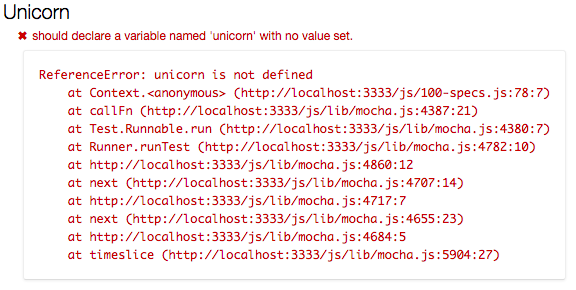
There are 100 test Specs in this exercise when you first visit the page you will see failing tests, your job is to write code that will satisfy the tests requirements.
Write code that will make each test pass one at a time. When an entire code block passes, commit your changes to Git.
- Fork this repository and clone it from your personal GitHub Account
- In the Terminal, navigate to the newly created folder for this repository
- Your work will be done in the file:
public/js/class-definitions.js - Install dependencies by running the command:
npm install - Install the Gulp Task runner globally:
npm install -g gulp - Install LiveReload Chrome plugin
- Open your files in your Editor/IDE of choice.
- To run the server, run the command:
gulp - There are 245 broken tests, fix them!
Gulp is a task runner, it can do many things with the help from Gulp-Packages. If you have not used the Gulp task runner before you will need to run the command:
npm install -g gulp
LiveReload saves us sometime by detecting when a file changes in our project and automatically refreshes the brower for us! You can get the Install LiveReload Chrome plugin here
Since we have LiveReload running we don't have to manually refresh our browser anymore. One tip is to have your browser take up one-half of your screen vertically and then have your Text Editor take up the otehr half. As you make changes and save your progress you'll see the browser update itself. Immediate feedback feels gooooood.