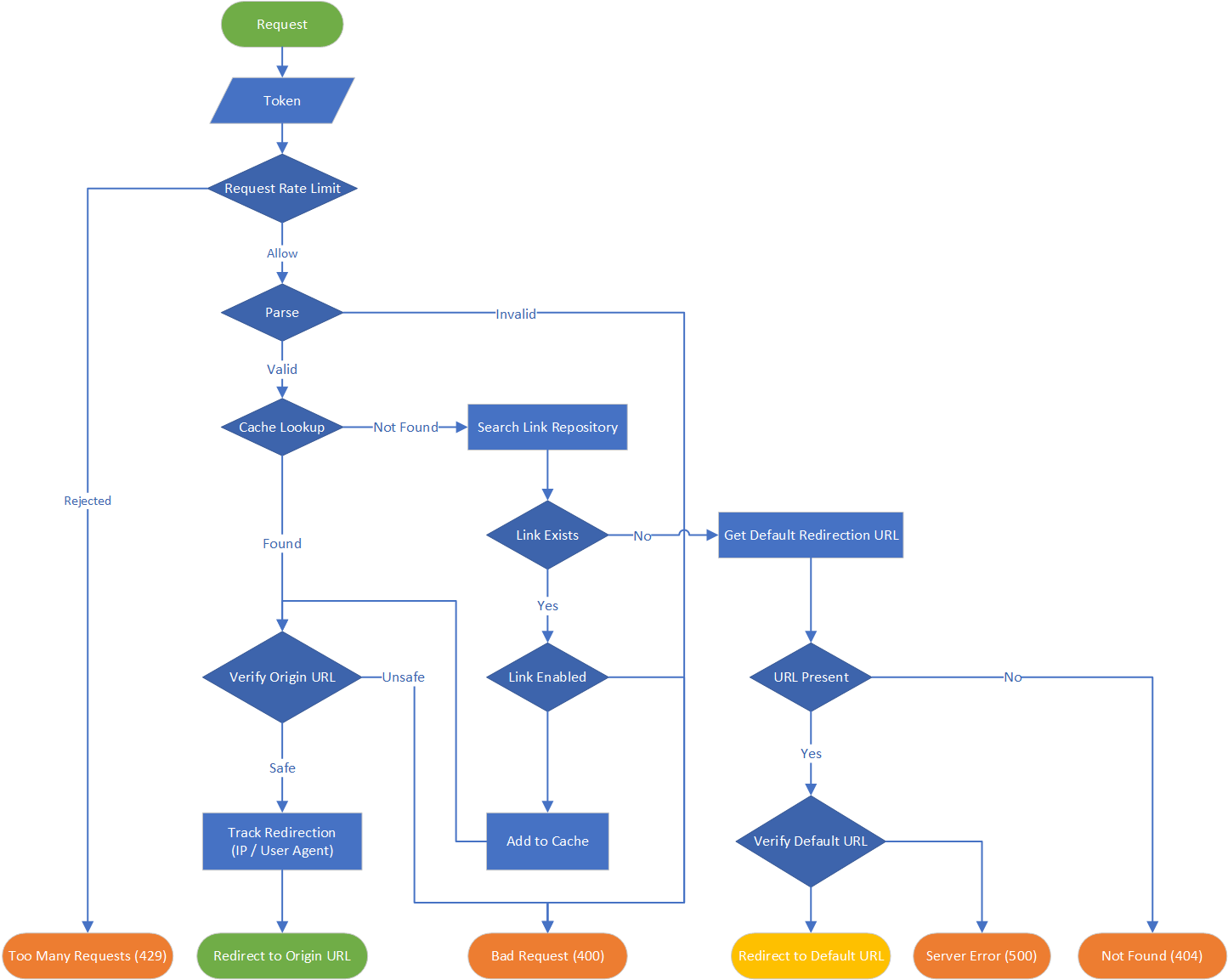
The link forward service used by https://go.edi.wang. It generates static URLs for redirecting third party URLs. It's similar to, but NOT a URL shorter.
- Use a static token to adapt changes to origin url.
- Track user click to generate report.
e.g.:
Raw URL:
https://www.somewebsite.com/a-very-long-and-complicated-link-that-can-also-change?with=parameters
will be translate to https://yourdomain/fw/token or https://yourdomain/aka/name
Forward Link, Create/Manage/Share Link, View Report.
https://hub.docker.com/r/ediwang/elf
You can also follow the next section to build and run the project yourself.
| Tools | Alternative |
|---|---|
| .NET 8 SDK | N/A |
| Visual Studio 2022 | Visual Studio Code |
| Azure SQL Database | SQL Server 2022 / LocalDB (Dev Only) |
For a quick Azure deployment, you can use the automation script Azure-Deployment\Deploy.ps1 to setup a ready-to-run Elf in a couple of minutes. (Azure CLI is required to run the script)
Create an Azure SQL Database or a SQL Server 2019+ database. e.g. elf
Update the connection string "ElfDatabase" in appsettings.[env].json
"ConnectionStrings": {
"ElfDatabase": "Server=(localdb)\\MSSQLLocalDB;Database=elf;Trusted_Connection=True;"
}Build and run ./src/API/Elf.sln
Register an App in Microsoft Entra ID (Azure Active Directory)
- Set an Application ID URI as unique for this app
- Expose an API with name
access_as_userand with Admins and users type - Change
accessTokenAcceptedVersionto2in Manifest blade - Copy "appId" to set as EntraID:ClientId in appsettings.json file
"EntraID": {
"Domain": "{YOUR-VALUE}",
"TenantId": "{YOUR-VALUE}",
"ClientId": "{YOUR-VALUE}",
}To use Redis, follow these steps:
- Create an Azure Cache for Redis instance
- Copy the connection string in "Access keys"
- Set the connection string in
ConnectionStrings:RedisConnectioninappsettings.jsonor environment variable - Restart the application
- Visual Studio / VSCode / .NET CLI or any editor you like
- Navigate to the Azure portal and select the Microsoft Entra ID service.
- Select New registration.
- In the Register an application page, enter your application's information:
- In the Name section, for example
elf-admin. - Under Supported account types, select Accounts in this organizational directory only.
- In the Redirect URI (optional) section, select Single-page application and enter redirect URI:
https://localhost:7160/authentication/login-callbackfor local debug and whatever URL you use in production.
- In the Name section, for example
- Select Register to create the application.
- In the app's registration screen, find and note the Application (client) ID.
- In the app's registration screen, click on the API permissions blade.
- Click the Add a permission button and then,
- Ensure that the My APIs tab is selected.
- In the list of APIs, select the API you created.
- In the Delegated permissions section, select the access_as_user in the list.
- Click on the Add permissions.
- Open
./src/Admin/Constants.cs, replaceAPIAddress,APIAppUrlGuidwith your own values. - Open
./src/Admin/wwwroot/appsettings.json, replaceAuthority,ClientIdwith your own values.
cd ./src/Admin/
dotnet run对于**访客,我们有一份特定的免责申明。请确保你已经阅读并理解其内容: