BDF (Glyph Bitmap Distribution; Wikipedia; Spec) format bitmap font file parser library in Python. It has Font, Glyph and Bitmap classes providing more than 30 chainable API methods of parsing BDF fonts, getting their meta information, rendering text in any writing direction, adding special effects and manipulating bitmap images. It works seamlessly with PIL / Pillow and NumPy, and has detailed documentation / tutorials / API reference.
BDF Parser TypeScript (JavaScript) library (documentation; GitHub page; npm page; npm i bdfparser) is a port of BDF Parser Python library (documentation; GitHub page; PyPI page; pip install bdfparser). Both are written by Tom Chen and under the MIT License.
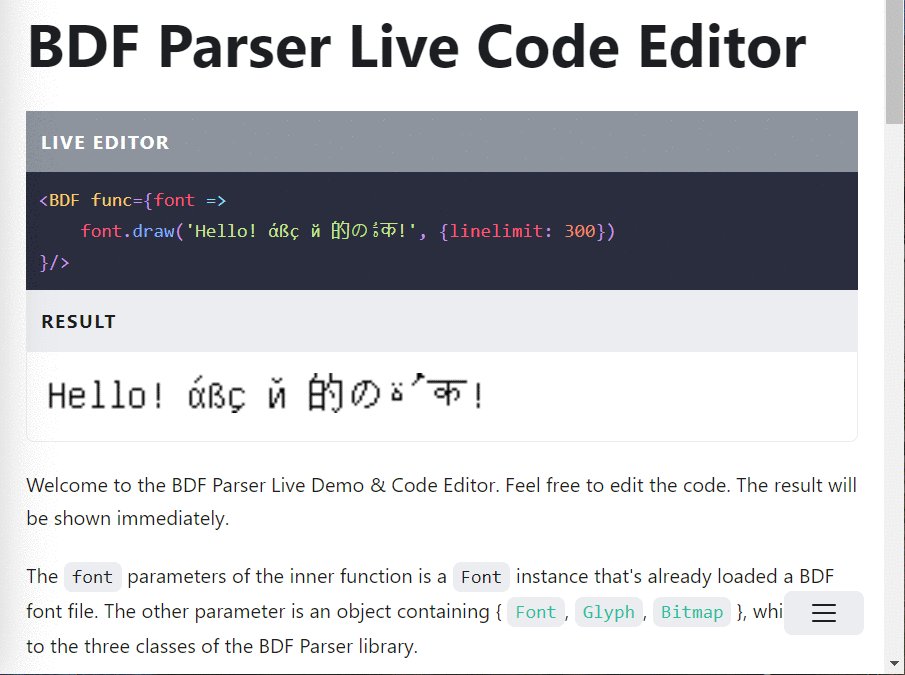
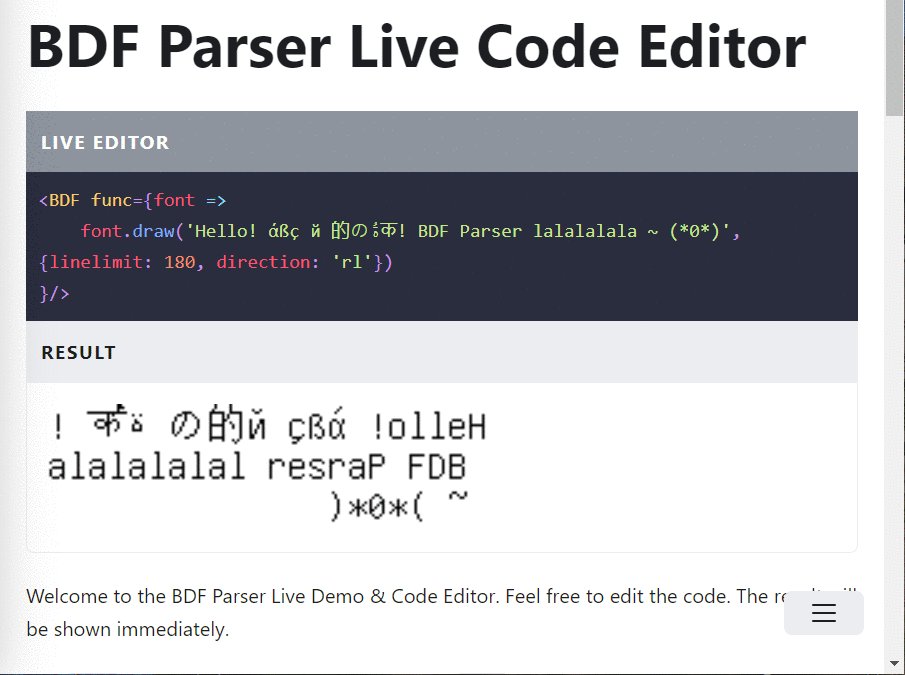
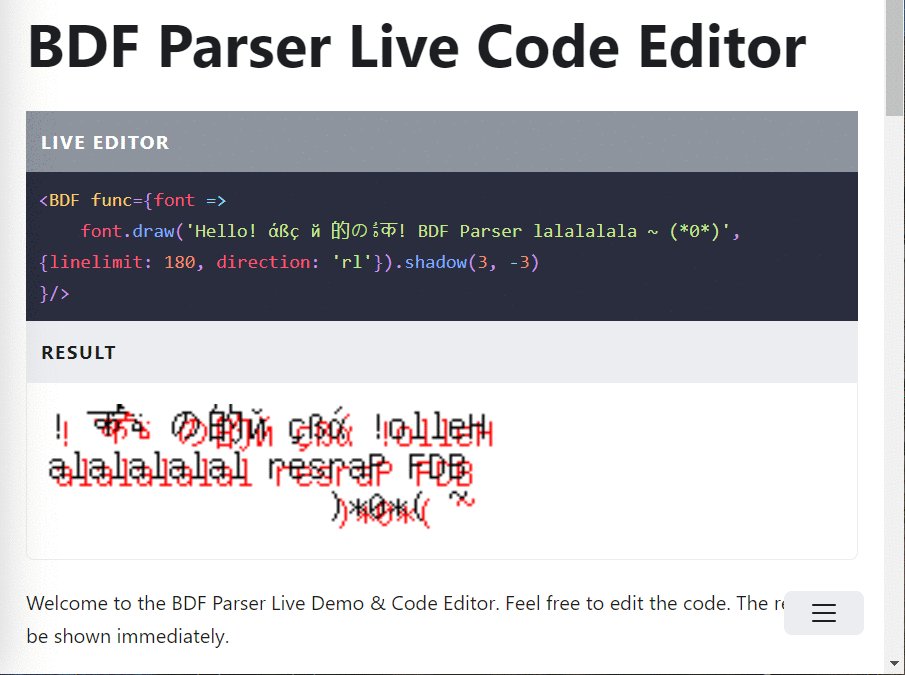
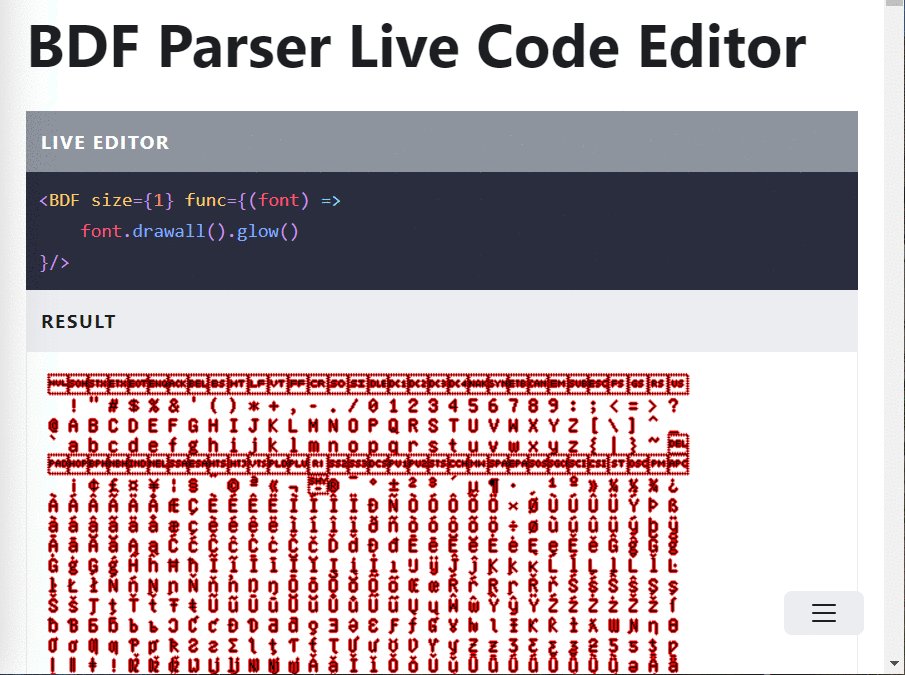
The BDF Parser TypeScript (JavaScript) library has a Live Demo & Editor you can try.
Below I'll show you some quick examples, but it is still strongly recommended you go to BDF Parser Python Library's official website to read the detailed documentation / tutorials / API reference.
Install bdfparser Python library with pip:
pip install bdfparserThen:
from bdfparser import Font
font = Font('tests/fonts/unifont-13.0.04.bdf')
print(f"This font's global size is "
f"{font.headers['fbbx']} x {font.headers['fbby']} (pixel), "
f"it contains {len(font)} glyphs.")
# =================================
ac = font.glyph("a").draw().crop(6, 8, 1, 2).concat(
font.glyph("c").draw().crop(6, 8, 1, 2)
).shadow()
ac_8x8 = ac * 8
from PIL import Image
im_ac = Image.frombytes('RGBA',
(ac_8x8.width(), ac_8x8.height()),
ac_8x8.tobytes('RGBA'))
im_ac.save("ac.png", "PNG")
# =================================
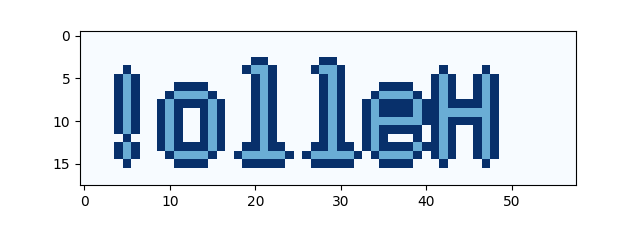
hello = font.draw('Hello!', direction='rl').glow()
print(hello)
import numpy
import matplotlib.pyplot as plt
nparr = numpy.array(hello.todata(2))
plt.imshow(nparr, 'Blues')
plt.show()
# =================================
font_preview = font.drawall()
im_ac = Image.frombytes('1',
(font_preview.width(), font_preview.height()),
font_preview.tobytes('1'))
im_ac.save("font_preview.png", "PNG")You probably understand what I did in these examples. Whether you do or not, go to bdfparser's documentation website.