Camera based library for SwiftUI, AltSwiftUI and UIKit with lightweight and accurate credit card information detection, and fully customizable UI controls.
- Captures through image analysis:
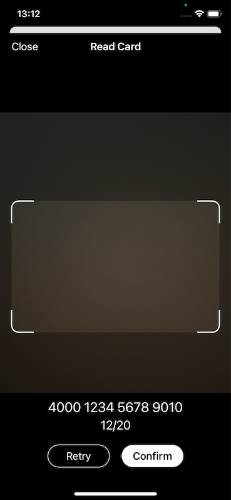
- Traditional credit card number
- Visa Quick Read card number
- Card expiration date
- Can discern correct information when card contains multiple dates and numbers
- UI controls are completely customizable
- Retry capture function before confirmation
- Provides SwiftUI, AltSwiftUI and UIKit interfaces
- Use version: iOS 13
- Min. deployment version: iOS 11. Note: You can import into iOS 11 projects, but can only use in iOS13+ devices.
Installation can be done by either Swift Package Manager or Cocoa Pods. Depending on the UI framework you wish to support, you must select the specific dependency. Warning: Installing just the base 'CreditCardReader' pod won't produce a usable library.
pod 'CreditCardReader/SwiftUI'SPM: CreditCardReader-SwiftUI
pod 'CreditCardReader/AltSwiftUI'SPM: CreditCardReader-AltSwiftUI
pod 'CreditCardReader/UIKit'SPM: CreditCardReader-UIKit
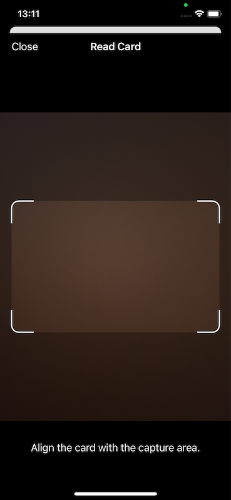
Using the credit card reader view is straightforward. You can add it directly to your view hierarchy:
var body: some View {
...
CreditCardReaderView { card, _ in
// Do something with the card
}
...
}Or present it in as modal:
var body: some View {
...
MyView()
.sheet(isPresented: $showCardReader) {
CreditCardReaderView { card, _ in
// Do something with the card
}
}
...
}Basic Customization
CreditCardReaderView(
defaultNavigationBar: .init(
titleText: "Read Card",
closeText: "Close"),
defaultUIControls: .init(
instructionsText: "Align your card with the camera",
isRetryEnabled: false)
) { card, _ in
// Do something with the card
}Full Customization
ZStack {
CreditCardReaderView(
defaultNavigationBar: nil,
defaultUIControls: nil
) { card, retry in
// Do something with the card
// or call retry if your UI supports retry
}
MyOverlayView()
}In AltSwiftUI, the reader view is named CreditCardReadView, in order to prevent Cocoa Pods submission conflicts.
CreditCardReadView { card, _ in
// Do something with the card
}When using the UIKit interface, you'd instantiate the card controller this way:
CreditCardReaderViewController { card, _ in
// Do something with the card
} onControllerClosed: {
// Close controller if pushed or presented
}Likewise, you have access to all UI customization options through the initializer.
Image text recognition is handled by Vision and AVFoundation frameworks. The core components for detection in dependency order are as follows:
CardCaptureView -> CreditCardImageAnalyzer
Each supported UI framework has a separate public interface with its own UI. In general, the dependency flows are the following:
CreditCardReaderView (SwiftUI target) -> CardCaptureView -> CreditCardImageAnalyzer
CreditCardReaderView (AltSwiftUI target) -> CardCaptureView -> CreditCardImageAnalyzer
If you find any issues or ideas of new features/improvements, you can submit an issue in GitHub.
We also welcome you to contribute by submitting a pull request.
For more information, see CONTRIBUTING.
MIT license. You can read the LICENSE for more details.