Ajax populated select fields based on the values of other fields and when they change.
composer require dillingham/nova-ajax-select
Specify a request url & optionally the parent($attribute) to watch & trigger the ajax select:
use NovaAjaxSelect\AjaxSelect;BelongsTo::make('Company'),
AjaxSelect::make('User')
->get('/api/company/{company}/users')
->parent('company'),Add the field for index & detail views display. AjaxSelect is for forms only
BelongsTo::make('User')->exceptOnForms(),In the above example, we say company is the parent.
The {company} url parameter will equal the selected Company field value.
The select field expects a value & display. Map your results like so:
Route::get('api/company/{company}/users', function($company_id) {
$company = \App\Company::find($company_id);
return $company->users->map(function($user) {
return [ 'value' => $user->id, 'display' => $user->name ];
});
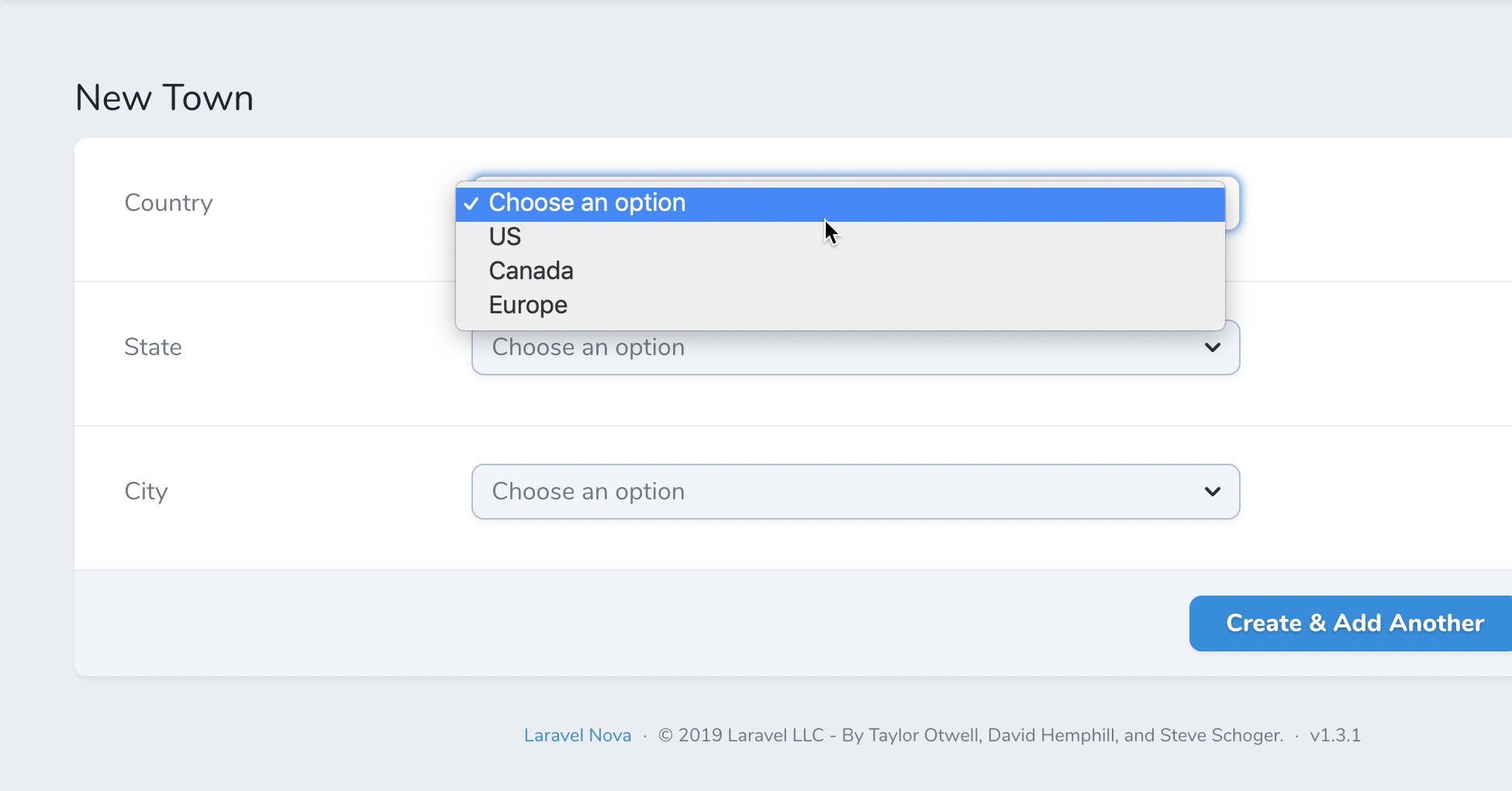
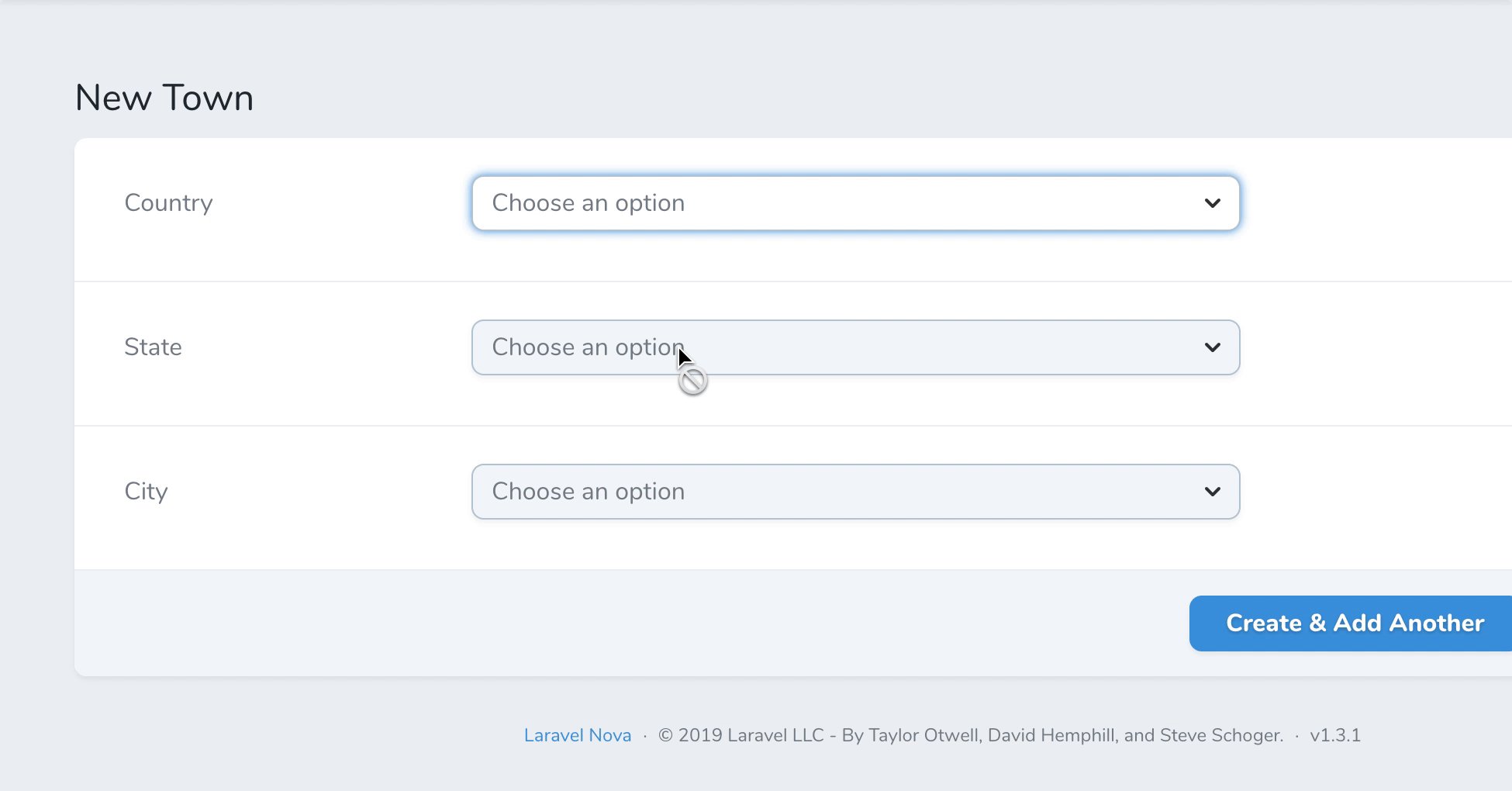
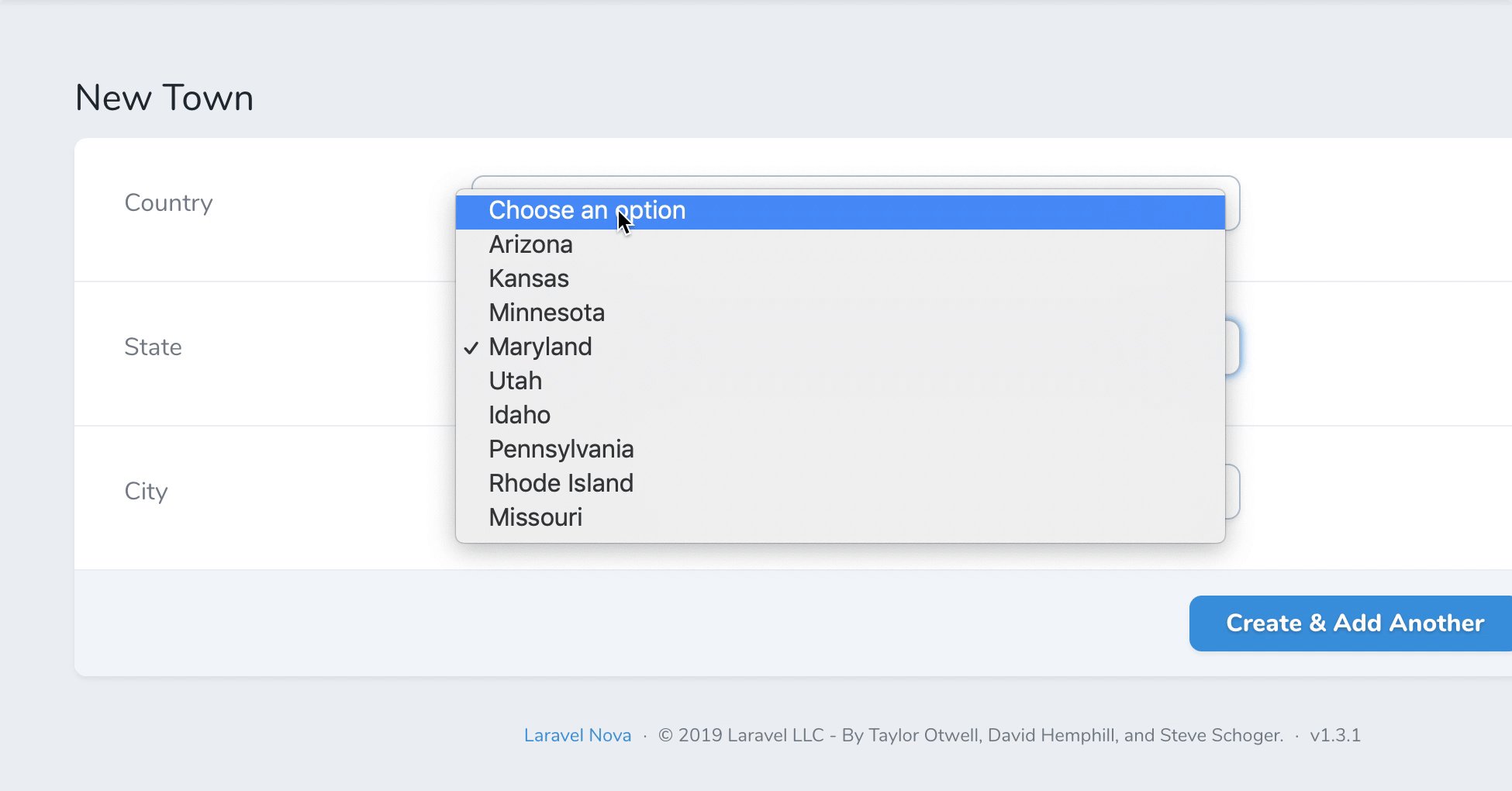
})->middleware(['nova']);City makes a request based on State, which makes a request based on Country:
Select::make('Country')
->options([]),
AjaxSelect::make('State')
->get('/api/country/{country}/states')
->parent('country'),
AjaxSelect::make('City')
->get('/api/state/{state}/cities')
->parent('state'),File & Comment will both make a request based on Project
BelongsTo::make('Project'),
AjaxSelect::make('File')
->get('/{project}/files')
->parent('project'),
AjaxSelect::make('Comment')
->get('/{project}/comments')
->parent('project'),Hi 👋, Im Brian Dillingham, creator of this Nova package and others
Hope you find it useful. Feel free to reach out with feedback.
Follow me on twitter: @im_brian_d