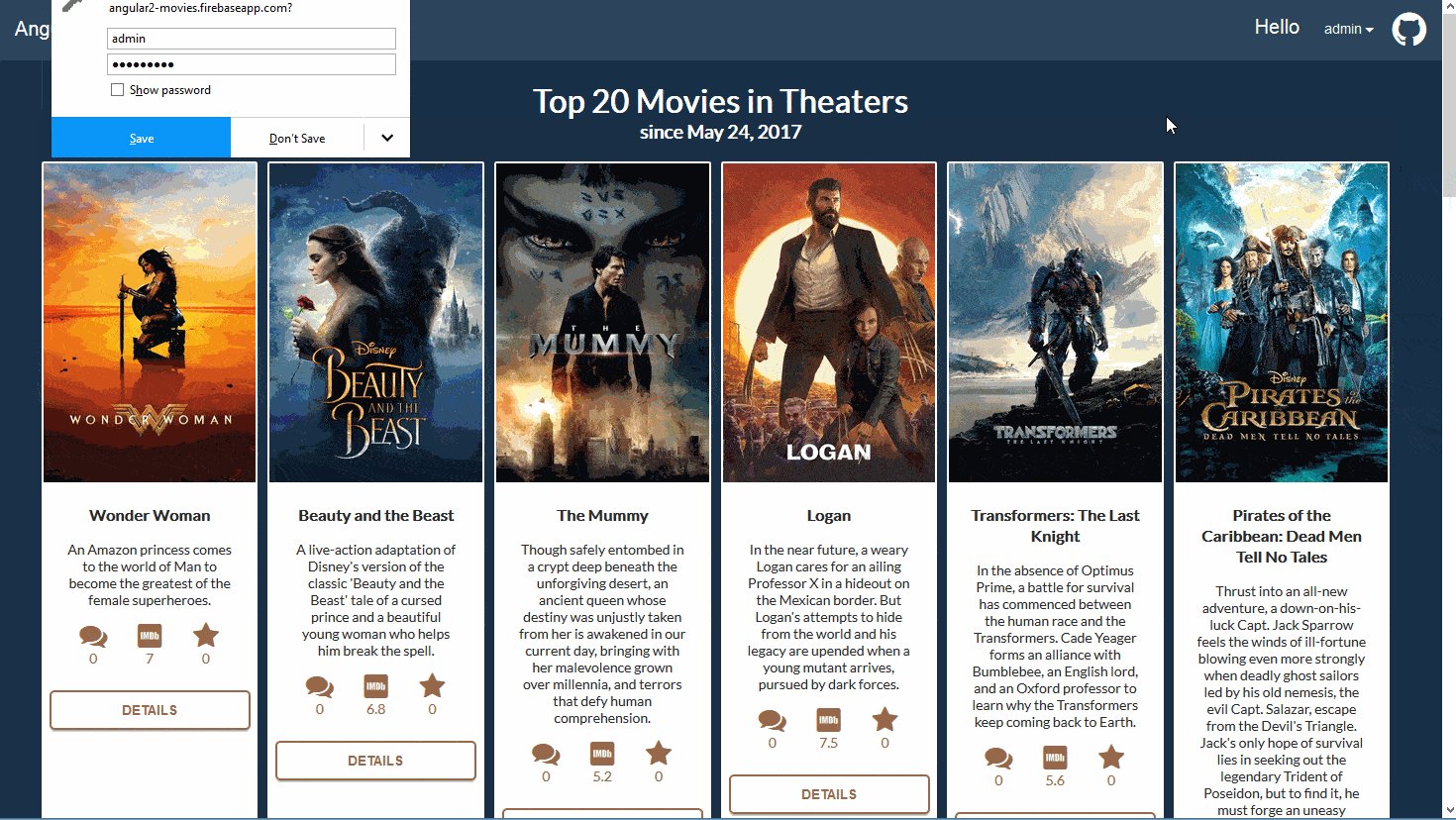
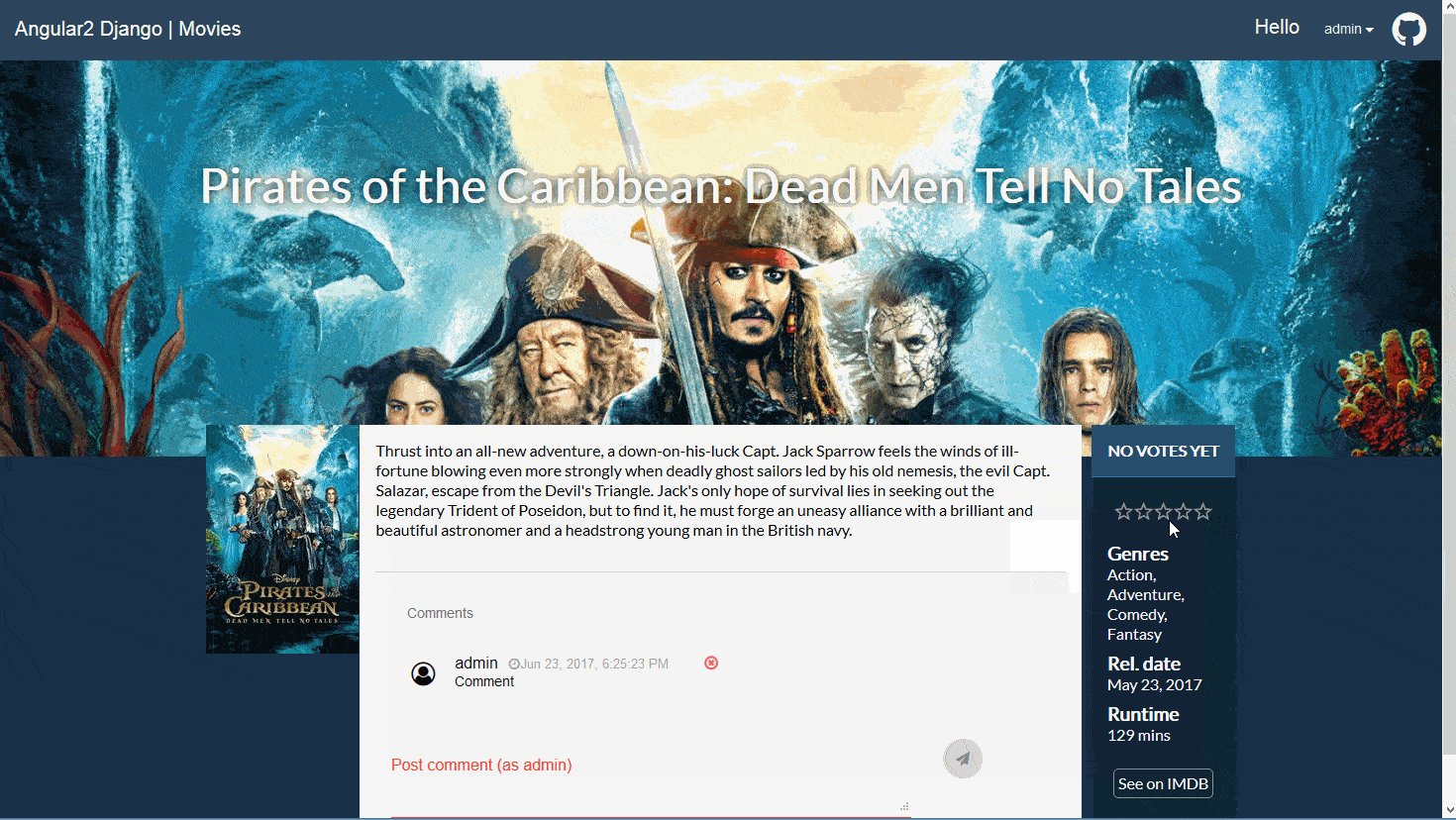
A sample Angular 2 app paired with a Django API to explore:
- user registration and uthentication
- form validation
- protected routes
- jwt tokens
- django implementations
- mysql implementation
forkthis repocloneyour fork
Install these globals with npm install --global:
webpack(npm install --global webpack)webpack-dev-server(npm install --global webpack-dev-server)yarn(npm install --global yarn)
Then, from inside the angular2-client folder run:
yarnornpm installto install all dependencies
In order to setup the Django server you need at least python 3.4.
It is suggested to create a virtual environment to install all the dependencies:
Install virtualvenv if you don't have it
$ pip install virtualenvcreate a new virtual environment
$ virtualenv venvactivate the virtual environment that can be later deactivated with deactivate
$ source venv/bin/activateThen you can install all the required dependencies:
$ pip install -r ./django-server/requirements.txtThe user registration, movie comments and ratings are stored in a MySQL database, if you don't have one already installed I suggest to follow the following quick tutorial (for Linux): https://www.digitalocean.com/community/tutorials/how-to-install-mysql-on-ubuntu-16-04 You may also need to install these additional packages:
$ sudo apt-get install python-dev mysql-server libmysqlclient-dev- Create a
.envfile in the/angular2-clientdirectory with the following lineSERVER_LOCATION=local. This will set the appropriate env variable needed to address the api calls tolocalhost:8000. - Customize the
DATABASESvariable in/django-server/server/settings.pywith the database name, host, user and password. - Create the database tables by running
python manage.py makemigrations moviesfrom the/django-serverfolder to create the migrations first, and thenpython manage.py migrateto apply them.
- To start the server run
python manage.py runserverfrom the/django-serverfolder. Server will be running onhttp://localhost:8000/ - To start the client run
npm startfrom the/angular2-clientfolder. Client will be running onhttp://localhost:3000/
MIT © damnko