A XMake integration in Visual Studio Code.
You need install xmake first and a project with xmake.lua.
Please see xmake-github and website if you want to known more about xmake.
- Quickstart
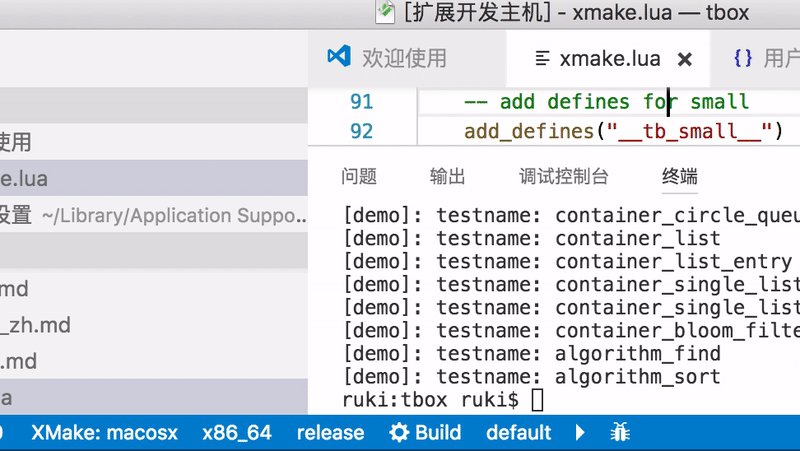
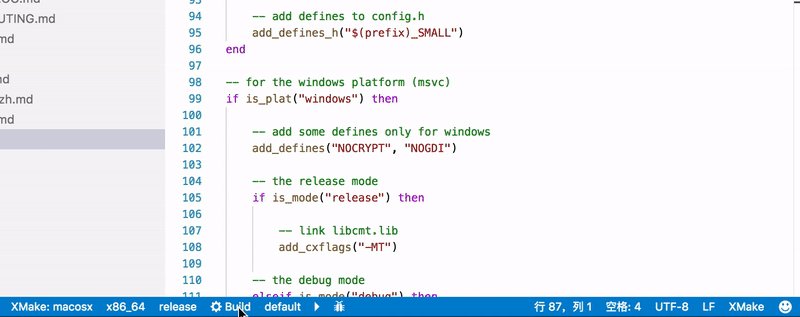
- Colorization
- Completion Lists
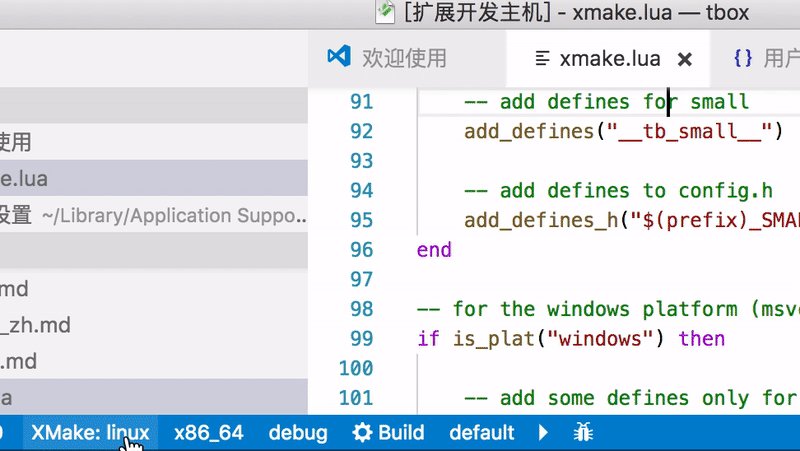
- StatusBar
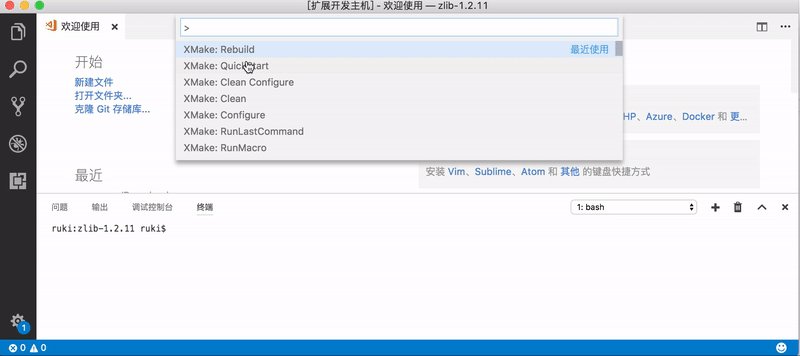
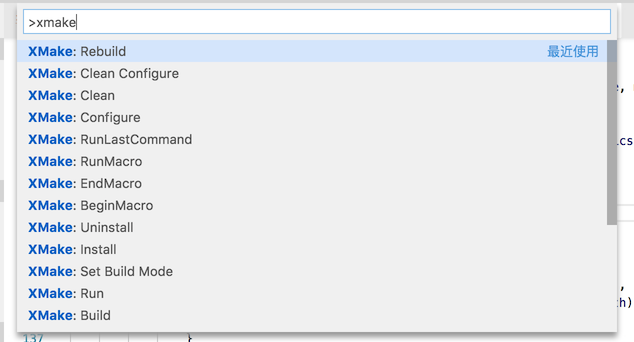
- Commands
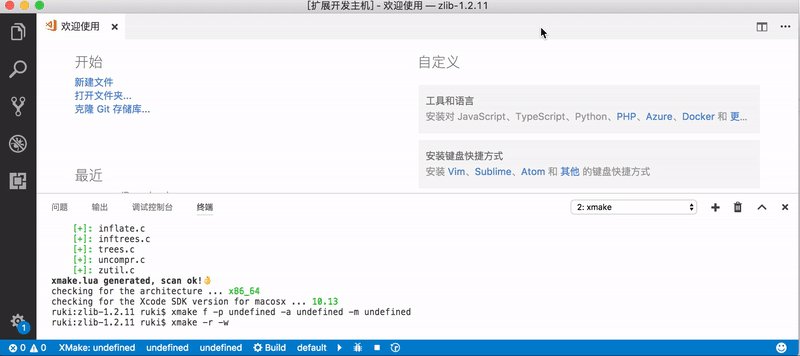
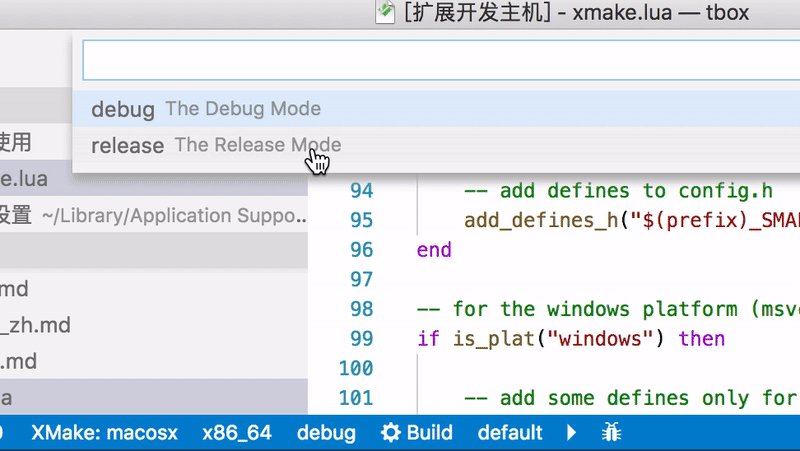
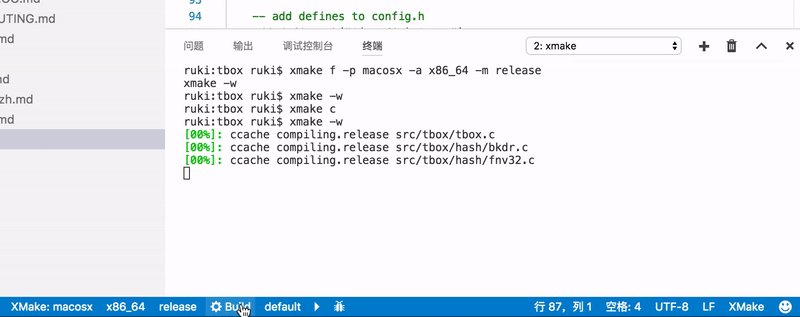
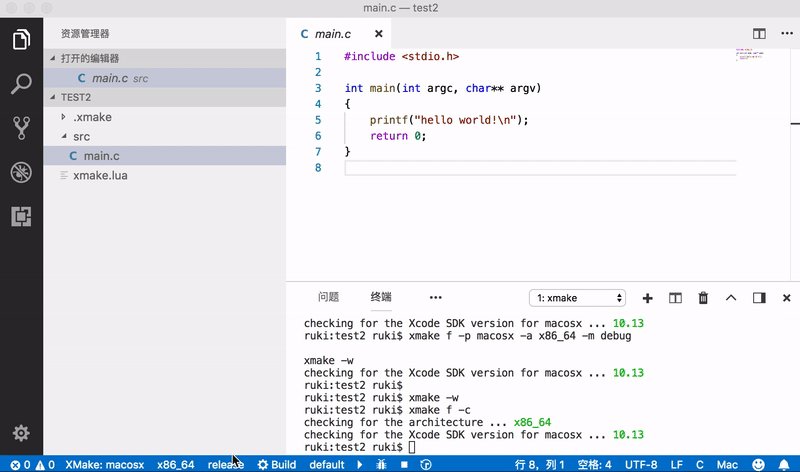
- Configuration
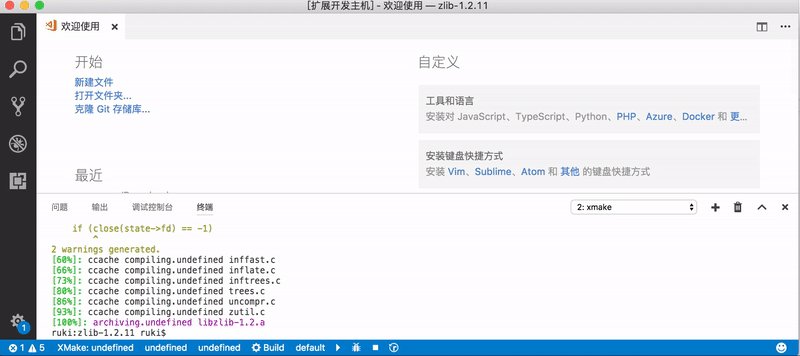
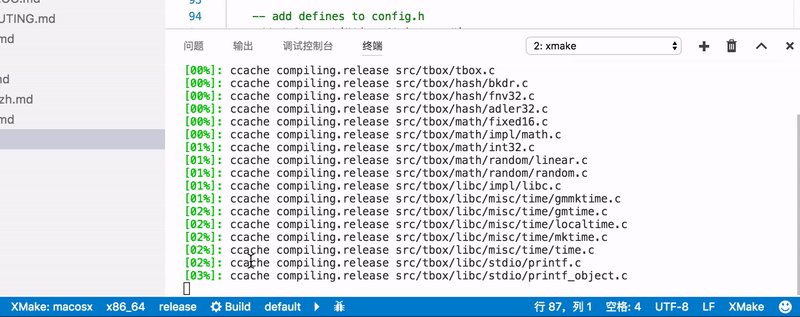
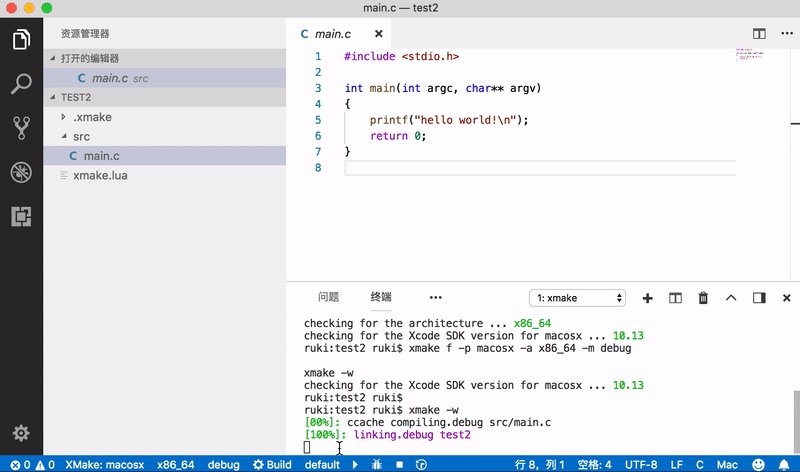
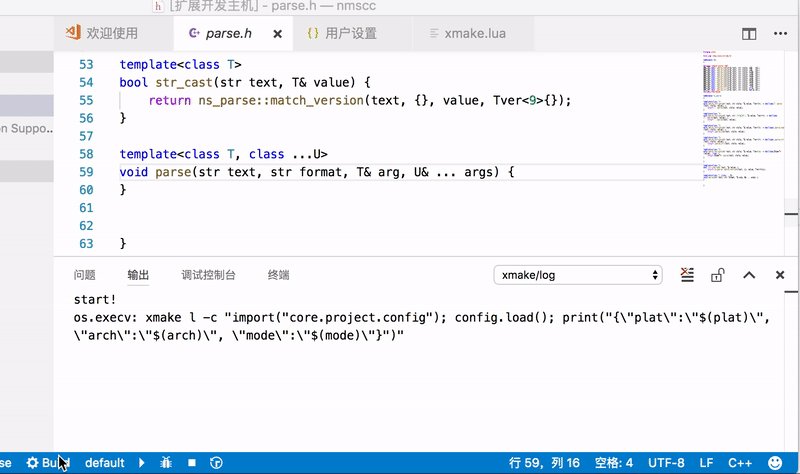
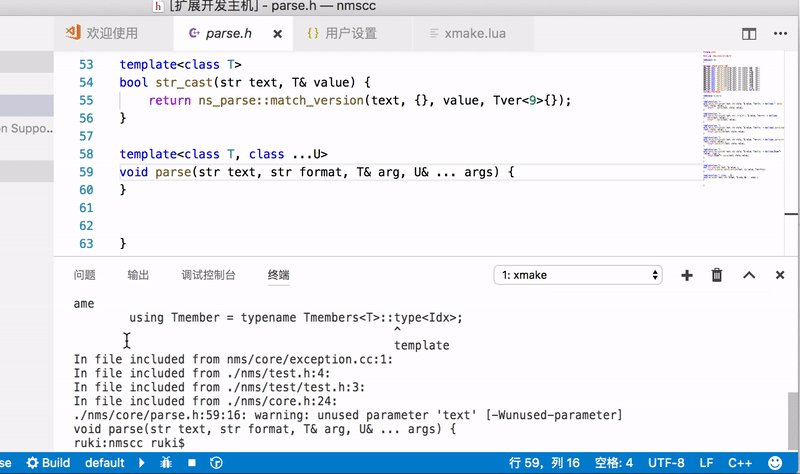
- Build
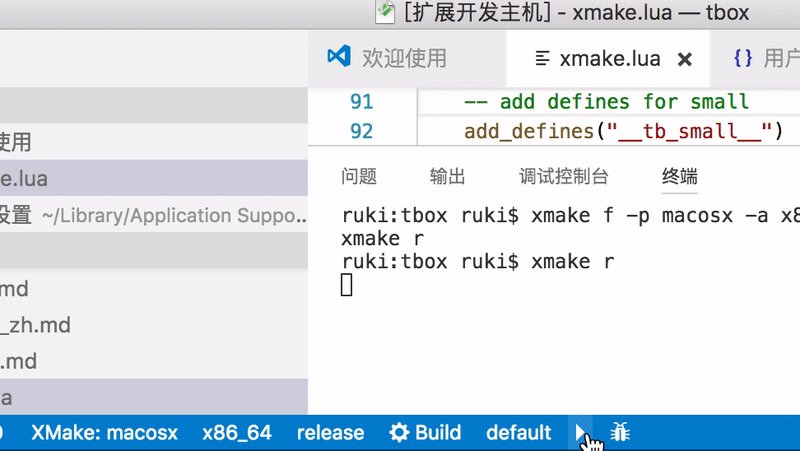
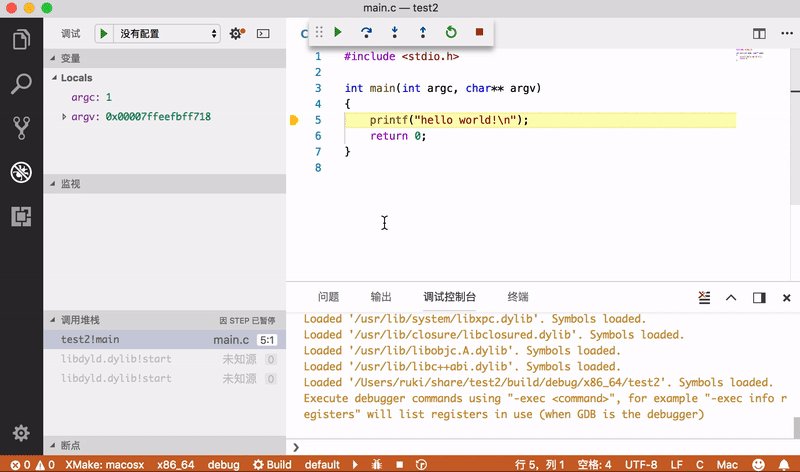
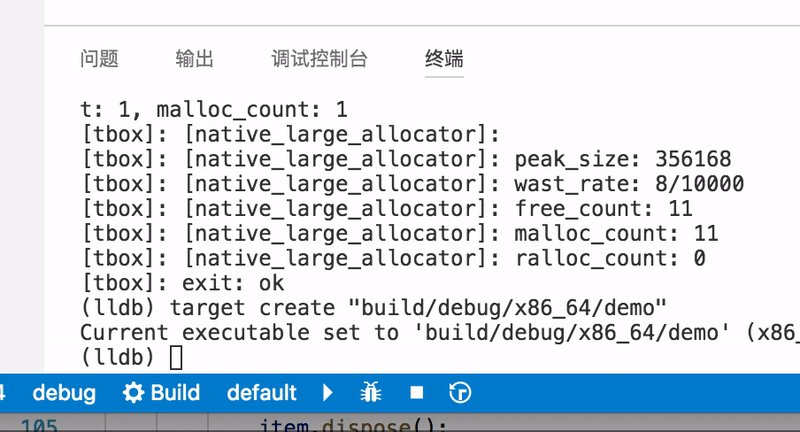
- Run and Debug
- Record and Playback
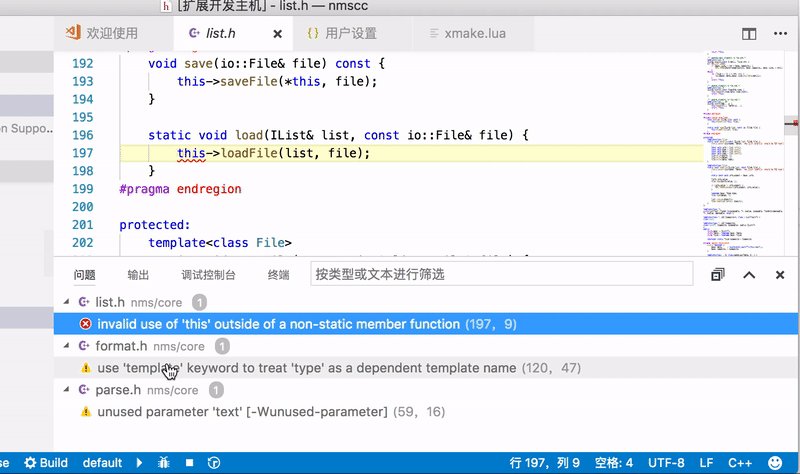
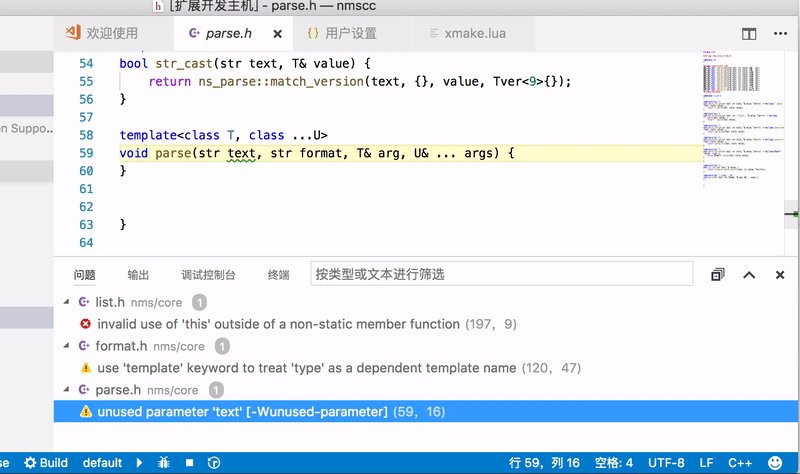
- Problem
xmake-vscode will generate .vscode/compile_commands.json file, so you need only add it to .vscode/c_cpp_properties.json to enable IntelliSense.
for example (.vscode/c_cpp_properties.json):
{
"configurations": [
{
"compileCommands": ".vscode/compile_commands.json"
}
],
"version": 4
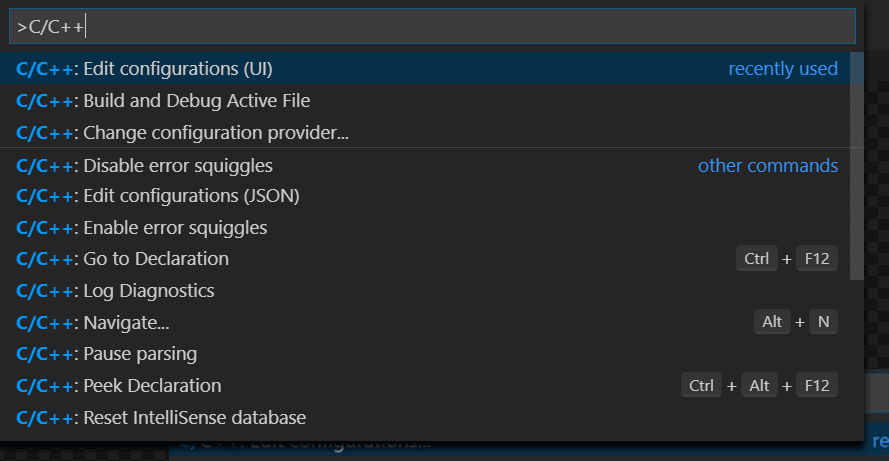
}These configuration settings are stored in your project's c_cpp_properties.json file. To edit this file, in VS Code, select C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P):
Please see IntelliSense for cross-compiling
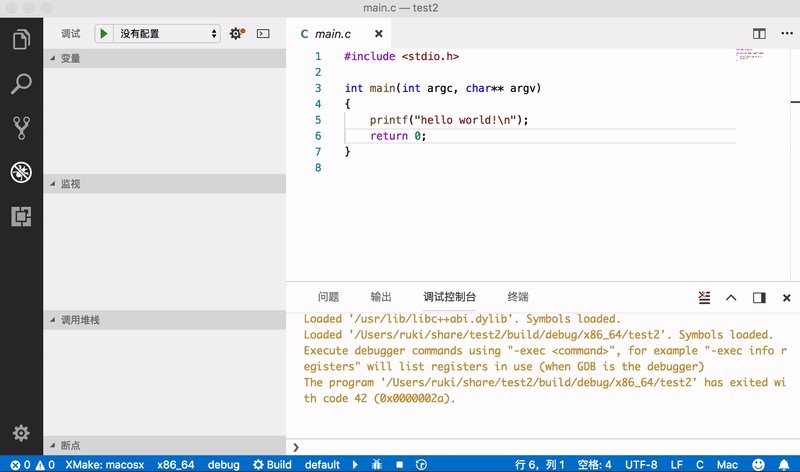
Debug via launch configurations (launch.json) is accessible only with Run->Start Debugging (not F5 keybinding) or via Launch Debug command.
| attribute | type | |
|---|---|---|
| name | string | Required. Launch configuration name, as you want it to appear in the Run and Debug panel. |
| type | string | Required. Set to xmake. |
| request | string | Required. Session initiation method:launch or attach. |
| target | string | Required. XMake target. |
| env | object | Additional environment variables. {"PATH" : "some/path"} |
| args | string ❘ [string] | Command line parameters. If not defined args are taken from debuggingTargetsArguments config. |
| cwd | string | If not defined xmake will use the target directory. |
| stopAtEntry | boolean | If set to true, the debugger should stop at the entry-point of the target (ignored on attach). Default value is false. |
| terminal | string | Destination of stdio streams:
|
Example:
{
"configurations": [
{
"name": "XMake Debug",
"type": "xmake",
"request": "launch",
"target": "example",
"stopAtEntry": true
}
]
}You can choose the debugger extension with xmake.debugConfigType, set it to:
defaultfor cpptools debuggercodelldbfor lldb debugger
You can choose the behaviour between xmake envs and envs that are defined in launch.json
For an xmake envs that are like this {"PATH: "path/from/xmake"} and in launch.json
{"PATH": "path/from/config"}.
Default is merge.
- With
xmake.envBehaviourset tomerge, the result is:{"PATH": "path/from/xmake;path/from/config"}. - With
xmake.envBehaviourset toerase, the result is:{"PATH": "path/from/xmake"} - And with
xmake.envBehaviourset tooverride, the result is:{"PATH": "path/from/config"}.
XMake envs will only be replaced for the same key, if another xmake env key is present, it will be present in the final result.
We can configure them in settings.json
{
"configuration": {
"type": "object",
"title": "XMake configuration",
"properties": {
"xmake.executable": {
"type": "string",
"default": "xmake",
"description": "The xmake executable name / path"
},
"xmake.logLevel": {
"type": "string",
"default": "normal",
"description": "The Log Level: normal/verbose/minimal",
"enum": [
"verbose",
"normal",
"minimal"
]
},
"xmake.buildLevel": {
"type": "string",
"default": "normal",
"description": "The Build Output Level: normal/verbose/warning/debug",
"enum": [
"verbose",
"normal",
"warning",
"debug"
]
},
"xmake.buildDirectory": {
"type": "string",
"default": "${workspaceRoot}/build",
"description": "The Build Output Directory"
},
"xmake.installDirectory": {
"type": "string",
"default": "",
"description": "The Install Output Directory"
},
"xmake.packageDirectory": {
"type": "string",
"default": "",
"description": "The Package Output Directory"
},
"xmake.workingDirectory": {
"type": "string",
"default": "${workspaceRoot}",
"description": "The Project Working Directory with the root xmake.lua"
},
"xmake.androidNDKDirectory": {
"type": "string",
"default": "",
"description": "The Android NDK Directory"
}
}
}
}