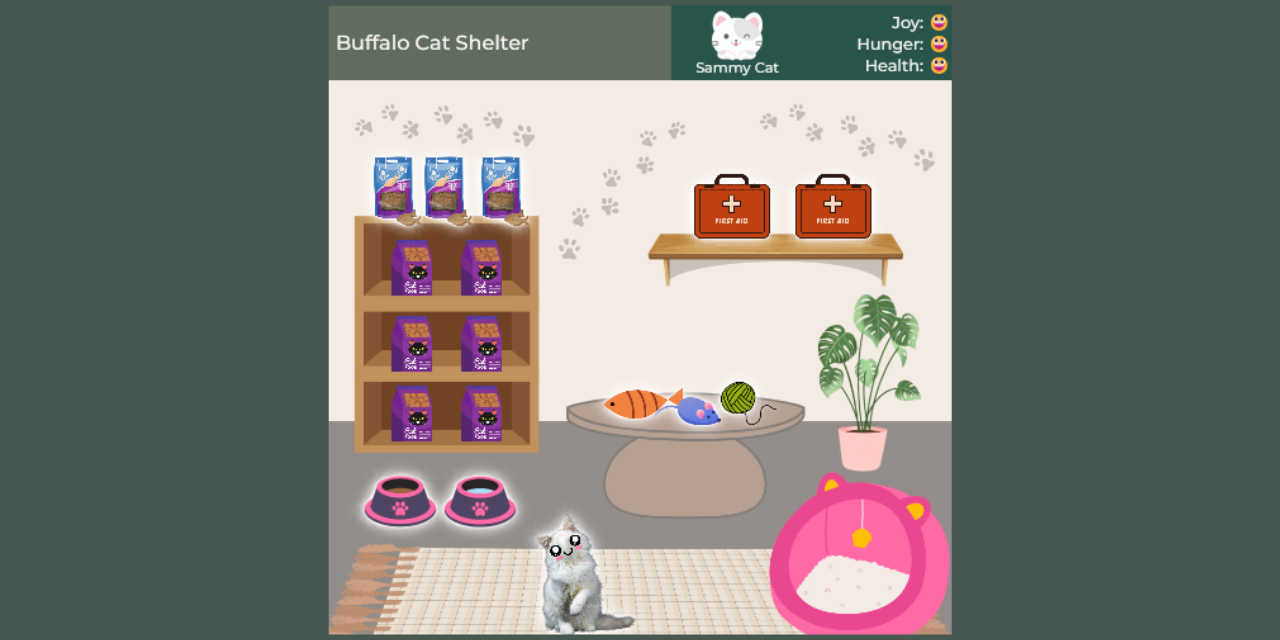
Cat Game is a fun and interactive game developed using the Pixi.js library. It's a project that I've been working on for the past six months as a way to explore Pixi.js and have fun creating a game centered around adorable cats. In this game, players can interact with various cats, play mini-games, and enjoy a delightful gaming experience.
- Interactive Cats: Interact with cute and playful cats in the game environment.
- Mini-Games: Engage in entertaining mini-games, such as cat races or catching falling objects.
- Cat Customization: Personalize your cats with different accessories, hats, and costumes.
- Levels and Challenges: Progress through levels and face new challenges as you advance in the game.
- Score and Achievements: Track your progress, earn high scores, and unlock achievements.
- Beautiful Graphics: Enjoy visually appealing graphics created using Pixi.js rendering engine.
To run the Cat Game locally on your machine, follow these instructions:
- Make sure you have Node.js installed on your computer.
- Clone the Cat Game repository from GitHub:
git clone https://github.com/your-username/cat-game.git - Navigate to the project directory:
cd cat-game - Install the required dependencies:
npm install
- Build the game assets:
npm run build - Start the local development server:
npm start - Open your web browser and visit
http://localhost:3000to play the game.
The Cat Game is developed using the following technologies and libraries:
- Pixi.js: A powerful 2D rendering engine for creating interactive games and applications.
- Node.js: A JavaScript runtime used for building the development environment and server.
I welcome contributions from the community to enhance the Cat Game. If you have any ideas, bug fixes, or new features, please follow these steps:
- Fork the repository and create a new branch.
- Make your changes and ensure they are properly tested.
- Commit your changes and push them to your forked repository.
- Create a pull request detailing your changes and improvements.
The Cat Game is released under the MIT License. Feel free to use, modify, and distribute the game as per the terms of the license.
I would like to express my gratitude to the Pixi.js development team for creating such an amazing library. Additionally, I appreciate the support and encouragement from the open-source community and fellow game developers.