This was forked from Katzer's cordova-plugin-local-notifications and altered to implement the following features:
Android:
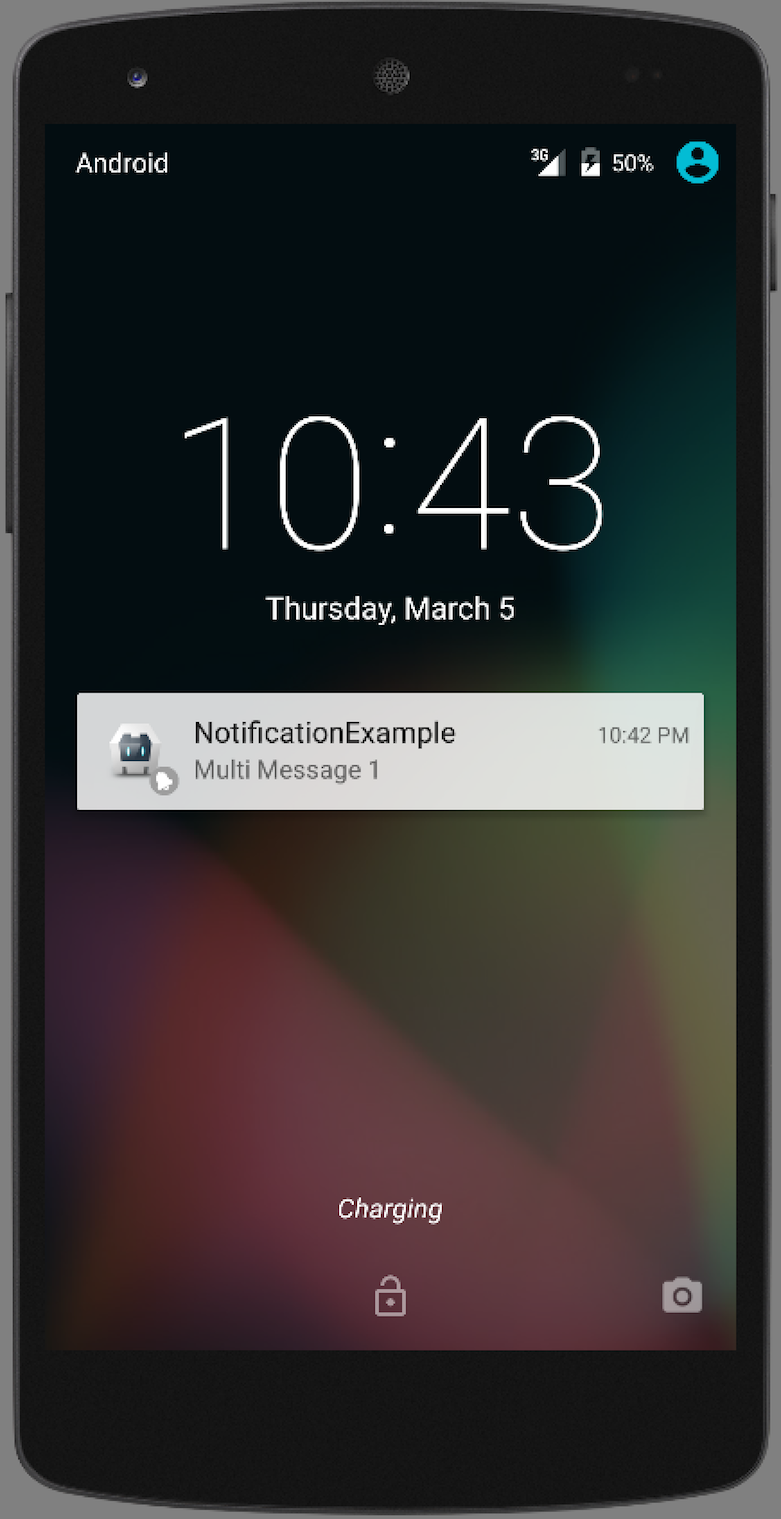
- Heads-Up Notifications
- Action buttons
- Disabling notification vibration boolean
- Updating "ongoing" to prevent the notification from clearing after being clicked
- Updating notifications without re-firing the notification
- Styles (bigtextview and inbox)
iOS:
- iOS 10 support
Through CLI this plugin can be installed with:
cordova plugin add https://github.com/DavidBriglio/cordova-plugin-local-notifications
//Inbox style
cordova.plugins.notification.local.schedule({
id: 1,
style: "inbox",
vibration: false, //Prevent the notification from vibrating
title: "My Messages", //The title of the notification before it is expanded
text: "Expand for messages", //The text before expand
inbox: {
lines: ["Line1", "Line2", "Line3"], //You can add as many lines as the notification allows
summary: "2 More", //Optional summary line that shows at the bottom of the notification
title: "3 Messages" //Optional title to replace the notification on expand
}
});
//BigTextView with heads-up + action buttons
cordova.plugins.notification.local.schedule({
id: 1,
title: "Big Text",
style: "bigtextview",
//vibration: true, //The default when vibration is omitted is true
text: "Line1 \n Line2 \n Line3", //Lines are seperated by newlines
headsup: true, //If excluded the default is false (as seen above)
actions: [
{
text: "MAP",
icon: "res://ic_menu_mapmode", //A drawable icon (Optional)
action: 0 //Any additional values apart from text and icon will be transfered along
//to be used in your handler function. Here I used "action", but you can
//add multiple fields with any key/value. See below for more details.
},
{
text: "Select",
action: 1,
myAction: "action1"
},
{
text: "Ignore",
action: 2,
anotherValue: 0
}
//Note: There can only be up to three actions (enforced by android)
]
});When you add your action to the notification, the only required field is "text". This will display the action button without any icon. When the action is clicked it will fire a "click" event, passing into it the notification. The notification will have an inserted "actionClicked" element containing the action that was clicked. This allows any key/value inserted into your action element in the actions array to be passed into the handler function.
ie:
cordova.plugins.notification.local.schedule({
id: 1,
title: "Test",
actions: [
{
text: "Action1",
val: 1
},
{
text: "Action2",
val: 100
}
]
});When "Action1" is clicked, the "click" event will fire, sending this as the notification parameter:
{
actionClicked:{
text: "Action1",
val: 1
},
id: 1,
title: "Test",
actions: [
{
text: "Action1",
val: 1
},
{
text: "Action2",
val: 100
}
]
}Sample handler:
cordova.plugins.notification.local.on("click",function(notification)
{
alert(notification.actionClicked.val);
});Now when using the "update" method, the notification will update without re-firing the notification. When scheduling with the same ID the notification will still re-fire.
This code will cause a notification to be displayed, and be updated (only firing the notification once).
cordova.plugins.notification.local.schedule({
id: 1,
title: "Test",
text: "This is a test."
});
cordova.plugins.notification.local.update({
id: 1,
title: "Updated Test",
text: "Updated."
});This code will cause a notification to be displayed, and another to replace it (firing two notifications).
cordova.plugins.notification.local.schedule({
id: 1,
title: "Test",
text: "This is a test."
});
cordova.plugins.notification.local.schedule({
id: 1,
title: "Updated Test",
text: "Updated."
});The essential purpose of local notifications is to enable an application to inform its users that it has something for them — for example, a message or an upcoming appointment — when the application isn’t running in the foreground.
They are scheduled by an application and delivered on the same device.
Users see notifications in the following ways:
- Displaying an alert or banner
- Badging the app’s icon
- Playing a sound
Local notifications are ideally suited for applications with time-based behaviors, such as calendar and to-do list applications. Applications that run in the background for the limited period allowed by iOS might also find local notifications useful.
For example, applications that depend on servers for messages or data can poll their servers for incoming items while running in the background; if a message is ready to view or an update is ready to download, they can then present a local notification immediately to inform their users.
The current 0.8 branch supports the following platforms:
- iOS (>= 8)
- Android (SDK >=7)
- Windows 8.1 (added with v0.8.2)
- Windows Phone 8.1 (added with v0.8.2)
- Windows 10 (added with v0.8.3)
Find out more informations here in our wiki.
The plugin is installable from source and available on Cordova Plugin Registry and PhoneGap Build.
Find out more informations here in our wiki.
All wiki pages contain samples, but for a quick overview the sample section may be the fastest way.
Find out more informations here in our wiki.
The plugin supports scheduling local notifications in various ways with a single interface. It also allows you to update, clear or cancel them. There are different interfaces to query for local notifications and a complete set of events to hook into the life cycle of local notifications.
Find out more about how to schedule single, multiple, delayed or repeating local notifications here.
Informations about events like click or trigger can be found here.
To get a deep overview we recommend to read about all the topics in our wiki and try out the Kitchen Sink App
The plugin offers a kitchen sink sample app. Check out the cordova project and run the app directly from your command line or preferred IDE.
Find out more informations here in our wiki.
We are proud to announce our newest release version 0.8.x. Beside the hard work at the office and at the weekends it contains a lot of goodies, new features and easy to use APIs.
Find out more informations here in our wiki.
The sample demonstrates how to schedule a local notification which repeats every week. The listener will be called when the user has clicked on the local notification.
cordova.plugins.notification.local.schedule({
id: 1,
title: "Production Jour fixe",
text: "Duration 1h",
firstAt: monday_9_am,
every: "week",
sound: "file://sounds/reminder.mp3",
icon: "http://icons.com/?cal_id=1",
data: { meetingId:"123#fg8" }
});
cordova.plugins.notification.local.on("click", function (notification) {
joinMeeting(notification.data.meetingId);
});Find out more informations here in our wiki.
We appricate any feature proposal and support for their development. Please describe them here.
Find out more informations here in our wiki.
Your support is needed. If you use the plugin please send us a drop through the donation button.
Thank you!
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
This software is released under the Apache 2.0 License.
© 2013-2016 appPlant UG, Inc. All rights reserved