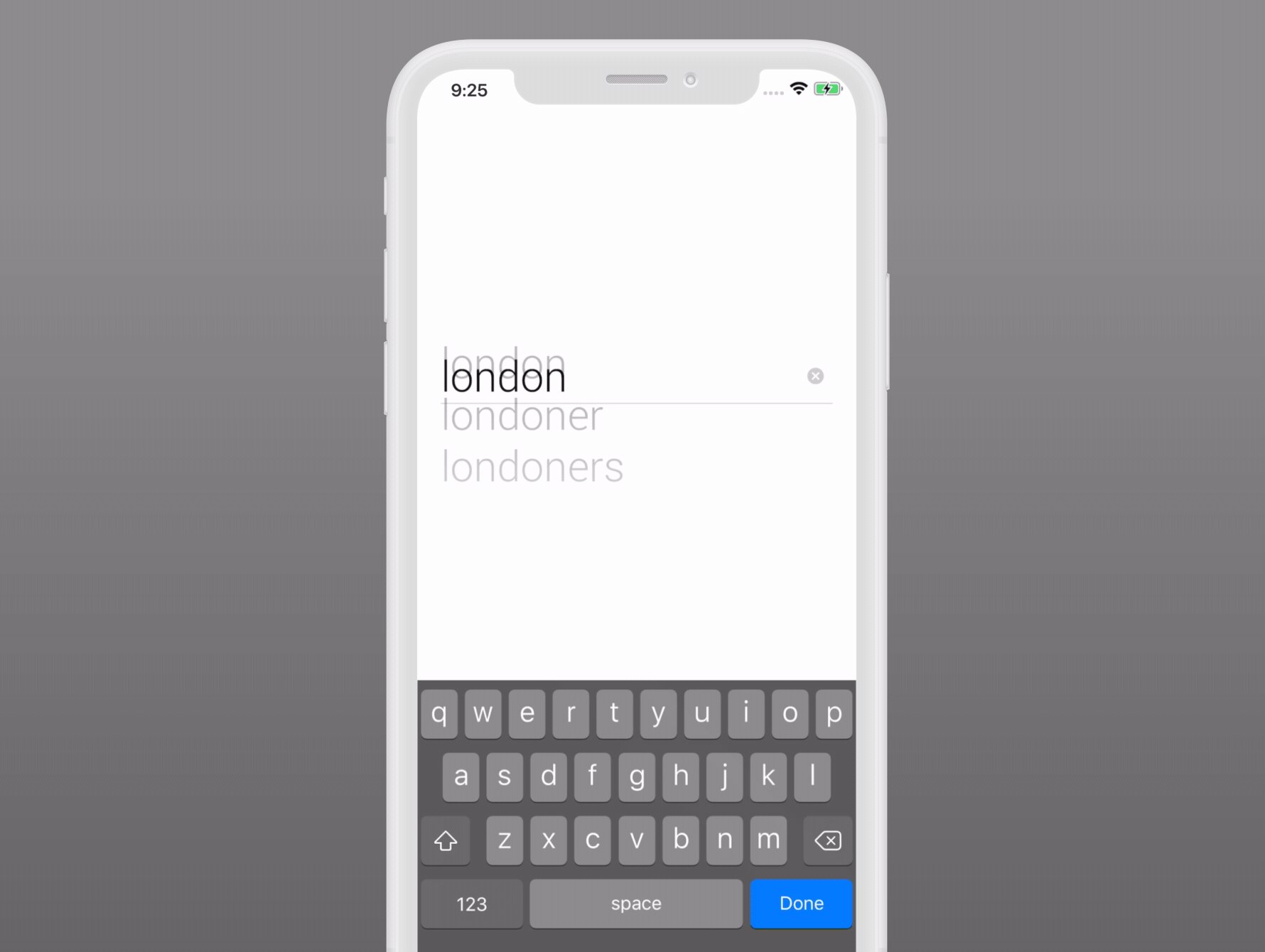
reel-search - RAMReel是一个控制器,它允许您从列表中选择选项
paper-onboarding - 很棒的 material design 滑块动画
CSStickyHeaderFlowLayout - 实现图片的滚动视差和可伸缩设计
PQFCustomLoaders - 有趣的载入视图。可以设置背景,颜色,还有标题是否显示等等
FillableLoaders - 基于 CGPaths 可定制个性化填空式装载类库
MGSpotyViewController - 一个漂亮的列表视图控件,具有类似Spotify中的炫酷特效,下拉可放大显示用户头像
HAPaperViewController - 是个有着布局转换功能的 UICollectionView
MGFashionMenuView - 提供视图展示/隐藏时非常酷的动画效果。
VPRubberMenu - 具有 rubbery 效果的菜单组件
folding-cell - 清新的单元格折叠动画
TGLStackedViewController - 实现卡片布局的视图效果,可以拖拉出某个卡片视图变成全屏视图
CreditCardForm-iOS - 信用卡输入效果,允许开发人员创建复制实际信用卡的UI
BouncyPageViewController - 具有跳动效果的页面视图控制器
fave-button - 一个点赞、喜欢的点击动画
TTGPuzzleVerify - 体验友好的拼图验证控件
DOPDropDownMenu-Enhanced - 可以自定义的下拉菜单功能
AlertOnboarding - 一个简单而有吸引力的AlertView
DGRunkeeperSwitch - 很漂亮的带有动画的 segment 控件
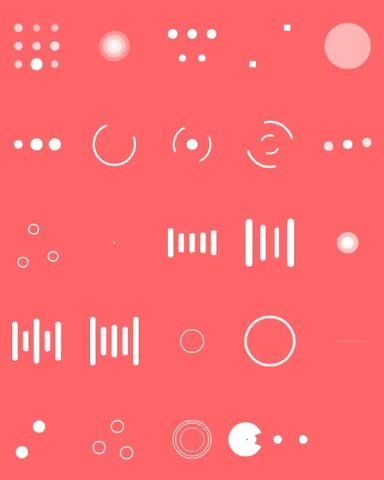
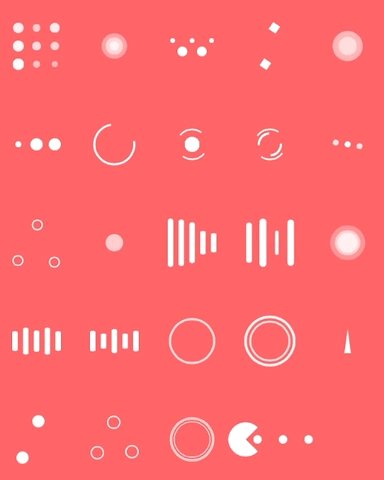
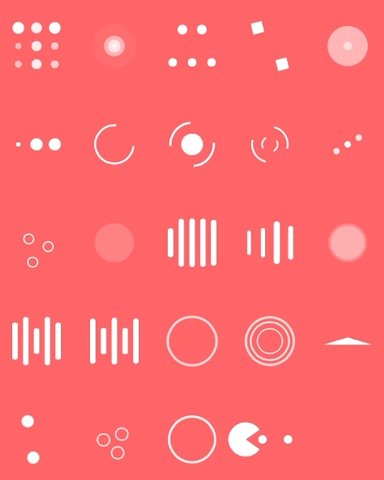
DGActivityIndicatorView - 一款优雅的加载指示器