A VS Code extension that creates dynamic hotkeys to jump around files across visible panes. It's a new 'Jumpy' but from the original author (Atom package) for VS Code. It works with the major VSC vim extensions and I plan to maintain it.
- Hit shift + enter
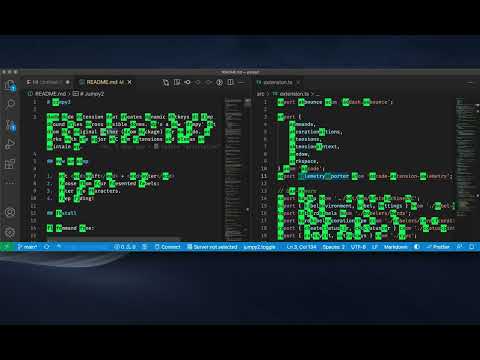
- Choose from your presented labels:
- Enter two characters.
- Keep coding!
Watch the demo:
On command line:
code --install-extension davidlgoldberg.jumpy2- Works great with or without vim or neovim! See vim/nvim integration below
- Vim modes supported:
- command mode
- insert mode
- Recommended key mappings to replace 'f' in vim integration below.
- Recommended key mappings for back and forward below.
- Enter jump mode
- shift + enter
- Enter selection mode
- shift + alt + enter
- Reset first character entered
- backspace
- Cancel/exit jump mode (any of the following)
- shift + enter
- enter
- esc
- space
Did you know VS Code has built in backwards and forward navigation functionality? You should probably map that to a hotkey for Jumpy! I currently use the backspace key which overrides the default boring backspace functionality from vim (while in normal mode only of course).
For example with vim Edit this in your keybindings.json file:
{
"key": "backspace",
"command": "workbench.action.navigateBack",
"when": "editorTextFocus && vim.active && !inDebugRepl && vim.mode == 'Normal'"
},
{
"key": "shift+backspace",
"command": "workbench.action.navigateForward",
"when": "editorTextFocus && vim.active && !inDebugRepl && vim.mode == 'Normal'"
},"jumpy2.customKeys": {
"type": "array",
"default": "fjdkslaghrueiwoncmv",
"description": "Default characters to use"
},The default might be easier for beginners. It is also probably better for larger screens (more labels before jumpy has to resort to utliizing uppercase letters).
"jumpy2.customKeys": {
"type": "array",
"default": "abcdefghijklmnopqrstuvwxyz",
"description": "Default characters to use"
},To override Jumpy's default label colors (black on green) try this
In your VS Code's settings.json file:
"workbench.colorCustomizations": {
"jumpy2.labelFontColor": "#000000", // black
"jumpy2.labelBackgroundColor": "#ff0000", // on red
"jumpy2.labelBorderColor": "#ffffff", // white border
"jumpy2.beaconColor": "#ff0000af", // transparent red
},However, it is probably wise to leave the defaults, and instead scope this to a theme or wildcarded (modified from VS Code's examples like so:
"workbench.colorCustomizations": {
// NOTE: not all dark and light themes are conveniently labeled "dark" or "light" like this.
// In that case, you can specify per theme, or again, just leave Jumpy's default or override the default with the example above.
"[*Dark*]": {
"jumpy2.labelFontColor": "#000000",
"jumpy2.labelBackgroundColor": "#FFFFFF",
"jumpy2.labelBorderColor": "#FF0000",
"jumpy2.beaconColor": "#FF0000AF",
},
"[*Light*]": {
"jumpy2.labelFontColor": "#FFFFFF",
"jumpy2.labelBackgroundColor": "#000000",
"jumpy2.labelBorderColor": "#FF0000",
"jumpy2.beaconColor": "#FF0000AF",
}
},(see neovim below if interested)
If you want the backspace key to work as the jumpy "reset" command you must define a "user" level keybindings override in keybindings.json to override vim's "extension" level keybinding:
{
"key": "backspace",
"command": "jumpy2.reset",
"when": "jumpy2.jump-mode && editorTextFocus"
}(feel free to bind it to another key as well)
if f vim functionality is desired: open settings as json and add:
"vim.normalModeKeyBindingsNonRecursive": [
{
"before": ["f"],
"commands": ["jumpy2.toggle"]
},
{
"before": ["F"],
"commands": ["jumpy2.toggleSelection"]
}
],NOTE: I haven't fully configured neovim but used it successfully for a while with the following:
{
"key": "f",
"command": "jumpy2.toggle",
"when": "neovim.mode =~ /^normal$|^visual$/ && !jumpy2.jump-mode && editorTextFocus"
},
{
"key": "escape",
"command": "jumpy2.exit",
"when": "neovim.init && jumpy2.jump-mode && editorTextFocus"
}for back and forward functionality with neovim:
{
"key": "backspace",
"command": "workbench.action.navigateBack",
"when": "editorTextFocus && !inDebugRepl && neovim.mode != 'insert'"
},
{
"key": "shift+backspace",
"command": "workbench.action.navigateForward",
"when": "editorTextFocus && !inDebugRepl && neovim.mode != 'insert'"
}command palette (usually command/ctrl+shift+p) -> Jumpy: Show Jumpy Achievements (career jumps)
(a real ninja would bind it to a key though)
You can also disable this pop up if you're an uber important 1337 10x h4x0r that can't afford to hot key a tab closed once a year...
"jumpy2.achievements.active": false,Change the 'jumper' set (emojis)
in your VS Code's settings.json
add:
"jumpy2.jumperEmojis.jumperSet": ["🐒"],The above tells jumpy to use the monkey emoji exclusively.
Of course you can turn these off too. If you have no soul.
"jumpy2.jumperEmojis.active": false,- Can not jump to treeview or tabs.
- Various contributors from the original atom project.
- Logo icon created by Dr. Gregory W. Goldberg (in his spare time!) and David L. Goldberg."
- Implementation inspiration from Wayne Maurer (the author of the first VS Code implementation of Jumpy)
- Other Jumpies:
- Original Jumpy for Atom
- First Jumpy to make it to VS Code
- VS Code 'jumpy' search results
- Jumpy for Sublime
- Ace Jump maintains a nice comparison list of hotkey/jump related programs
(should we collab more? Reach out!)
(A little SEO juice)
- Shortcuts
- Navigation
- Productivity
- Mouseless
- Plugin
- Extension
- Jumpy
- Jumpy-beacon (I still have to implement this or at least a better beacon for Jumpy2)
- Qolor
- 👕 Buy a Jumpy T-SHIRT!
- Sponsor me on Github David L Goldberg
- Support me on Patreon
- Support me via crypto
- Subscribe to my youtube channel: https://www.youtube.com/channel/UCi6p1uTlAozufNiQgpgpW-Q