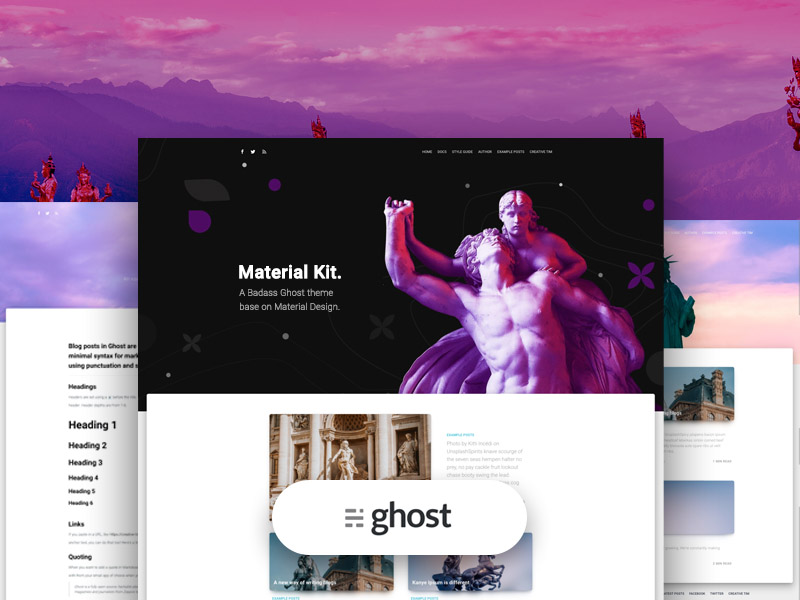
Material Kit Ghost is a fully coded Ghost theme inspired by our own Material Design line of themes. We have created what we think is the best free Material Design theme for Ghost.
Start Your Development With A Badass Material Kit Ghost Theme inspired by Material Design. If you like Google's Material Design, you will love this kit! It features a huge number of components built to fit together and look amazing.
FULLY CODED COMPONENTS
Material Kit Ghost uses a simple templating language called Handlebars for its themes. We recommend going over at https://ghost.org/docs/api/handlebars-themes/ for more information regarding the theme and how to develop a Ghost theme.
PIXEL PERFECT DESIGN
The screens are carefully created and inspired by our Material Kit line of design. You can never go wrong with the amount of attention we’re willing to invest into crafting the most accurate Material Design theme for Ghost.
View all pages here.
STYLE GUIDE
Material Kit Ghost comes packed with a large number of features. Putting together a page has never been easier. From HTML insertion to bookmarks and responsive styling, you can easily create and built your blog posts. We have created multiple options for you to put together and customise into pixel perfect pages.
View all sections here.
Let us know your thoughts below. And good luck with development!
- Versions
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| Ghost | React | Vue |
|---|---|---|
 |
 |
 |
| React Native | HTML | Figma |
|---|---|---|
 |
 |
 |
- Download from Creative Tim
- Go to you website dashboard
- Select "Design" under "Settings"
- Scroll down and hit 'Upload a theme'
- Drag and drop our .zip file
- You're set and ready to go!
The documentation for the Material Kit Ghost is hosted on our live preview.
Within the download you'll find the following directories and files:
material-kit-ghost/
|-- CHANGELOG.md
|-- LICENSE
|-- README.md
|-- assets
| |-- built
| |-- css
| |-- js
| `-- scss
|-- author.hbs
|-- default.hbs
|-- error-404.hbs
|-- error.hbs
|-- home.hbs
|-- index.hbs
|-- package.json
|-- page-authors.hbs
|-- page-tags.hbs
|-- page-typography.hbs
|-- page.hbs
|-- partials
| |-- byline-multiple.hbs
| |-- byline-single.hbs
| |-- header.hbs
| |-- icons
| | |-- avatar.hbs
| | |-- facebook.hbs
| | |-- ghost-logo.hbs
| | |-- infinity.hbs
| | |-- location.hbs
| | |-- point.hbs
| | |-- rss.hbs
| | |-- twitter.hbs
| | `-- website.hbs
| |-- post-card.hbs
| `-- site-nav.hbs
|-- post.hbs
|-- tag.hbs
`-- yarn.lock
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://material-kit-ghost.creative-tim.com/
- Download Page: https://www.creative-tim.com/product/material-kit-ghost
- Documentation: https://material-kit-ghost.creative-tim.com/documentation
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Material Kit - For Front End Development
- Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| HTML Dark | Vuetify |
|---|---|
 |
 |
We use GitHub Issues as the official bug tracker for the Material Kit Ghost. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
-
Copyright 2020 Creative Tim
-
Licensed under MIT
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim