florian-rieder / meteorapp Goto Github PK
View Code? Open in Web Editor NEWVotre pharmacie dans votre poche
Votre pharmacie dans votre poche
Dans l'état actuel de l'application, il est impossible de gérer plus d'une boîte d'un même médicament. Cela pose problème si on veut gérer les dates d'expirations de deux boîtes différentes par exemple.
Le contenu et la fonction du logiciel pouvant être dangereuses du point de vue juridique, notamment en cas de défaillance, de mauvaises informations, ou de mauvaise utilisation demande de nous délester de certaines responsabilités. Pour cela, nous devrions ajouter des conditions d'utilisation, ainsi qu'un disclaimer.
Nous souhaitons utiliser les données du profil de l'utilisateur pour générer des indications de traitement personnalisée lorsque le médicament ajouté en pharmacie possède une indication de dosage en mg/kg ou en ml/kg. Malheureusement, le traitement des données scrappées étant difficile, cette fonctionnalité n'a pas encore été implémentée.
En tentant de build l'apk de l'application, je me suis rendu compte que cordova ne permettait en fait pas d'avoir un "embedded server", c'est à dire d'avoir le serveur en local avec l'application sur la machine du client. Nous avions pourtant conçu l'application dans cette optique, de manière à ce qu'elle fonctionne même hors-ligne (hormis les fonctionnalités demandant d'avoir accès à internet bien entendu).
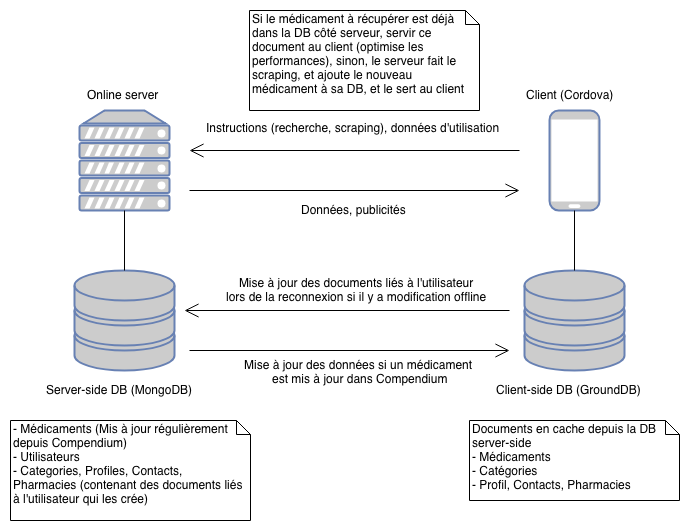
Après avoir pensé au problème, je propose une nouvelle structure pour l'application. Nous devrons avoir un serveur externe, qui se chargera du scraping et gardera une base de données de tous les médicaments, qui sera remplie au fur et à mesure que les utilisateurs ajoutent des médicaments à leur pharmacie. Pour tout de même permettre une utilisation hors-ligne, nous pourrons utiliser le package GroundDB.
Je propose ainsi la structure suivante pour l'application:

Reformuler la participation de M. Rimaz comme suit : "donné par Isaac Pante et accompagné par Loris Rimaz, tuteur".
Compendium.ch a changé son site, ce qui a cassé la récupération de données depuis notre application.
Nous n'avons pas encore réussi à effectuer des vérifications ponctuelles de l'état des expirations et du traitement en arrière plan. Le but est de pouvoir générer des notifications pour la prise de traitement ainsi que pour les expirations de médicaments quotidiennement et chaque deux heures (pour le traitement). Nous planifions d'implémenter cette fonctionnalité le plus rapidement possible.
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.