Self hosted identity verification layer with GraphQL.
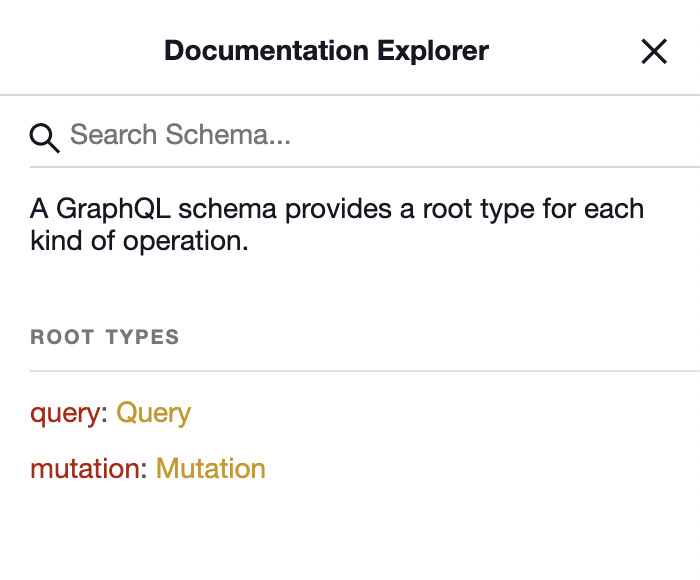
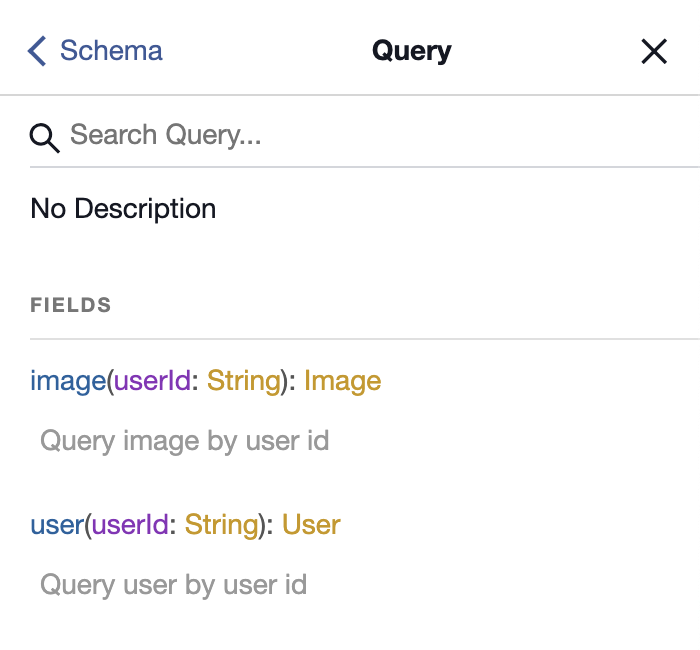
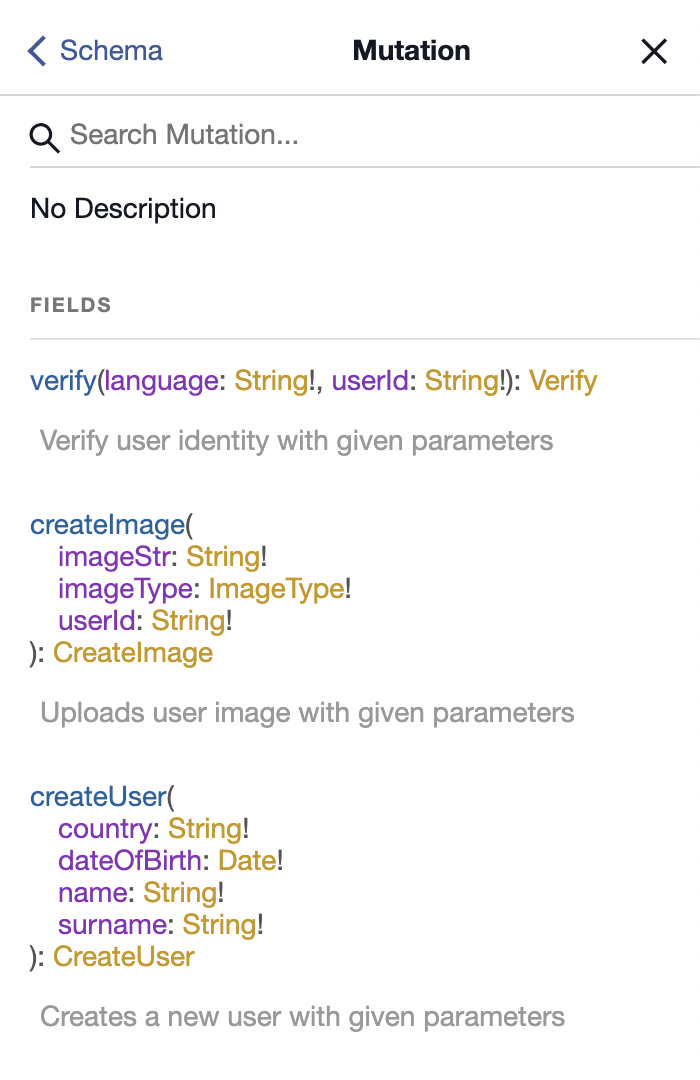
graph-vl is the verification layer of verifid developed with GraphQL. It's the secondary core project other than VL that is responsible from verifying identity cards or passports. Basically it's a self hosted API which has 3 main endpoints. It runs on either Docker or Kubernetes as a container. All endpoints are documented using GraphiQL and project relies on VerifID and other Open Source Python modules.
For storage, it uses Postgres as a database and SQLAlchemy as an object relational mapper. To make it simple DB has only two tables which is enough for this project.
There is only four steps to veriy an identity of a person which you can find those steps below.
- Create a user with personal details
- Upload user's selfie photo
- Take a photo of front page of identity card or passport, then upload
- Call verify endpoint and get the result
- Python 3.6+
- Postgres
- Run time dependencies
requirements.txt - Test dependencies
requirements.testing.txt
You need a Postgres instance in your machine our a Docker container that runs database. To pull docker image and start a container
docker pull postgres:11.5
docker run --name postgres -e POSTGRES_SERVER=localhost \
-e POSTGRES_USER=postgres \
-e POSTGRES_PASSWORD=postgres \
-e POSTGRES_DB=postgres \
-d -p 5432:5432 postgres:11.5
docker inspect -f '{{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}}' postgres
# We will use this IP address when we build or run graph-vl
To run the graph-vl server, please execute the following commands from the root directory
docker build --build-arg PG_SERVER=${POSTGRES_IP_ADDRESS} \
--build-arg PG_USER=postgres \
--build-arg PG_PASSWORD=postgres \
--build-arg PG_DB=postgres \
-t graphvl .
docker run --rm -it -d -p 8000:8000 --name graph-vl graphvl:latest
For running in a cluster with Kubernetes you can follow the commands below
# Use Docker for minikube eval $(minikube docker-env) # Re-build the docker images # Create developments and pods kubectl create -f deployment-postgres.yml kubectl create -f deployment-graphvl.yml # Create services kubectl create -f service-postgres.yml kubectl create -f service-graphvl.yml # Get url for **graphvl** minikube service graphvl --url
 |
 |
 |
If you run with uvicorn graphvl.main:app after cloning the project all endpoints will be available available on http://127.0.0.1:8000
