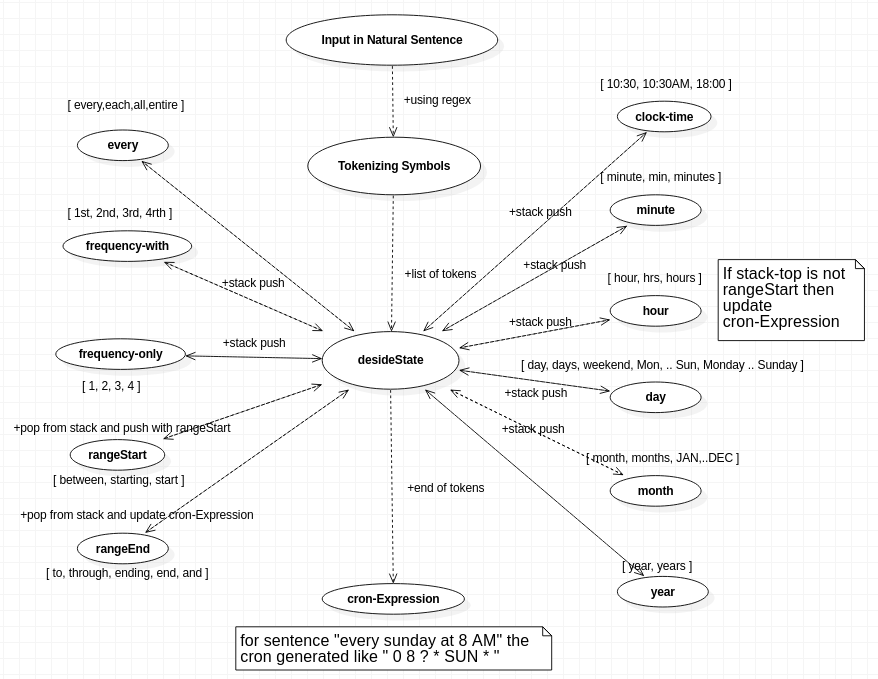
Pure JS library for converting natural English phrases into Cron expressions.
<!-- link dist/natural-cron.min.js -->
<script src="pathToLibrary/natural-cron.min.js"></script>
<!-- call getCronString() from JS code whenever required-->
<script>
btn.onclick = function(){
let str = inputBox.value;
res.value = getCronString(str);
};
</script>
-
Install package with...
npm install @darkeyedevelopers/natural-cron.js -
Import with require() & call getCronString() whenever required...
var getCronString = require('@darkeyedevelopers/natural-cron.js'); var cron = getCronString('every day at 2:55pm');
Output result pattern can be specified while calling getCronString() function.
| Parameter | Type | Default value | Description |
|---|---|---|---|
| Input string | String | Required. English phrase that has to be converted to corresponding Cron expression |
|
| Output pattern | String | 'MIN HOR DOM MON WEK YER' |
Optional. Specifies the output pattern in which cron expression should be generated. MIN => MinutesHOR => HoursDOM => Day of MonthMON => Month(s)WEK => Weekday(s)YER => YearCombine one or more of the above to form result pattern. Checkout the examples below to understand better. |
- getCronString('every 3rd day at 2:55 am from January to August');
=>55 2 3 JAN-AUG ? * - getCronString('every 3rd day at 2:55 am from January to August', 'DOM MON YER');
=>3 JAN-AUG * - getCronString('every 3rd day at 2:55 am from January to August', 'DOM YER MON HOR');
=>3 * JAN-AUG 2 - getCronString('every 3rd day at 2:55 am from January to August', '{DOM) some text MON :)');
=>{3) some text JAN-AUG :)
Do you want to contribute ? Checkout CONTRIBUTING.md