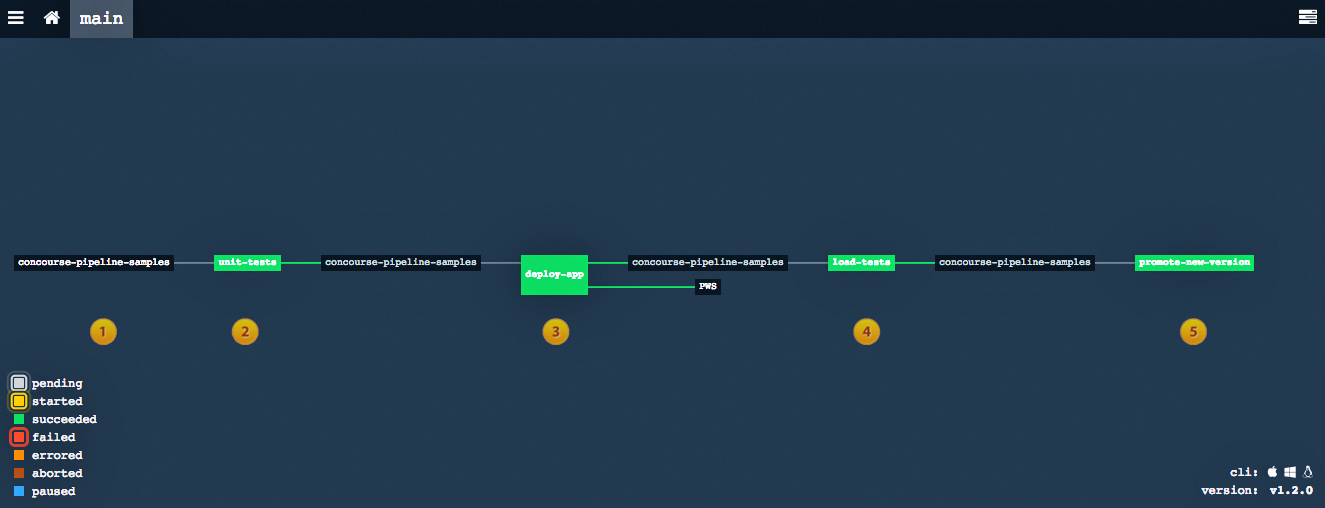
This is an example of a Concourse pipeline that builds, tests and deploys a Node.js sample application using the Blue-Green deployment methodology.
The steps automated in the pipeline are as follows:
-
Retrieve the application's source code from GitHub
The pipeline is automatically triggered upon a code update/check-in event in the GitHub repository. -
Unit test new version of application code
Using the Mocha+Chai frameworks, the pipeline runs the test on the updated Node.js application code. -
Deploy new version of application to Cloud Foundry
The pipeline automatically determines the current instance of the application in production (i.e. Blue or Green) and deploys the application's new version to Cloud Foundry (e.g. Pivotal Web Services) under the other instance name (e.g. Blue if Green is currently in production, Green otherwise) -
Perform load tests
The pipeline runs load tests on the newly deployed application instance using the Artillery framework. -
Promote new application version to production
Using Cloud Foundry's route management capabilities, the pipeline switches the route of your main application URL (e.g. http://main-app-hello.cfapps.io/ ) to point to the new application instance's URL with no downtime for external users.
Each pipeline step is configured to run automatically only if the previous step has been successfully executed.
When the pipeline executes successfully all the way to its last step, it creates a main route/URL for the application in production using the format: main-<your-app-prefix>.<your-app-domain>. For example: main-myapp.cfapp.io
That main route/URL will point to either the blue instance (e.g. blue-myapp.cfapp.io) or the green instance (e.g. green-myapp.cfapp.io) of your application, depending on which instance was the last promoted by the pipeline.
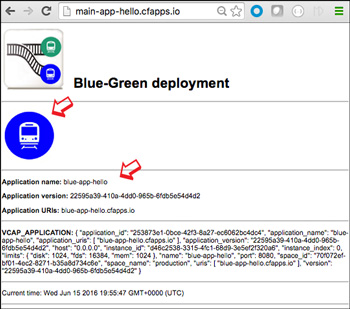
For you to inspect which instance is being used by the main route, simply point your web browser to the main application URL and look at the application ID displayed on the page. The example screenshot below shows the main url pointing to the blue instance of the application.
The requirements for this pipeline's setup are as follows:
-
An instance of Concourse installed either as a local vagrant machine or as a remote server.
Please refer to the documentation on how to install Concourse or to article Deploying Concourse on Bosh-lite. -
The Concourse Fly command line interface is installed on the local VM.
The Fly cli can be downloaded directly from the link provided on the Concourse web interface.
Please refer to the Fly cli documentation for details.
How to setup this sample pipeline on your Concourse server:
-
Clone this git repository on your local machine
clone https://github.com/pivotalservices/concourse-pipeline-samples.git
cd concourse-pipeline-samples/blue-green-app-deployment -
Setup the pipeline credentials file
-
Make a copy of the sample credentials file
cp ci/credentials.yml.sample ci/credentials.yml -
Edit ci/credentials.yml and fill out all the required credentials:
deploy-username: the CF CLI userID to deploy apps on the Cloud Foundry deployment
deploy-password: the corresponding password to deploy apps on the Cloud Foundry deployment
pws-organization: the ID of your targeted organization in Cloud Foundry
pws-space: the name of your targeted space in Cloud Foundry (e.g. development)
pws-api: the url of the CF API. (e.g. https://api.run.pivotal.io)
pws-app-suffix: the domain suffix to append to the application hostname (e.g. my-test-app)
pws-app-domain: the domain name used for your CF apps (e.g. cfapps.io)
-
Configure the sample pipeline in Concourse with the following commands:
fly -t local login
Example:
fly -t local login http://192.168.100.4:8080
fly -t local set-pipeline -c ci/pipeline.yml -p blue-green-pipeline -l ci/credentials.yml -
Access to the Concourse web interface (e.g. http://192.168.100.4:8080 ), click on the list of pipelines, un-pause the blue-green-pipeline and then click on its link to visualize its pipeline diagram.
You will then notice the pipeline's jobs getting executed within a few seconds, one at a time, if the previous job in the pipeline is executed successfully.