- 经过测试,Python3.7.16可以稳定运行此项目。
git clone https://github.com/cwuom/MusicHelper.git
cd MusicHelper
pip install -r .\requirements.txt
mkdir nodeQQ
mkdir node
mkdir vlc-3.0.6
cp "...\nodeQQ\*" "nodeQQ" -Recurse
cp "...\node\*" "node" -Recurse
cp "...\vlc-3.0.6\*" "vlc-3.0.6" -Recurse
python main.py其中,例如"...\nodeQQ*"、"...\node*"、"...\vlc-3.0.6*"需要自行去这里下载,
并将"..."替换成绝对路径地址。
例如"...\nodeQQ\*"替换成 ”C:\Users\cwuom\Downloads\nodeQQ\*"
-----------------------------------------------------------
合起来命令就是
cp "C:\Users\cwuom\Downloads\nodeQQ\*" "nodeQQ" -Recurse
如果你懒得自己编译源码,那么可以直接前往Releases · cwuom/MusicHelper (github.com)下载已打包的版本来运行。
- 此版本运行非常简单,只需要双击exe就可以了。但是不保证兼容性(Windows7可能无法运行)且只支持Windows,小白建议直接使用这个版本。
- 注意:不会第一时间放出已打包版本,意思是当源码更新时不会同步更新Releases。这意味着如果你需要最新的特性或是遇到了Bug还是请先尝试编译源码。
- 程序在打开后会自动初始化,这可能需要一定的时间。如果这个环节出错了应该是API炸了或者被风控了,过一段时间再试试
在输入歌曲名称的地方输入
$#wy#
回车后即可变更搜索源,立刻生效。
在输入歌曲名称的地方输入
$#qq#
回车后即可变更搜索源,立刻生效。
- 在搜索歌曲的地方输入"$#pld-wy-1#"即可进入网易云歌单下载界面。
- 在歌单ID输入框中输入歌单ID(?)即可下载歌单。
模式1无多线程,而且容易被BAN IP,当歌单歌曲数量庞大时不建议使用。
- 在搜索歌曲的地方输入"$#pld-wy-2#"即可进入网易云歌单下载界面。
- 在歌单ID输入框中输入歌单ID
模式2有多线程,当歌单中的歌曲数量很多的时候也不容易被风控,但是可能需要依靠授权您的网易云账号来获得更高的音质。
- 在搜索歌曲的地方输入"$#pld-qq-1#"即可进入网易云歌单下载界面。
- 与网易云大差不差,可自行测试。
- 在搜索歌曲的地方输入"$#pld-qq-2#"即可进入网易云歌单下载界面。
- 掉歌非常严重,目前暂时不知道如何修复。
如果您光看标题无法分辨所选歌曲是否为自己想要的,您可以在选歌界面(仅限select_style = 0)中按下空格来在线播放歌曲,具体操作如下
- 空格(space)
- 方向键右 (->)
- 方向键左 (<-)
- ESC
输错了,后悔了?这个特性可以帮你。(仅1.3.2b及以上)
直接在选择界面按下'esc'即可
直接在序号输入处输入'!b'即可
直接输入
!b
同上,直接输入
!b
- 在搜索歌曲的地方输入
$#scr-wy#即可进入刷单曲播放界面。 - 等待API服务启动后,输入网易云单曲ID或链接进入刷播放模式。
注意,此功能需要配合登录使用。
- 在搜索歌曲的地方输入网易云单曲URL可直接进入解析详情。
- 会有两种解析模式,在程序中都有标明其作用,此处不再赘述。
注意,此功能需要配合登录使用。若下载黑胶VIP歌曲,本身没有会员的则是下载试听版。
- 在搜索歌曲的地方输入
$#lrc-wy# - 直接输入网易云单曲链接或单曲URL即可
- 在搜索歌曲的地方输入
$#flac2mp3# - 输入需要转换的音频文件所在的文件夹名称即可
[API]
; 是否使用测试版接口作为解析服务器(自己搭的API服务器,目前没有人用,理论上比旧的解析服务器要好)
using_api_beta = True
; 音乐检索平台,参数["wy", "qq"]
music_source = qq
; 解析服务器地址,仅在using_api_beta为True时有效
api_url = http://music.cwuom.love:36775
; 网易云歌曲下载质量,仅在using_api_beta为True时有效。参数["standard", "higher", "exhigh", "lossless", "hires", "jyeffect", "sky", "jymaster"]
; standard => 标准,higher => 较高, exhigh=>极高, lossless=>无损, hires=>Hi-Res, jyeffect => 高清环绕声, sky => 沉浸环绕声, jymaster => 超清母带
download_level_netease = hires
; QQ音乐歌曲下载质量,仅在using_api_beta为True时有效。默认 flac // 128:mp3 128k,320:mp3 320k,m4a:m4a格式 128k,flac:flac格式 无损,ape:ape格式 无损
download_level_qq = flac
[SETTING]
; 音乐选择模式 (0: 键盘选择; 1: 序号模式)。
select_style = 0
; 命中提示字符(仅在select_style=0时有效)。
select_char = ->
; DEBUG模式,反馈bug请将此处设为true(会拦截全局错误)。
debug = False
; 自动检测网易云登录cookies是否过期,没有网易云node文件夹的情况下请不要开启,会直接无法启动。
check_netease_cookies = False
- 在搜索歌曲的地方输入"$#login-wy#"即可进入二维码登录界面。
- 不出意外,在终端会输出一张大大的二维码。如果二维码太大了,可以使用Ctrl+鼠标滚轮缩小至可以扫码的地步。如果出现了意外,则可以在程序运行目录找到"qrcode.jpg"并打开它再扫码进行登录。效果是一样的
- 在搜索歌曲的地方输入"$#login-wy#"即可进入手机号登录界面。
- 及时输入正确的验证码,即可完成登录。
- QQ音乐账号不支持直接登录,如果你想用自己的账号解析音乐就还需自行写入
cookies_qq.txt到程序运行目录。当然,这里也提供了一键获取cookies的解决方案(前提是你要先在电脑上登录QQ音乐的QQ账号,TIM/QQNT/QQ皆可,微信不支持)然后双击运行get_qqmusic_cookies.exe即可启动Edge浏览器帮你自动抓取相应账号的cookies,如果抓取不成功还请手动放入QQ音乐的cookies到cookies_qq.txt,微信同理。
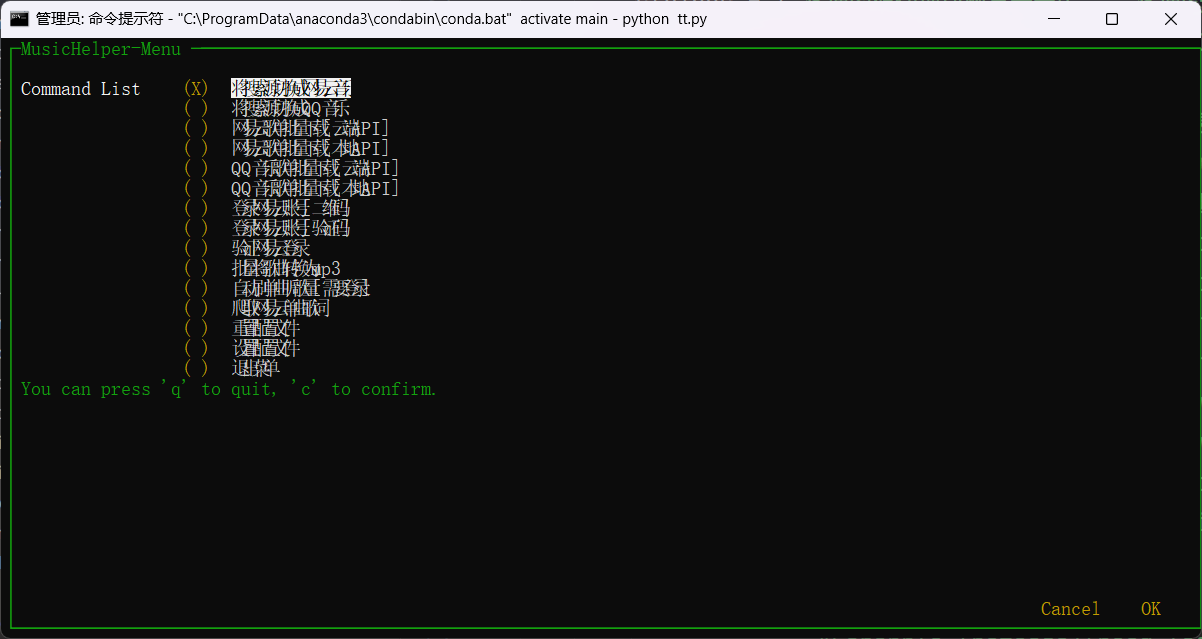
- 运行加载完程序后直接在输入歌曲名的地方不输入任何字符 直接按下回车(Enter) 键即可进入快捷菜单。
- 去掉繁琐的输入命令步骤,可以直接通过键盘鼠标等方式直接对相关命令进行交互执行。
- 可以快捷编辑配置文件(config.ini)和提供一键重置配置文件等功能
- 直接使用
上下左右键选择需要的功能然后按下F键直接执行或是按下Q键退出菜单。当然也可以按下ESC选择右下角的两个按钮(OK、Cancel)进行执行或是关闭等操作。 - 还有更简单的交互方式,先看准有关命令前面的序号,如1, 2, 3或是a, b, c按下对应序号即可执行对应指令
- 双击要执行的指令即可,对于右下角的按钮可直接单击完成操作。
- 使用
上下左右键选择要更改的配置后按下Q或E进行预设配置选择。按下R重置所有配置,按下右下角的OK保存并退出,按下Cancel则不保存直接退出。
来源: https://github.com/Binaryify/NeteaseCloudMusicApi
这是打包好的下载地址,在终端输入node app.js即可直接运行(windows)
https://wwjj.lanzouw.com/i6j4j1at9m6d
密码:cd2v
来源: https://github.com/jsososo/QQMusicApi
这是打包好的下载地址,在终端输入npm start即可直接运行(windows)
https://wwjj.lanzouw.com/iyYaj1anz8mf
下载地址(密码:fhrf)
https://wwjj.lanzouw.com/iHlCi1ap290d
Q: 初始化的时候出现 [ERROR - 21:00:32] HTTPSConnectionPool(host='ghxcx.lovestu.com', port=443): Max retries exceeded with url: /api/index/today_secret (Caused by ProxyError('Unable to connect to proxy', OSError(0, 'Error'))) 之类的报错怎么办?
A: 请确认网易云API服务已经正确启动并且没有被关闭或者确认下歌单链接是否正确。正确歌单链接示例https://music.163.com/#/playlist?id=3865036。如果输入内容符合规范,那么大概率是歌单中的歌曲太多了,挑几首必要的创建新歌单再试试吧。
Q: 提示[ERR] /song/detail?ids=66285×tamp=1696647857450 { status: 400, body: { code: -460, message: '网络太拥挤,请稍候再试!' } }怎么办?
A: 参考#1
- 别问为什么体积那么大,如果你只是下载单曲的需求和转换成mp3的话那只要下载
main-x.x.exe就可以了。再者如果你有其他需求,例如解析歌单、解析单曲(进阶)、刷单曲播放量、音频预览等,则可以按需下载附加组件。 - 当然,如果你实在不能接受,你可以选择自行编译源码。这是最简单有效的方式
- 先说结论,这是正常现象。如果你用的是360那有很大的几率会报毒,而火绒却没有问题,我所用的打包命令是
pyinstaller -F main.py -p C:\ProgramData\anaconda3\envs\pyinstaller\Lib\site-packages,并没有做任何其它处理,如果你不信任我可以直接自行编译源码或者重新打包。
- 首先是因为我本人不用QQ音乐对这个软件没有很深的了解,其次是腾讯的版权意识比较强。再者就是相关API文档也比较少,上手难度比网易云大得多,所以暂时不会做QQ音乐的相关开发。
此接口由我和我朋友(@ColdMoonBUG)的赞助下一同搭建,搭建这个接口本身需要一定的成本(要给腾讯和网易充钱)。请不要尝试攻击这个接口,它目前尚未进行过高压测试。 如果你希望它活的久一点,你可以对我们进行赞助,赞助所得的资金将应用于接口的进一步开发和升级。
解析节点请在config.ini中更换(如
api_url = http://music.cwuom.love:36775)
- 本项目仅供学习和参考,请在72小时内删除此工具。
- 本项目几乎没有人参与测试,有问题很正常,及时反馈后我会按情况修复。
- 此项目不保证能长期使用。
- 介于项目的特殊性质,开发者在未来随时有可能会停止更新或删库