sync-glitch-cli 



Sync changes in your GitHub repository to glitch.com
It pushes changes from a GitHub repository to glitch.com. It does NOT pull changes from glitch.com to GitHub.
Heads-up! It uses undocumented API so it can be changed without any notice. However, I am making efforts to know whether it works or not with test-sync-glitch-cli. It executes test every day with TravisCI. It helps my recognise as soon as possible if it could be wrong. I am looking forward to official API.
Install
npm install sync-glitch-cli --save-devUsage
How to get required environment variables
-
Open your project on Glitch
-
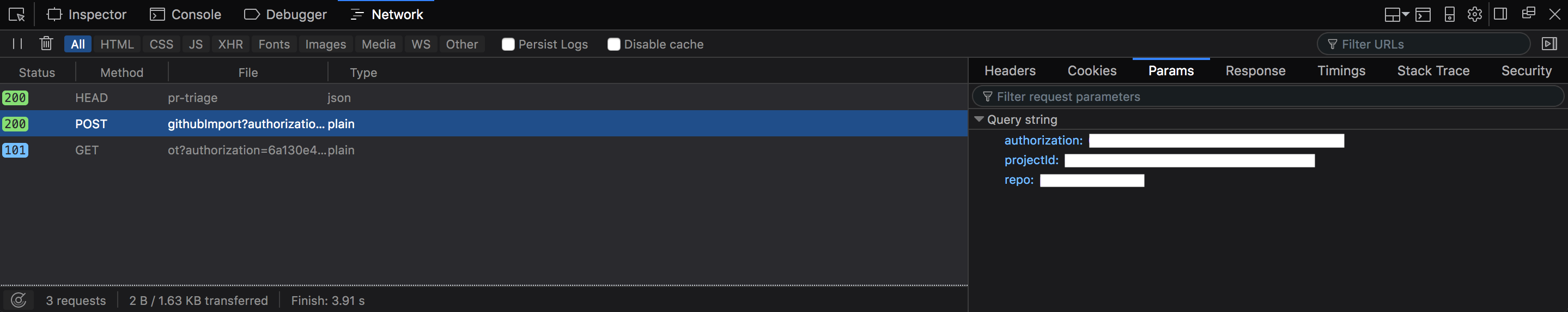
Open devtool and click the Network tab
-
Select Project name > Advanced Options > Import from GitHub
-
You can find a request URL which starts from
https://api.glitch.com/projects/githubImport ~: -
It has three params. These params are what you need.
How to set environment variables
You have to set the following environment variables:
GLITCH_PROJECT_ID(the Glitch project id.)GLITCH_TOKEN(the Glitch authorization)GH_REPO(the GitHub repo. e.gsotayamashita/sync-glitch-cli)
GLITCH_PROJECT_ID='' GLITCH_TOKEN='' GH_REPO='' ./node_modules/.bin/sync-glitchEnable debug logs:
GLITCH_PROJECT_ID='' GLITCH_TOKEN='' GH_REPO='' DEBUG=sync-glitch* ./node_modules/.bin/sync-glitchTroubleshooting
- Ensure your repository is NOT empty