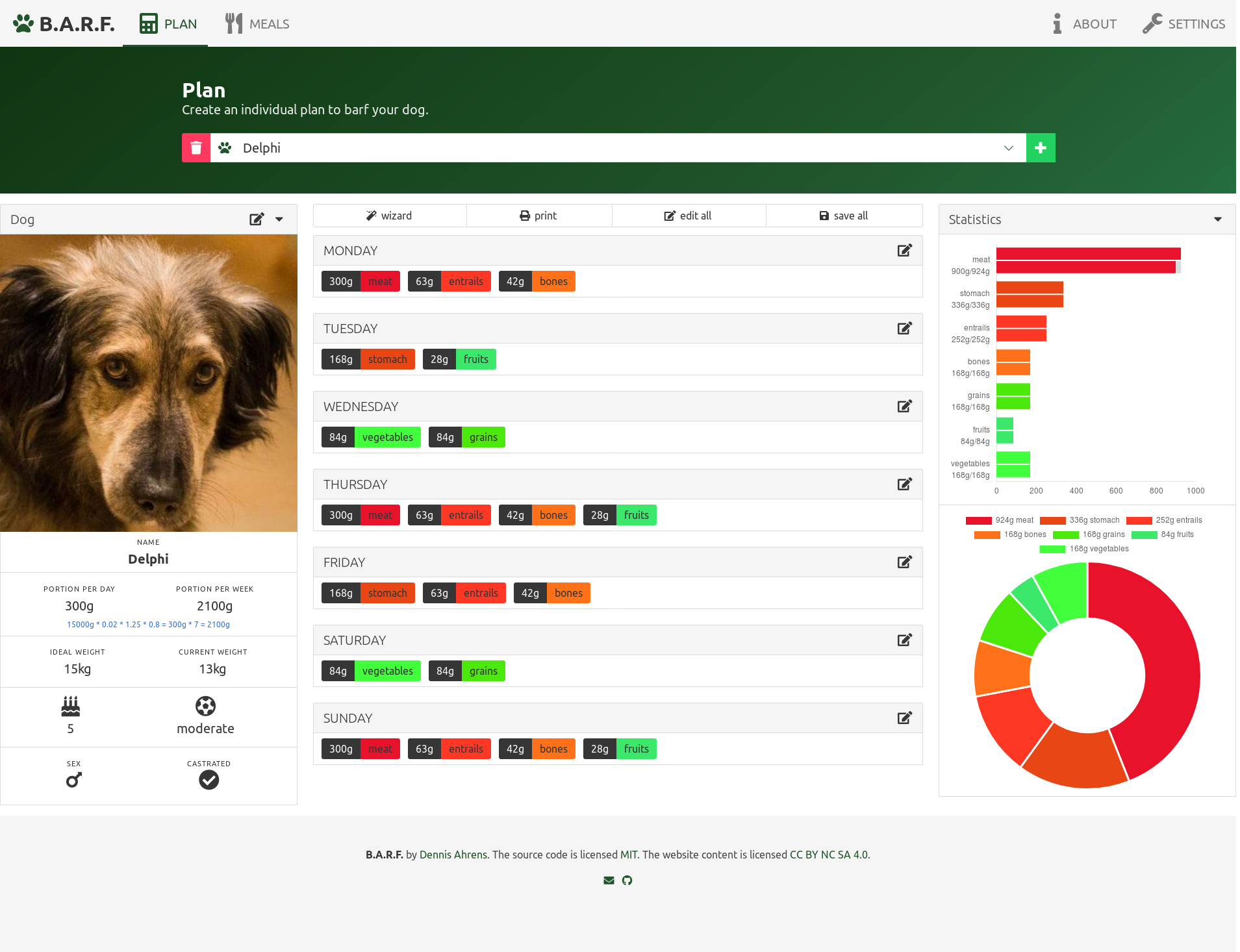
This app assists you when creating a raw feeding plan for your dog. Visit the Online Demo.
recommended
# install dependencies
yarn
# serve with hot reload at localhost:8080
yarn run dev
# build for production with minification
yarn run build
# build for production and view the bundle analyzer report
yarn run build --report
# run e2e test
yarn run e2e
# run unit tests
yarn run unit
# run all tests
yarn testor
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run e2e test
npm run e2e
# run unit tests
npm run unit
# run all tests
npm testIt is made using primarily those awesome open source tools: