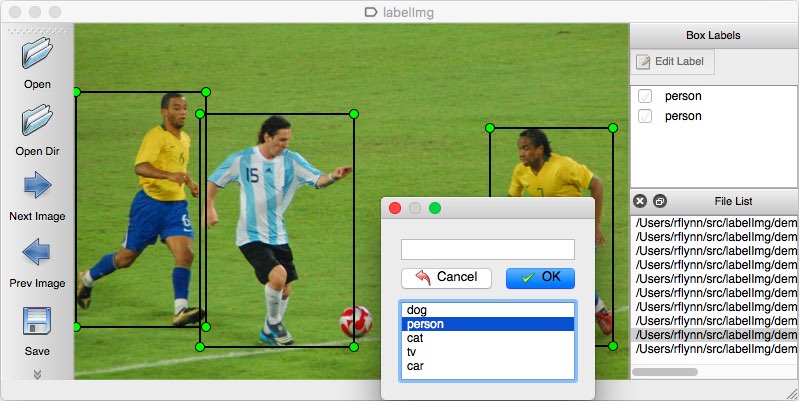
LabelImg is a graphical image annotation tool.
This LabelImg is a fork of the original one and modified to meet certain personal needs. And this README has been modified to reflect the changes.
This LabelImg is modified to support fcakyon/YOLOv5 training procedure by selecting the YAML file and weight PT file. The YAML file and PT file should be placed in the data folder. The YAML file will be automatically created/modified as well according to the images and labeling results.
It is written in Python and uses PyQt for its UI.
Annotations are saved as XML files in PASCAL VOC format, the format used by ImageNet. Besides, it also supports YOLO and CreateML formats.
This is the simplest (one-command) install method on modern Linux distributions such as Ubuntu and Fedora.
pip3 install labelImg
labelImg
labelImg [IMAGE_PATH] [PRE-DEFINED CLASS FILE]Linux/Ubuntu/Mac requires at least Python 2.6 and has been tested with PyQt 4.8. However, Python 3 or above and PyQt5 are strongly recommended.
Python 3 + Qt5
# Right click on the Terminal icon and select "Get Info"
# Toggle "Open using Rosetta"
# Restart Terminal
/usr/bin/python -m venv venv # Create a virtual environment
source env/bin/activate # Activate the virtual environment
pip install pyqt5 lxml # Install qt and lxml by pip
# Otherwise, M1 macs will try to use the arm64 version of python, which is not supported by pyqt5
# This is a temporary fix until pyqt5 is updated to support arm64
make qt5py3
python3 labelImg.py
python3 labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]Python 3 + Qt5
pip3 install pyqt5 lxml # Install qt and lxml by pip
make qt5py3
python3 labelImg.py
python3 labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]Open cmd and go to the labelImg directory
pyrcc5 -o libs/resources.py resources.qrc
python labelImg.py
python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]If you want to package it into a separate EXE file
Install pyinstaller and execute:
pip install pyinstaller
pyinstaller --hidden-import=pyqt5 --hidden-import=lxml -F -n "labelImg" -c labelImg.py -p ./libs -p ./- In
data/predefined_classes.txtdefine the list of classes that will be used for your training. - Build and launch using the instructions above.
- Right below "Save" button in the toolbar, click "PascalVOC" button to switch to YOLO format.
- You may use Open/OpenDIR to process single or multiple images. When finished with a single image, click save.
A txt file of YOLO format will be saved in the same folder as your image with same name. A file named "classes.txt" is saved to that folder too. "classes.txt" defines the list of class names that your YOLO label refers to.
Note:
- Your label list shall not change in the middle of processing a list of images. When you save an image, classes.txt will also get updated, while previous annotations will not be updated.
- You shouldn't use "default class" function when saving to YOLO format, it will not be referred.
- When saving as YOLO format, "difficult" flag is discarded.
You can edit the data/predefined_classes.txt to load pre-defined classes
- Copy the existing lables file to same folder with the images. The labels file name must be same with image file name.
- Click File and choose 'Open Dir' then Open the image folder.
- Select image in File List, it will appear the bounding box and label for all objects in that image.
(Choose Display Labels mode in View to show/hide lablels)
| Ctrl + u | Load all of the images from a directory |
| Ctrl + r | Change the default annotation target dir |
| Ctrl + s | Save |
| Ctrl + d | Copy the current label and rect box |
| Ctrl + Shift + d | Delete the current image |
| Space | Flag the current image as verified |
| w | Create a rect box |
| d | Next image |
| a | Previous image |
| del | Delete the selected rect box |
| Ctrl++ | Zoom in |
| Ctrl-- | Zoom out |
| ↑→↓← | Keyboard arrows to move selected rect box |
Verify Image:
When pressing space, the user can flag the image as verified, a green background will appear. This is used when creating a dataset automatically, the user can then through all the pictures and flag them instead of annotate them.
Difficult:
The difficult field is set to 1 indicates that the object has been annotated as "difficult", for example, an object which is clearly visible but difficult to recognize without substantial use of context. According to your deep neural network implementation, you can include or exclude difficult objects during training.
In case there are issues with loading the classes, you can either:
- From the top menu of the labelimg click on Menu/File/Reset All
- Remove the .labelImgSettings.pkl from your home directory. In Linux and Mac you can do:
- rm ~/.labelImgSettings.pkl
Send a pull request
Citation: Tzutalin. LabelImg. Git code (2015). https://github.com/tzutalin/labelImg