Liferay SightEngine plugin. API service provided by https://sightengine.com/
Liferay-sightengine is a liferay tool that allows connection to the api of SightEngine image moderation, image moderation is used to filter images to ultimately accept only the most appropriate images as needed
- This connector has been developed in liferay 7.1.2 CE and works with Sight Engine version 1.0
To use the connector just refer to the sightengine service, and then call the function isSafe (...)
The function returns True if the image is considered appropriate otherwise it returns False
Example
@Reference
SightEngineService _sightEngineService; // Imported from the Main Class
File image =new File(Path_to_File);
try {
_log.info(_sightEngineService.isSafeImage(image)); // File
_log.info(_sightEngineService.isSafeImage(Files.readAllBytes(image.toPath()))); // Bytes
_log.info(_sightEngineService.isSafeImage(new FileInputStream(image))); // Input Stream
// It will return True if Image is safe else it will return False
}catch (Exception e) {
_log.error(e);
}
- To begin, you have to change the configuration of the project.
- Mandatory
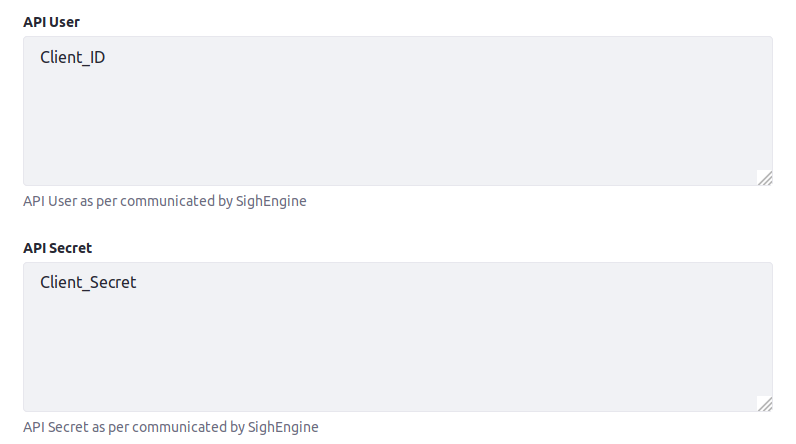
First of all it is necessary to connect to Sight Engine to have the identifier and the secret key, And Then modify these two fields.
- Optional
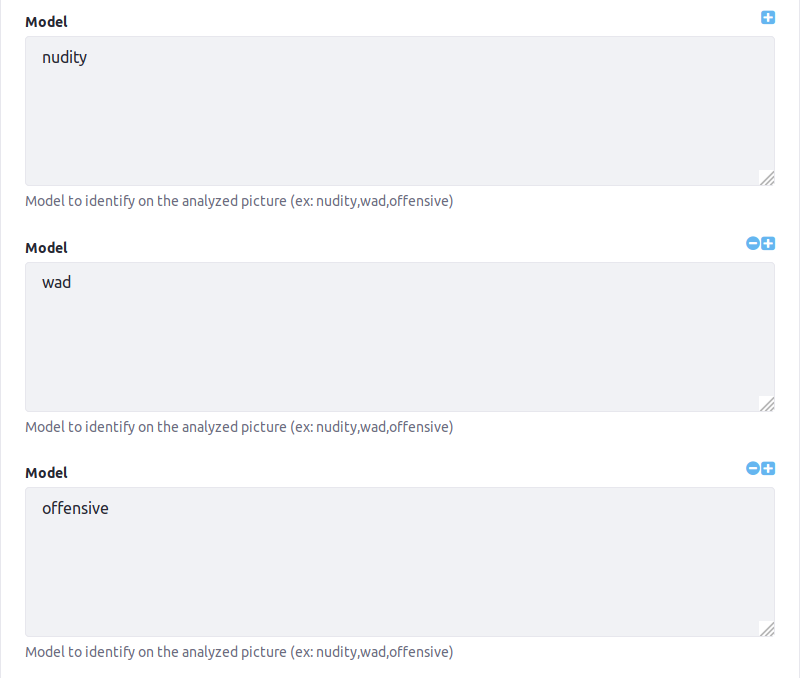
For this connector we worked with the three models (Nudity, Wad, Offensive) to add new models, just modify the configuration file while changing the cardinality according to the number of models used (Of course it is necessary that the models are supported by SightEngine)
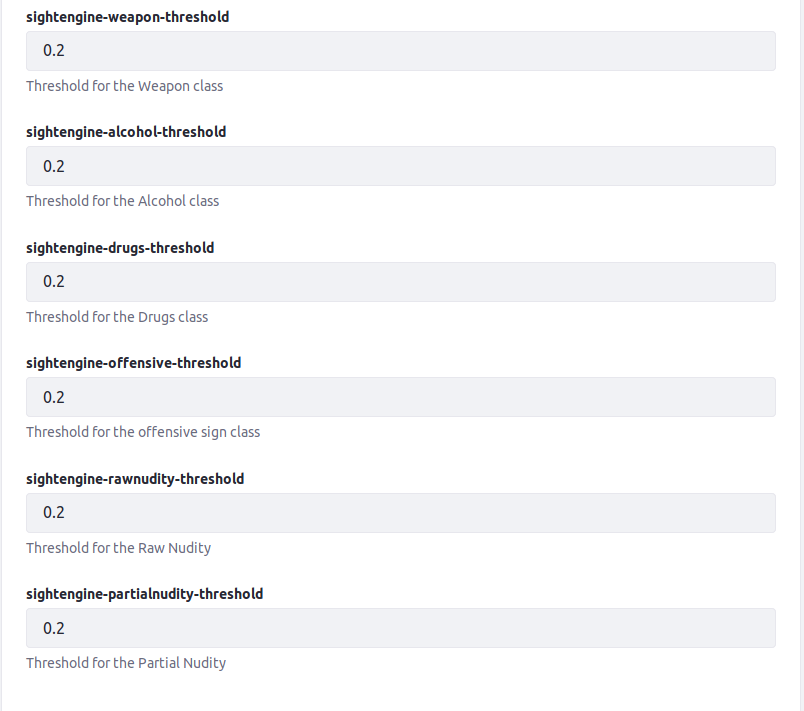
Finally we put a threshold for each class, if you add new models it will be necessary to add the threshold for this model