Ingest Graylog Extended Log Format (GELF) messages via UDP or TCP into Seq. The app is packaged both as a plug-in Seq App for all platforms, and as a standalone Docker container that forwards events to Seq via its HTTP API.
On Windows, the GELF input is installed into Seq as a Seq App.
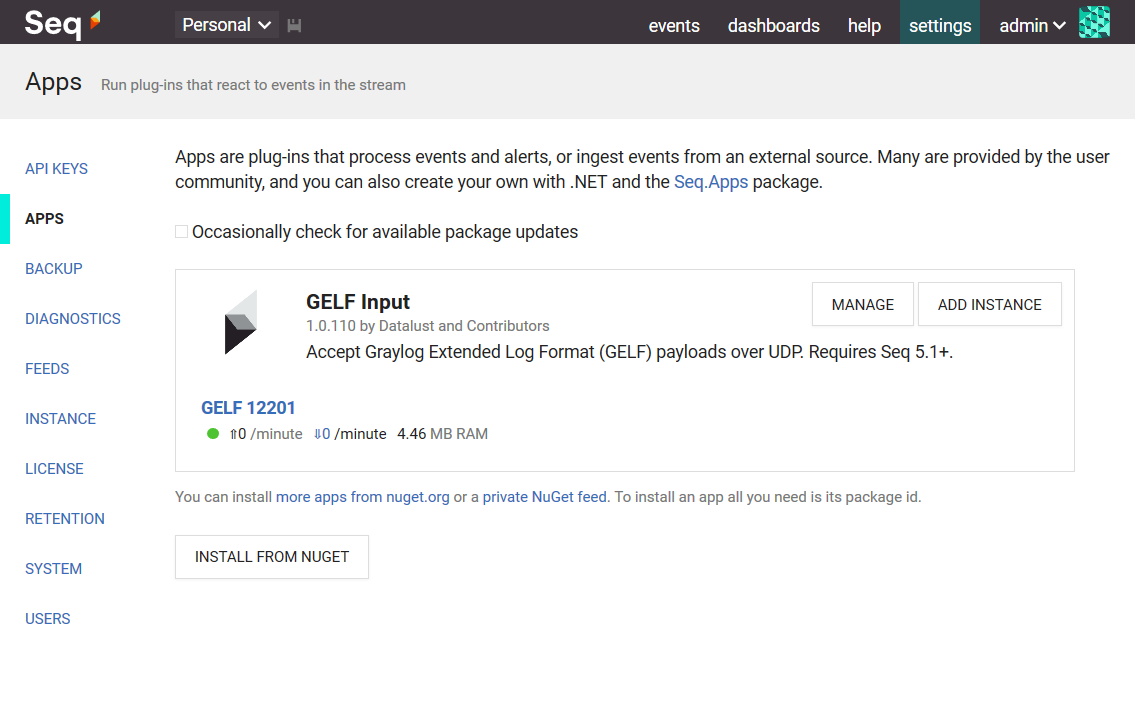
1. Install the app package
In Settings > Apps, choose Install from NuGet. The app package id is Seq.Input.Gelf.
2. Start an instance of the app
From the apps screen, choose Add Instance and give the new GELF input a name.
The default settings will cause the GELF input to listen on localhost port 12201. Choose a different port if required.
Select Save Changes to start the input.
3. Configure Windows Firewall
Ensure UDP port 12201 (or the selected port, if you specified a different one), is allowed through Windows Firewall.
4. Log some events!
That's all there is to it. Events ingested through the input will appear in the Events stream. If the input doesn't work, check for diagnostic events raised by the input app (there is some status information shown under the app instance name).
Events ingested by the input will be associated with the default None API key, which can be used to attach properties, apply filters, or set a minimum level for the ingested events.
For Docker, the app is deployed as a Docker container that is expected to run alongside the Seq container. The datalust/seq-input-gelf container accepts GELF messages (via UDP on port 12201 by default), and forwards them to the Seq ingestion endpoint specified in the SEQ_ADDRESS environment variable.
To run the container:
$ docker run \
--rm \
-it \
-p 12201:12201/udp \
-e SEQ_ADDRESS=https://seq.example.com:5341 \
datalust/seq-input-gelfThe container is published on Docker Hub as datalust/seq-input-gelf, previously datalust/sqelf (still updated, for backwards-compatibility).
A seq-input-gelf container can be configured using the following environment variables:
| Variable | Description | Default |
|---|---|---|
SEQ_ADDRESS |
The address of the Seq server to forward events to | http://localhost:5341 |
SEQ_API_KEY |
The API key to use | - |
GELF_ADDRESS |
The address to bind the GELF server to. The protocol may be udp or tcp |
udp://0.0.0.0:12201 |
GELF_ENABLE_DIAGNOSTICS |
Whether to enable diagnostic logs and metrics (accepts True or False) |
False |
GELF_CERTIFICATE_PATH |
The path to a .pem file containing a certificate (TCP only) |
|
GELF_CERTIFICATE_PRIVATE_KEY_PATH |
The path to a .pem file containing a PKCS8 private key for the certificate |
GELF_CERTIFICATE_PATH |
The following is an example docker-compose file that can be used to manage a local Seq container alongside seq-input-gelf in your development environment to collect log events from other containers:
version: '3'
services:
seq-input-gelf:
image: datalust/seq-input-gelf:latest
depends_on:
- seq
ports:
- "12201:12201/udp"
environment:
SEQ_ADDRESS: "http://seq:5341"
restart: unless-stopped
seq:
image: datalust/seq:latest
ports:
- "5341:80"
environment:
ACCEPT_EULA: "Y"
restart: unless-stopped
volumes:
- ./seq-data:/dataThe service can be started using docker-compose up.
The output from any Docker container can be collected by configuring its logging driver on startup:
$ docker run \
--rm \
-it \
--log-driver gelf \
--log-opt gelf-address=udp://seq-input-gelf.example.com:12201 \
my-app:latestIn this case the gelf-address option needs to resolve to the running seq-input-gelf container.