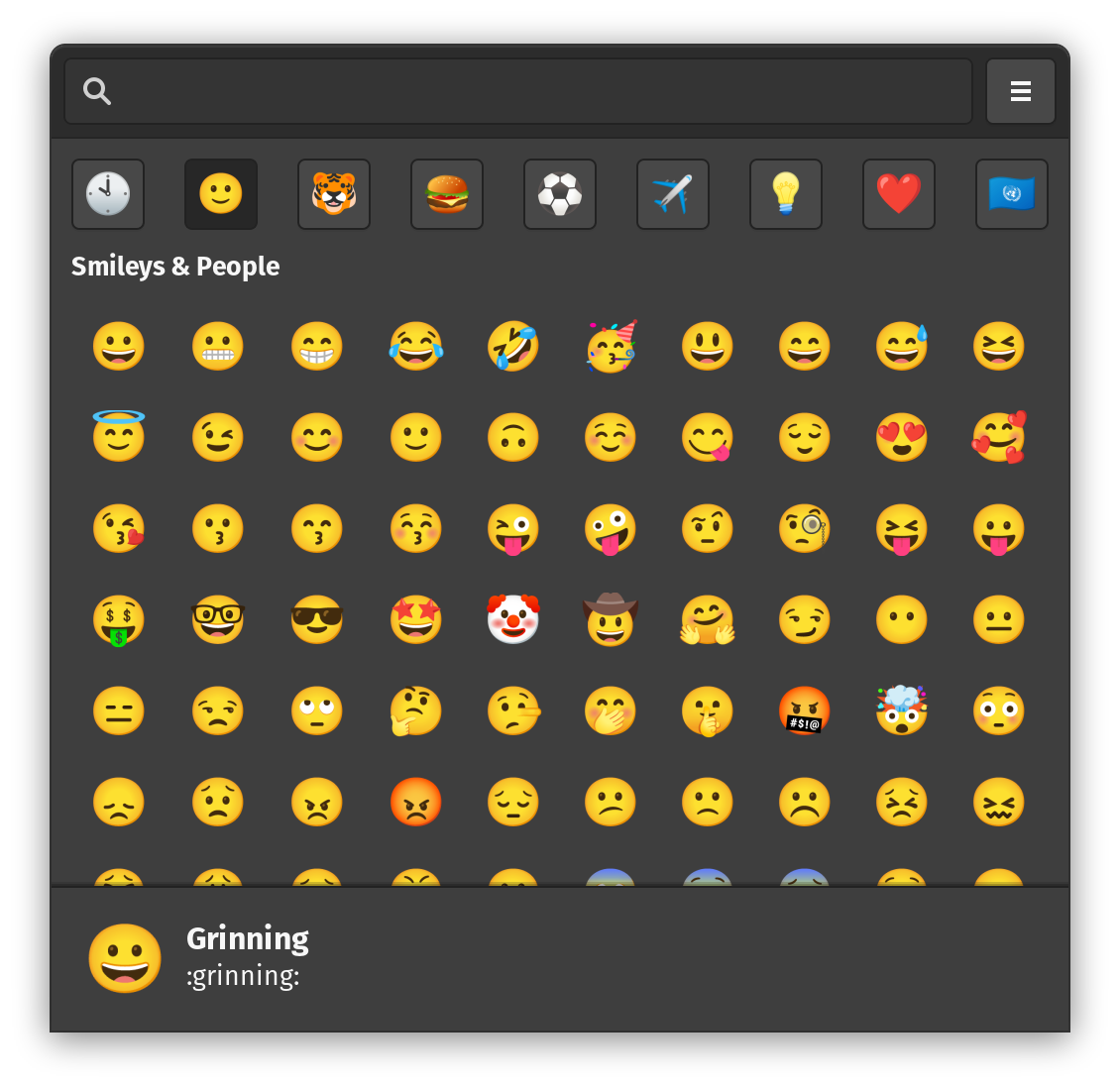
Emote is a modern emoji picker for Linux 🚀. Written in GTK3, Emote is lightweight and stays out of your way.
Launch the emoji picker with the configurable keyboard shortcut Ctrl+Alt+E, and select one or more emojis to have them be automatically pasted into your currently focused app.
- 🍾 Built as a popup: quick invocation, and disappears when not needed, does not stay as a standalone window
- 🫠 Provide a large and up-to-date list of emojis retrieved from openmoji.org
- 🧠 Shows the last used emojis by default
- 🔎 Search text box automatically focused and ready to type when invoked
- ⌨️ Can use shortcuts to navigates and select emojis
- ✒️ Selected emoji automatically pasted to your currently focused app (on X11 only)
ℹ️ Note:
- ⚡️ Emote shows up faster when invoked using the built-in keyboard shortcut (
Ctrl+Alt+Eby default), than when using a manually registered keyboard shortcut. - 🪟 Emote under Wayland cannot automatically paste the emoji into other apps, and also requires manual registering of a global keyboard shortcut - Hotkey In Wayland. This is due to intentional restrictions in the design of Wayland itself.
Emote can be installed using various popular package managers:
or
flatpak install com.tomjwatson.Emoteor
sudo snap install emoteAn unofficial build of Emote is also available in the AUR : https://aur.archlinux.org/packages/emote.
Emote runs in the background and automatically starts when you log in.
The emoji picker can be opened with either the keyboard shortcut, or by clicking the app icon again.
Select an emoji to and have it be pasted to your currently focused app. The emoji will also be copied to your clipboard, so you can then paste the emoji wherever you need.
You can select multiple emojis by selecting them with right click.
Open Emoji Picker: Ctrl+Alt+E (configurable)
Select Emoji: Enter
Add Emoji to Selection: Shift+Enter
Focus Search: Ctrl+F
Next Emoji Category: Ctrl+Tab
Previous Emoji Category: Ctrl+Shift+Tab
Install development libraries:
sudo apt install xdotool libgtk-3-dev libgirepository1.0-dev python3-venv gir1.2-keybinder-3.0 libkeybinder-dev desktop-file-utils
# or with dnf
sudo dnf install xdotool gtk3-devel keybinder3-devel libgirepository1.0-dev desktop-file-utils gobject-introspection-devel flatpak-builder
sudo dnf install libffi-develInstall pipenv:
sudo pip3 install pipenvInstall dependencies:
make installRun the development version:
make devTo update the list of emojis to the latest available on openmoji.org, run:
make update-emojisEnable debug keybinding:
gsettings set org.gtk.Settings.Debug enable-inspector-keybinding trueLaunch app in debug mode with interactive inspector:
make dev-debug- Bump the version number in
snapcraft.yamlfor snap and inmeson.buildfor flatpak. - Add a release entry to the
com.tomjwatson.Emote.metainfo.xml.
To develop locally you will need to have flatpak installed.
Install flatpak-builder, the GNOME SDK, and flatpak-pip-generator:
make flatpak-installOptionally re-generate the flatpak/python3-requirements.json if the dependencies in the Pipfile have been changed:
make flatpak-requirementsBuild the flatpak package and install it locally:
make flatpakRun Emote with flatpak (can also be done from the desktop entry):
flatpak run com.tomjwatson.EmoteIn case you are facing issues with the cache not properly updating, or need to reset user data, you can clean the cache with:
make flatpak-cleanTo see potential error messages of the flatpak app you can use journalctl:
journalctl -f -n 50Run the command below if you want to access inside the containerized flatpak app to debug.
flatpak run --command=sh --devel com.tomjwatson.EmoteEmote is published to Flathub using the repository github.com/flathub/com.tomjwatson.Emote.
Flathub builds can be monitored at buildbot.flathub.org/#/apps/com.tomjwatson.Emote
To update the version published to Flathub:
- In the
com.tomjwatson.Emote.ymlmanifest of the flathub/com.tomjwatson.Emote repo: change the commit hash to the commit of the Emote repository you want to publish - Flathub checks the GitHub repo every few minutes, and will start a build if a change has been detected. If the build succeeds, it is published automatically after 3 hours. You can use the Flathub BuildBot web UI to monitor, start or publish builds manually (click the Publish button at the top of a successful build page).
More documentation for maintaining a Flathub package is available at docs.flathub.org/docs/for-app-authors/maintanance.
Ensure you have snapcraft installed:
sudo snap install --classic snapcraftCreate a packaged .snap file:
make snapClean the cache:
make snap-cleanFirst, ensure a git tag for the current version has been pushed.
Ensure you are logged in to snapcraft:
snapcraft loginPush the packaged snap to the edge channel on the snap store.
snapcraft push --release=edge <path to .snap>Emoji data is sourced from https://raw.githubusercontent.com/hfg-gmuend/openmoji/master/data/openmoji.csv which is compiled by the lovely people at https://openmoji.org 🫠.