Right now there are two distinct versions of this software, one focused on hitboxes/switch based sticks and two axis sticks and one focused on single axis fight sticks like the razor panthera and the victrix
To download each one you must seek them in the releases page or just click the links bellow
To match your controller button configuration use the usefull website https://html5gamepad.com. The default index contains the config for the brook fighting pcb, tho changing this is pretty simple.
Atm the only available version is an hitbox controller, maybe in the future I will implement a fight stick version if I see demand for it.
Step by step video guide (spanish)
Head to https://html5gamepad.com and write down your Bvalues and the position on the board. I've assigned this keyvalues to the values of the board:
You will have to match your Bvalues to vbX variables at the start of the js file. This is the default configuration:
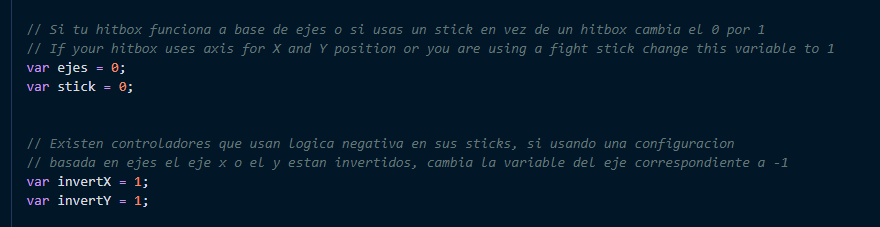
If you want to enable the stick mode or your hitbox is axis based you will have to change the parameters below. Some users have inform me that their controllers use inverted logic for the X and Y axis, correcting this is as simple as changing the value of invertX and invertY as shown in the image.
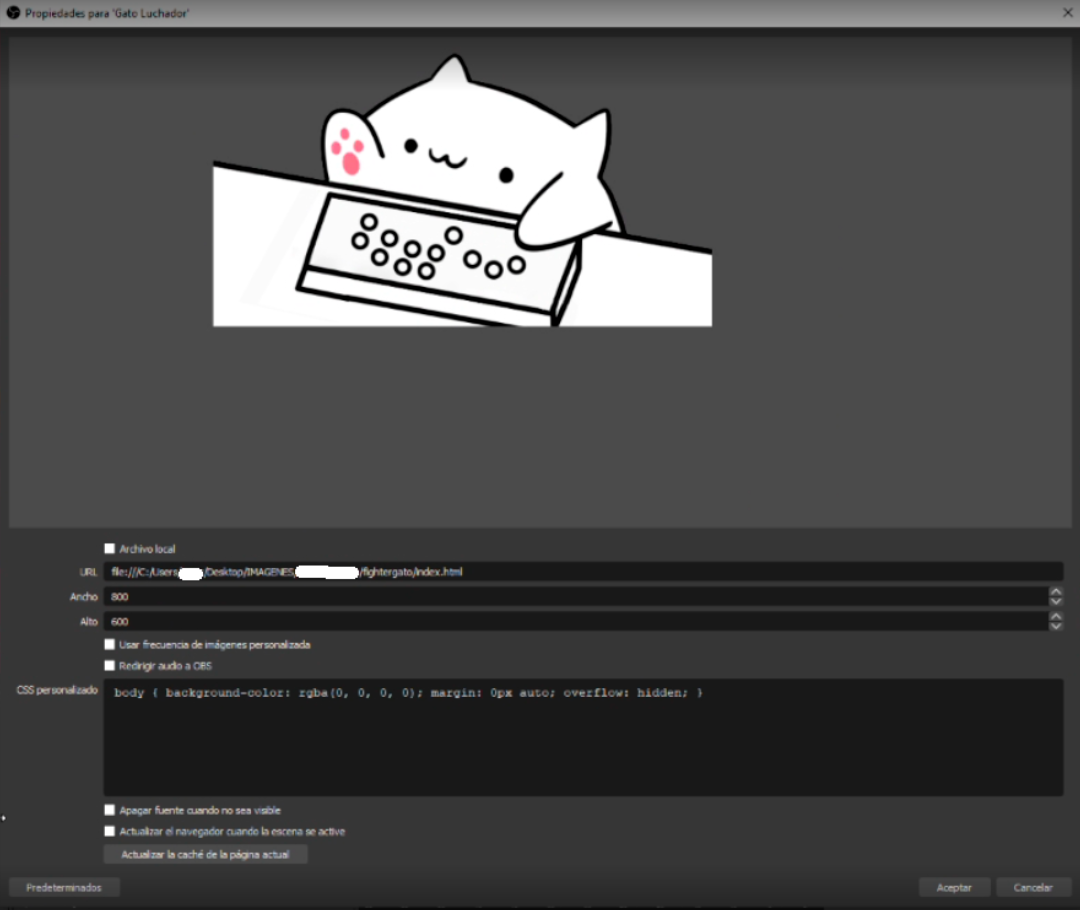
Create a browser source and paste your local directory on the url field like this:
then use a color key filter to clear the green background and you are good to go!
IF YOU ARE USING A CHEAP PCB (no shame) YOU MAY NEED TO UNPLUG AND PLUG AGAIN THE CONTROLLER
inspiration from bongocat-osu
This proyect is on the end of its lifecycle, it will not get any new features, only maintenance