The finest NBA CLI.
Watch NBA live play-by-play, game preview, box score and player information on your console.
Best CLI tool for those who are both NBA fans and Engineers.
All data comes from stats.nba.com APIs.
In order to use nba-go, make sure that you have Node version 6.0.0 or higher.
$ npm install -g nba-go
nba-go provides two main commands.
There are two things to do.
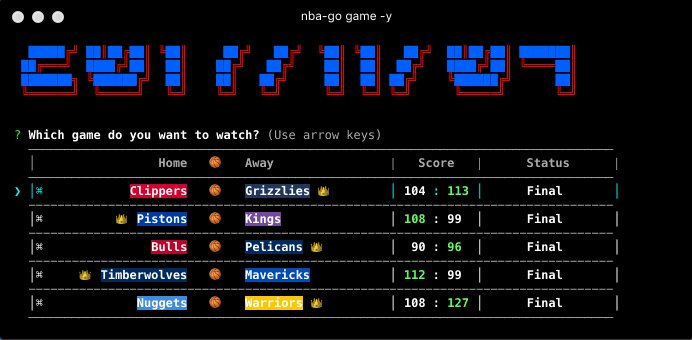
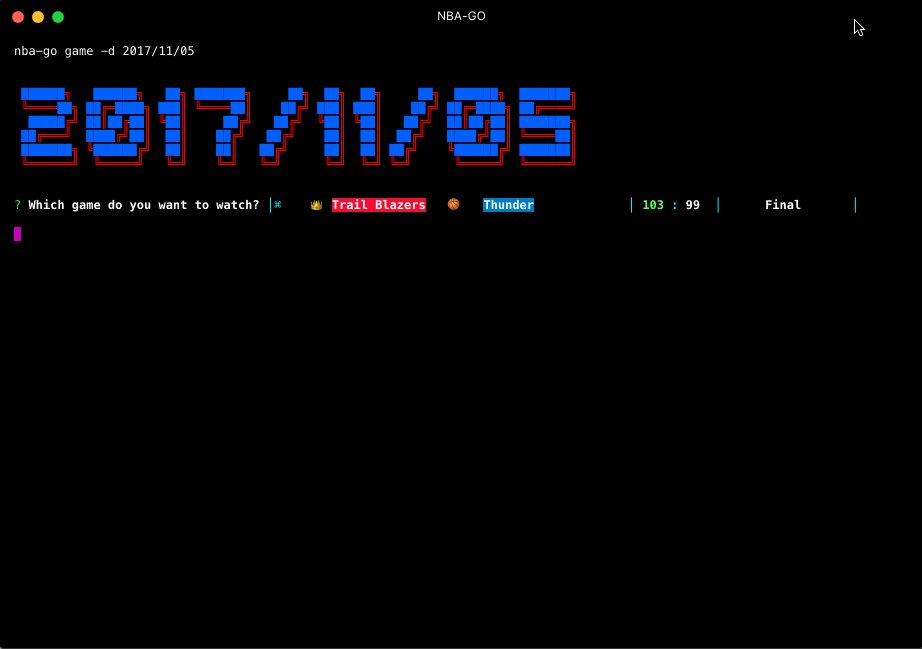
- Check schedule.
- Choose one game which you want to watch.
Depending on the status of the game you chose, a different result will be shown. There are three kinds of statuses that may be displayed.
| Status | Example | Description |
|---|---|---|
| Pregame |  |
It shows when the game starts. Selecting this will show the comparison between two teams, including average points, field goal percents, average assists, etc. |
| Live |  |
It shows live game clock. Most powerful feature! Selecting this will show the live page which includes scoreboard, play-by-play and box score. |
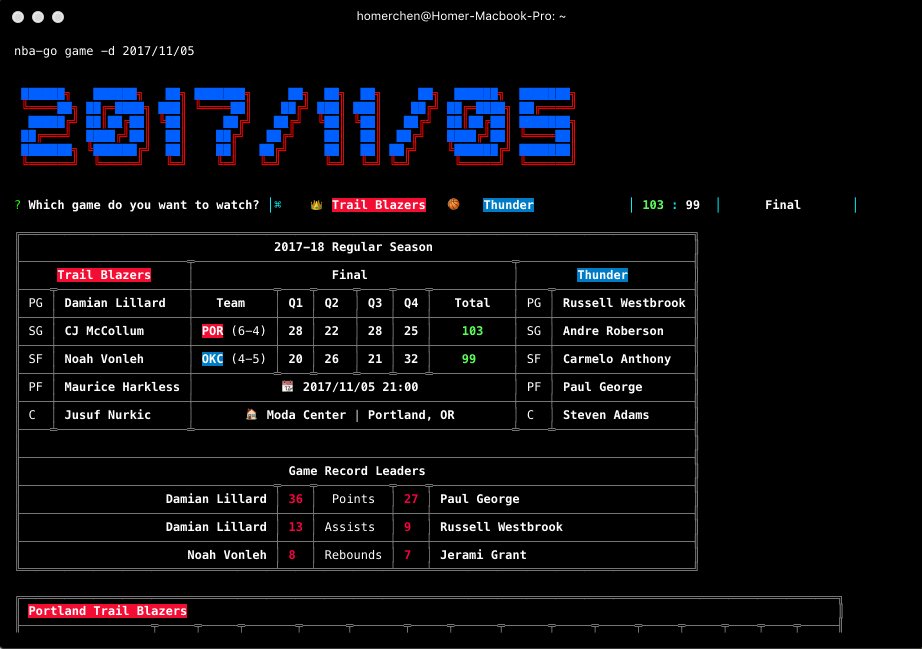
| Final |  |
Selecting this will show scoreboard, detailed box score, etc. |
In order to show the schedule on some days, nba-go provides the command nba-go game with some options.
Enter a specific date to check the schedule on that day.
$ nba-go game -d 2017/11/02
Check yesterday's schedule.
$ nba-go game -y
Check today's schedule.
$ nba-go game -t
Check tomorrow's schedule.
$ nba-go game -T
⭐️⭐️
Check the detailed comparison data between two teams in the game.
⭐️⭐️⭐️
Best feature! Realtime updated play-by-play, scoreboard and box score. Turn on fullscreen mode for better experience.
Btw, play-by-play is scrollable!.
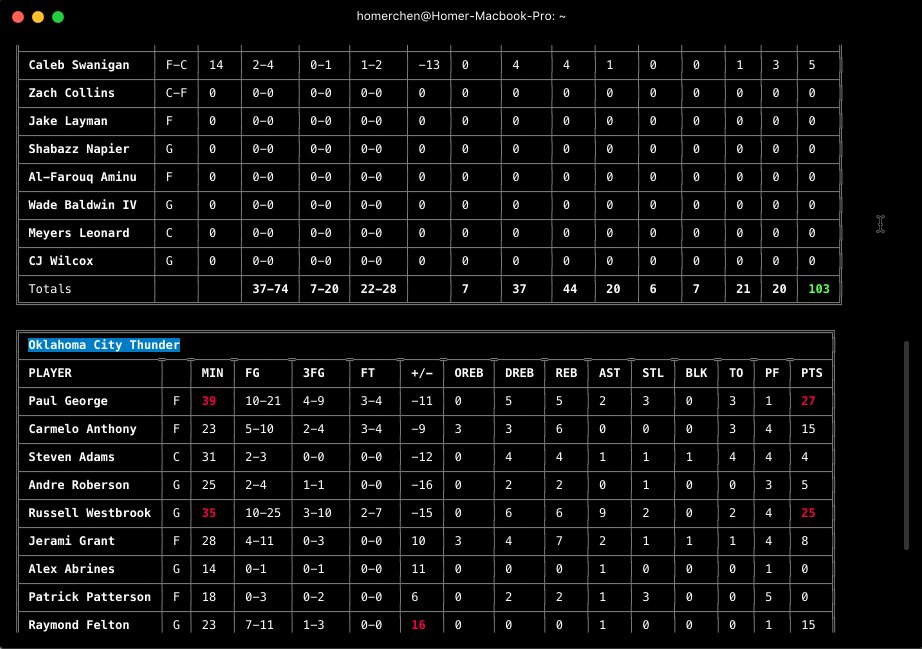
⭐️⭐️
Check two teams' detailed scoreboard and box score.
Get player's basic information, regular season data and playoffs data.
Note. Must place player's name between nba-go player and options.
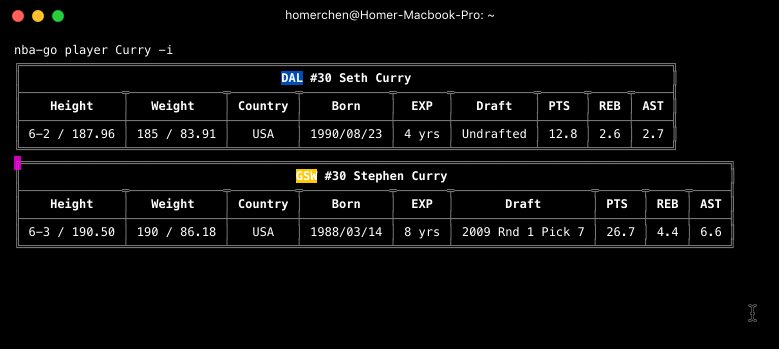
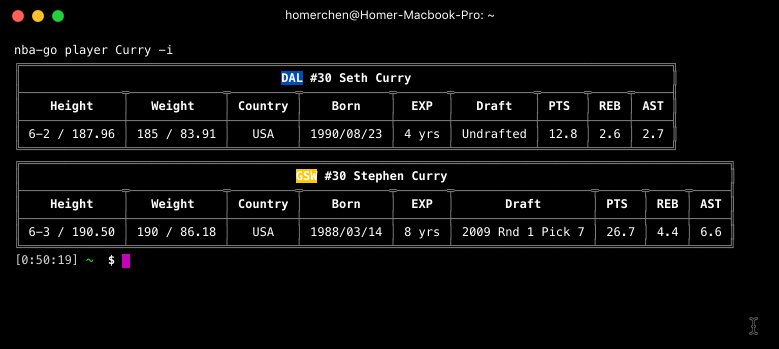
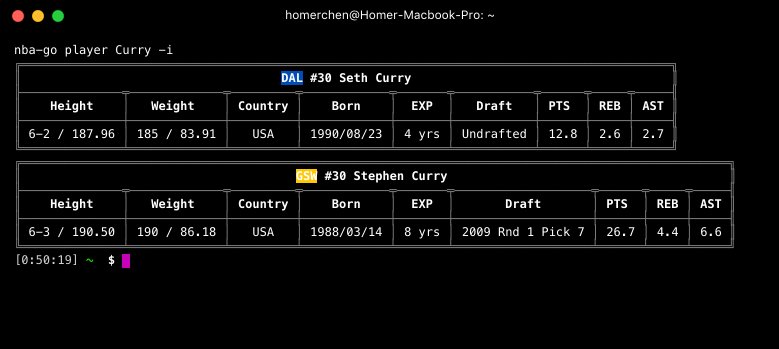
Get player's basic information.
$ nba-go player Curry -i
Get player's basic information.
$ nba-go player Curry -r
Get player's basic information.
$ nba-go player Curry -p
Get all data at the same time.
$ nba-go player Curry -i -r -p
It's simple to run nba-go on your local computer.
The following is step-by-step instruction.
$ git clone https://github.com/xxhomey19/nba-go.git
$ cd nba-go
$ yarn
$ NODE_ENV=development node bin/cli.js <command>
MIT