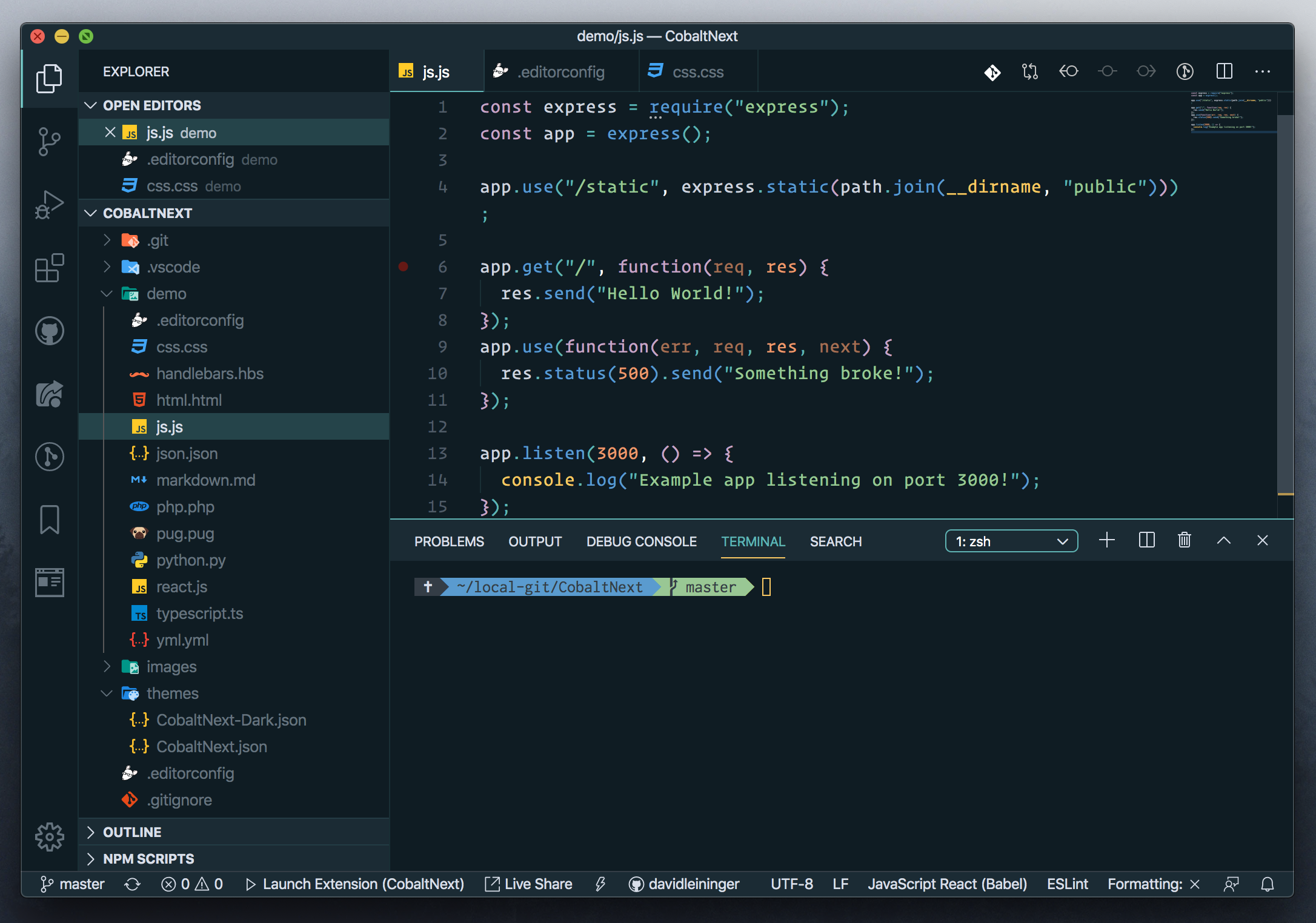
 *This one is not super different from
*This one is not super different from Cobalt Next Dark, but it has a few extra treats to clean things up a bit. Maximize your expereince by using Caleb Porzio's Make VS Code Awesome Course. Silence the noise and hide all the crap!
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
Cobalt Next. - Click Install to install it.
- Click Reload to reload the your editor
- File > Preferences > Color Theme > Cobalt Next or change it in User Settings.
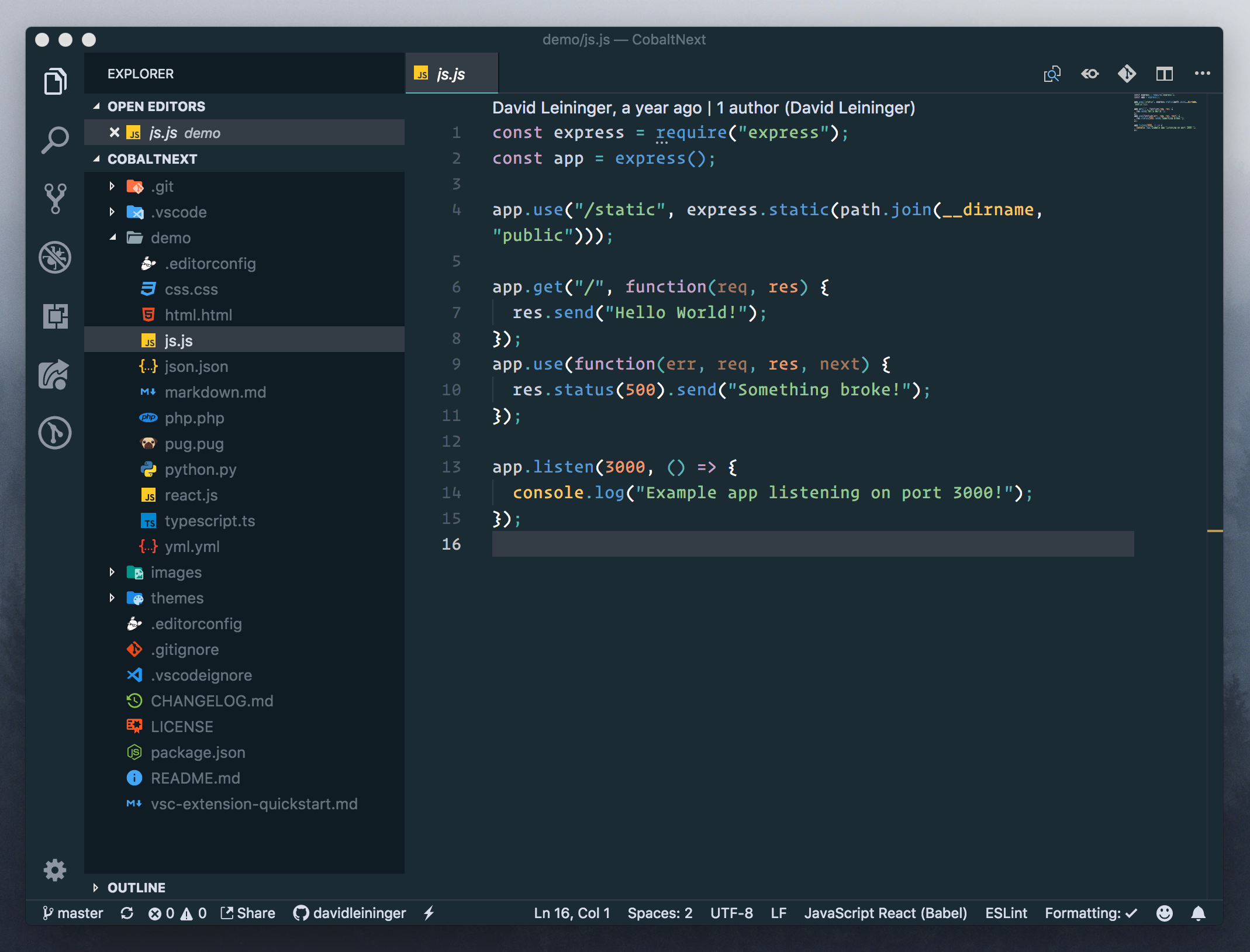
- Try the dark version with Cobalt Next Dark.
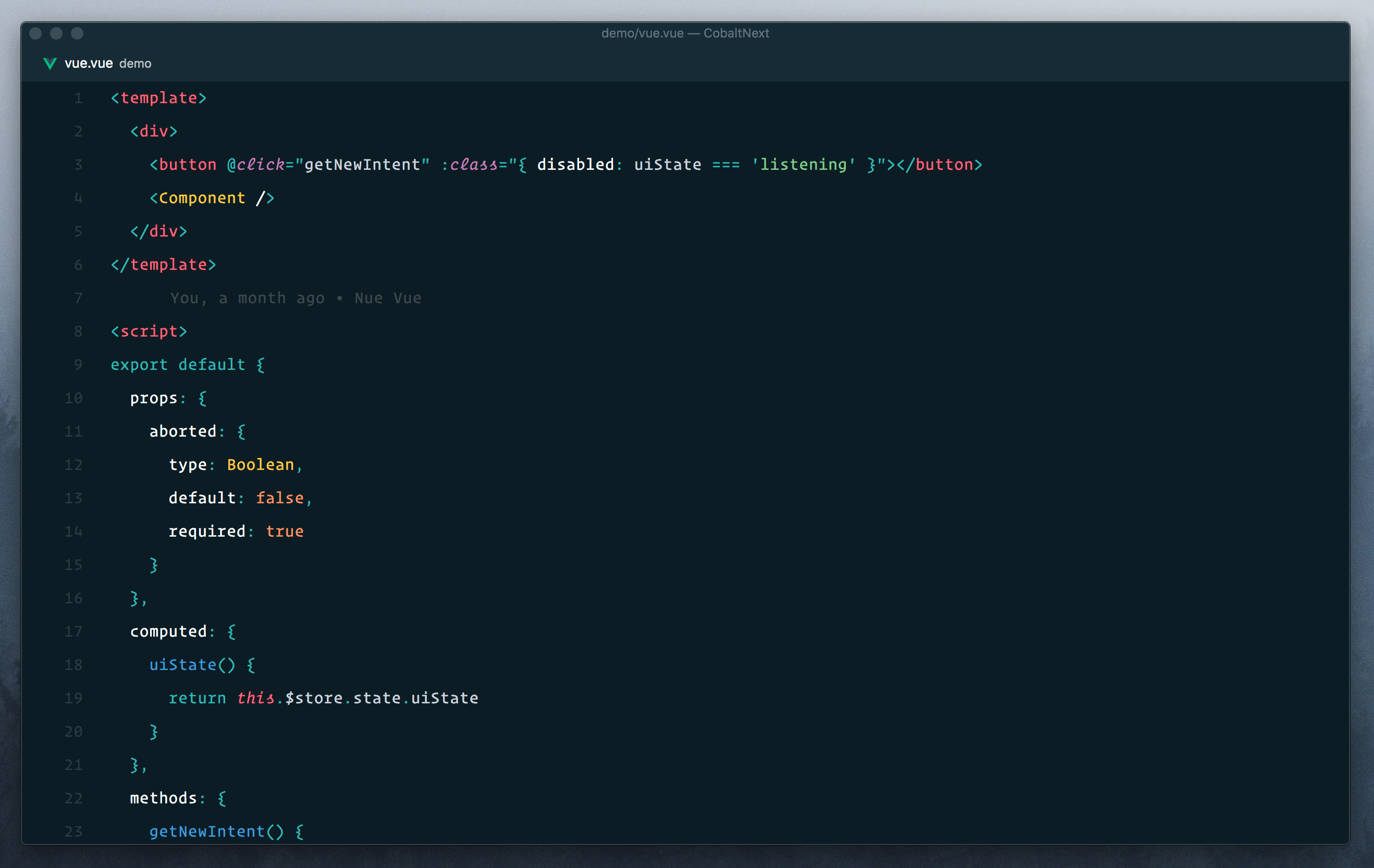
- Try the minimal version with Cobalt Next Minimal. Spice it up with Caleb Porzio's Make VS Code Awesome Course.
- Optional: Use the recommended settings below for best experience
{
"editor.bracketPairColorization.enabled": true, // Native bracket matching - colors included in theme
"color-highlight.markerType": "underline", // requires Color Highlight Extension
"color-highlight.markRuler": false, // requires Color Highlight Extension
"editor.colorDecorators": false, // using Color Hightlight instead
"editor.cursorBlinking": "solid",
"editor.cursorStyle": "line",
"editor.cursorWidth": 3,
"editor.letterSpacing": 0.5,
"editor.lineHeight": 32,
"editor.fontFamily": "Operator Mono, Menlo, monospace",
"editor.fontSize": 16,
"editor.fontWeight": "300",
"editor.matchBrackets": "never", // using Subtle Match Brackets instead
"editor.tabSize": 2,
"files.trimTrailingWhitespace": true,
"subtleBrackets.style": { // requires Subtle Match Bracket Extension
"global": {
"borderColor": "#fac863",
"borderWidth": "2px"
}
},
"terminal.integrated.fontFamily": "Inconsolata for Powerline",
"terminal.integrated.fontSize": 14,
"window.title": "${dirty} ${activeEditorMedium}${separator}${rootName}",
"workbench.colorTheme": "Cobalt Next",
"workbench.editor.tabSizing": "shrink",
"workbench.iconTheme": "material-icon-theme",
"workbench.startupEditor": "newUntitledFile",
}Personally, I don't like active window borders, but if you'd like it, here are two examples.Open the Command Palette with Ctrl+Shift+P (Windows) or Cmd+Shift+P (Mac) and select Preferences: Open Settings (JSON).
subtle
"workbench.colorCustomizations": {
"window.activeBorder": "#4f5b66",
"window.inactiveBorder": "#1b2b34",
}full color
"workbench.colorCustomizations": {
"window.activeBorder": "#5fb3b3",
"window.inactiveBorder": "#1b2b34",
}ZSH is a great shell and it adds support for git. I would suggest using the Cobalt2 Theme for ZSH. Make sure to get Inconsolata for Powerline so that you can get all of the special characters in prompt.
Want to change up your VS Code Icon to match your theme? Done.
Download the .icns file. (Mac)
Download the .ico file. (Win)
Download the .icns file. (Mac)
Download the .ico file. (Win)
Enjoy!