Basic text input prompt. This can be used standalone, but it's also included in enquirer by default.
Install with npm:
$ npm install --save prompt-inputvar Input = require('prompt-input');
var input = new Input({
name: 'first',
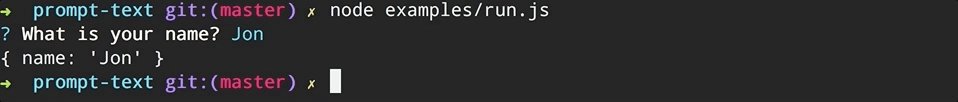
message: 'What is your name?'
});
// async
input.ask(function(answers) {
console.log(answers);
});
// promise
input.run()
.then(function(answers) {
console.log(answers);
});There is no need to register this with enquirer, as this is the only prompt type included in enquirer by default.
- enquirer: Intuitive, plugin-based prompt system for node.js. | homepage
- prompt-base: Base prompt module used for creating custom prompts. | homepage
- prompt-checkbox: Multiple-choice/checkbox prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-confirm: Confirm (yes/no) prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-input: Basic text input prompt. This can be used standalone, but it's also included in [enquirer… more | homepage
- prompt-list: List-style prompt. Can be used as a standalone prompt, or with a prompt system like… more | homepage
- prompt-sort: Prompt that allows the user to re-order items in a list of choices. | homepage
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testJon Schlinkert
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on September 10, 2017.