Changebar is a GitHub-powered changelog notifications widget for the web. Easily tell your users what's new, fetched directly from GitHub by Staticaly CDN.
Add Changebar to your project with NPM:
npm install changebarImport it to your project:
import Changebar from "changebar";Initialize it with your button (which, on click, will open Changebar), GitHub repo and file with your changelog (respect Semantic Versioning for best results, see Keep a Changelog):
const notifications = new Changebar({
element: "button#notifs",
repo: "AnandChowdhary/changebar",
file: "CHANGELOG.md"
});Then, the magic happens:
- Changebar will now use the GitHub API and find the most recent commit hash
- This hash is used to get the most recent version of your Markdown file with the changelog
- Staticaly CDN will serve the file from your most recent commit
- The total number of "notifications" is the number of subheadings in your semantic changelog
- Changebar will add the number of unread notifications to your button:
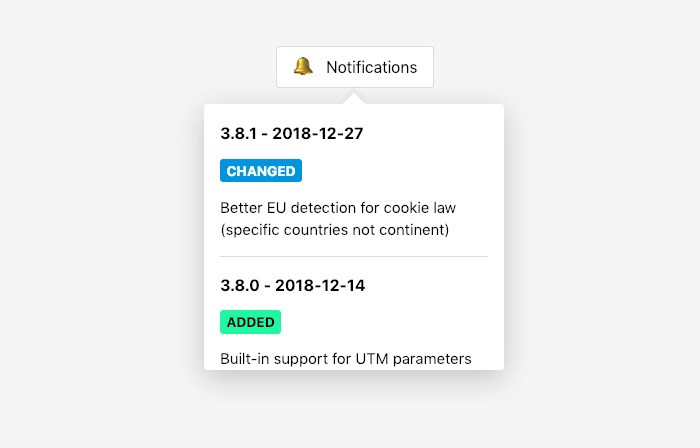
- When a user clicks on the button, Changebar will show a beautiful notifications interface with your changelog, rendering Markdown and applying CSS rules
- Using local storage, Changebar will remember how many notifications a user has already seen
You can use the following options in the constructor:
new Changebar({
element: "#notifs", // Button to add notifications to
repo: "username/repository", // GitHub username/repo format
file: "CHANGELOG.md", // Name of the file to look at
heading: "h2", // Selector for headings in rendered HTML (optional)
hide: "h1" // Hide these elements the rendered HTML (optional)
})Changebar adds the changebar-is-fetching, changebar-has-error, and changebar-completed classes to your button to keep track of the Fetch requests.
It also adds the data-unread-count attribute with the number of unread notifications and the changebar-has-unread class if there are unread notifications.
You can use the following methods for programatical access:
| Method | Description |
|---|---|
open() |
Opens Changebar |
close() |
Closes Changebar |
toggle() |
Toggles the open state |
isOpen() |
Returns whether Changebar is open |
For example, you can open Changebar like this:
changebar.open();Start development server with HMR and prettier:
yarn startBuild a production version:
yarn buildChangebar doesn't ship with any polyfills, just ES6 transpiled to ES5. You might want to add polyfills for the following in your build process, based on how backwards-compatible you want to be:
- Fetch API (no IE, Chrome 42+, Firefox 40+)
- Promise (No IE, Chrome 33+, Firefox 29+)
- Array.prototype.includes() (No IE, Chrome 47+, Firefox 43+)
- Element.classList (IE 10+, Chrome 8+, Firefox 3.6+)
- ParentNode.querySelector() (IE 8+, Chrome 4+, Firefox 3.5+)
- Make it work
- Tests
- Better API with events
- Changelog with GitHub releases
MIT