Development-only error handler middleware.
This middleware is only intended to be used in a development environment, as the full error stack traces and internal details of any object passed to this module will be sent back to the client when an error occurs.
When an object is provided to Express as an error, this module will display as much about this object as possible, and will do so by using content negotiation for the response between HTML, JSON, and plain text.
- When the object is a standard
Errorobject, the string provided by thestackproperty will be returned in HTML/text responses. - When the object is a non-
Errorobject, the result of util.inspect will be returned in HTML/text responses. - For JSON responses, the result will be an object with all enumerable properties from the object in the response.
This is a Node.js module available through the
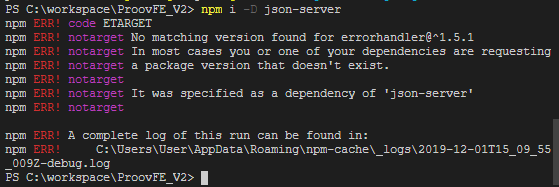
npm registry. Installation is done using the
npm install command:
$ npm install errorhandlervar errorhandler = require('errorhandler')Create new middleware to handle errors and respond with content negotiation.
Error handler accepts these properties in the options object.
Provide a function to be called with the error and a string representation of
the error. Can be used to write the error to any desired location, or set to
false to only send the error back in the response. Called as
log(err, str, req, res) where err is the Error object, str is a string
representation of the error, req is the request object and res is the
response object (note, this function is invoked after the response has been
written).
The default value for this option is true unless process.env.NODE_ENV === 'test'.
Possible values:
true: Log errors usingconsole.error(str).false: Only send the error back in the response.- A function: pass the error to a function for handling.
Basic example of adding this middleware as the error handler only in development
with connect (express also can be used in this example).
var connect = require('connect')
var errorhandler = require('errorhandler')
var app = connect()
if (process.env.NODE_ENV === 'development') {
// only use in development
app.use(errorhandler())
}Sometimes you may want to output the errors to a different location than STDERR during development, like a system notification, for example.
var connect = require('connect')
var errorhandler = require('errorhandler')
var notifier = require('node-notifier')
var app = connect()
if (process.env.NODE_ENV === 'development') {
// only use in development
app.use(errorhandler({ log: errorNotification }))
}
function errorNotification (err, str, req) {
var title = 'Error in ' + req.method + ' ' + req.url
notifier.notify({
title: title,
message: str
})
}