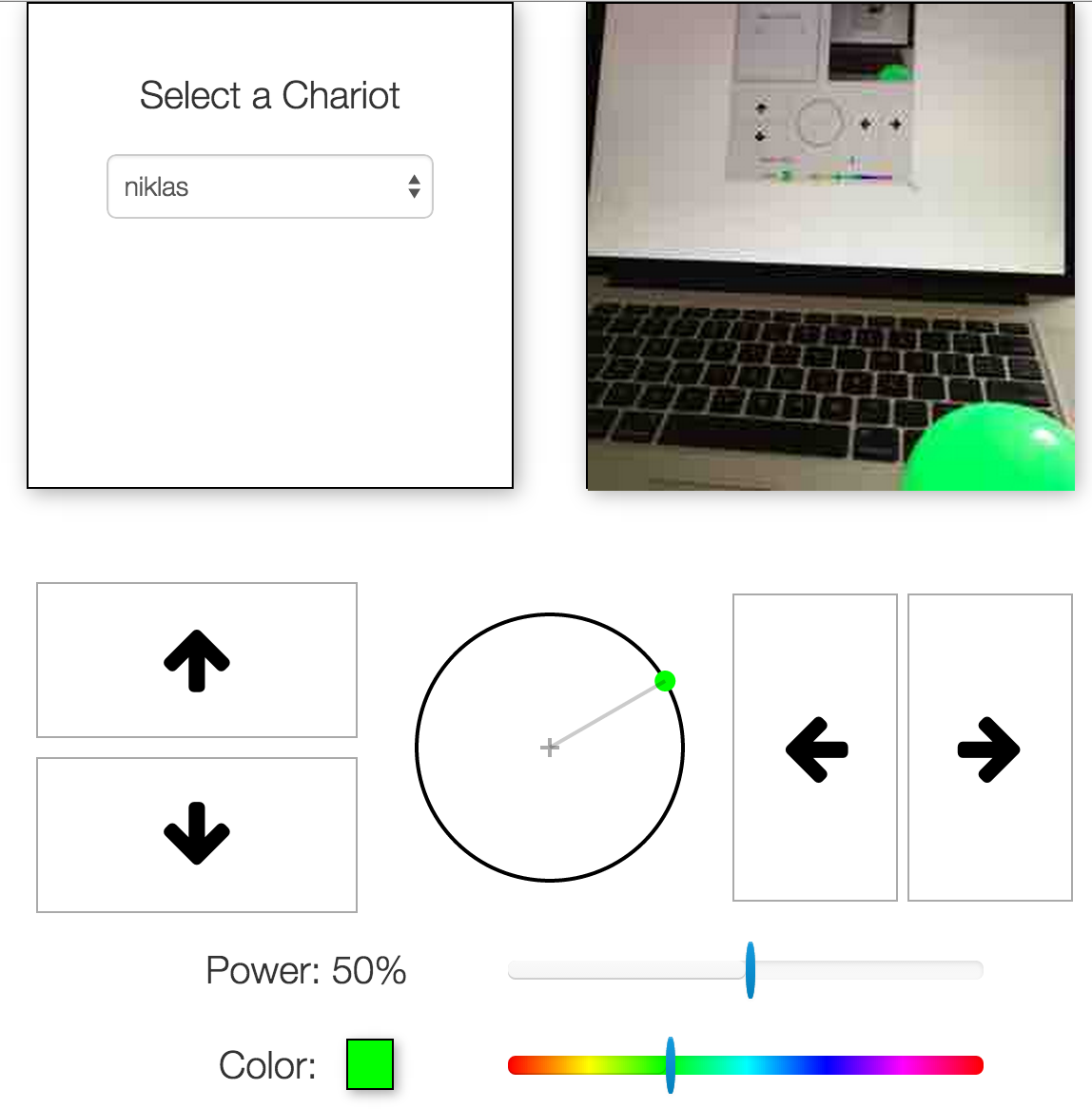
This project contains a web application that allows remote controlling a Sphero ball over the internet. Additionally a Sphero chariot is used which carries an iOS device. The iOS device can take series of pictures which are displayed in the web app. With these capabilities the ball and iOS device can be steered without having to see the actual devices.
In order to run this application an iOS device is needed and the Sphero Bluemix iOS app needs to be installed and configured. Please follow the instructions in the iOS project how to set up the iOS app and how to register devices with the IBM Internet of Things service in IBM Bluemix. Watch the videos to learn more.
Authors: Bryan Boyd (most code), Niklas Heidloff (minor tweaks)
The web application is a Node.js application which uses the IBM Internet of Things service. After the setup you should have your own application deployed to Bluemix similar to this example.
-
Create a Bluemix Account. Sign up in Bluemix, or use an existing account.
-
Download and install the Cloud-foundry CLI tool.
-
In the Bluemix user interface create a new Node.js application and add the Internet of Things service to it. Copy the credentials.
-
Download the application and change to that directory. Run "npm install".
-
Modify the file public/drive/js/main.js. Replace the text in the screenshot with your org id, appKey and appToken from the previous step. Note that in a real production application you should not put the credentials in the JavaScript file.
-
Edit the manifest file and change the application name to the name that you chose in the third step above, e.g. ibm-chariot-nik.
-
Connect to Bluemix in the command line tool and invoke "cf push". After this you will be able to open the web app, e.g. http://ibm-chariot-nik.mybluemix.net.