The WAY AI AI website is a test prototype for a possible but non-existent, completely fictional project. It simulates the website of any art gallery, except that its works, the artists represented there and even the texts with which visitors or interested parties are addressed are generated with artificial intelligence. Users of the site can find information and learn about the project, view images of artworks, contact the gallery, visit the websites of the artists represented, and more.
On this website you will find sections with the information that a user would surely look for on the website of a digital art gallery, for example:
- A landing page or homepage with an image of great prominence and from which you could go with a click both to the social networks of the gallery in a new tab and to the different sections of the page.
- A form to collaborate in artistic projects.
- A section with information about the gallery as an institution (mission or statement).
- An image and video gallery where you could learn about the curatorial processes of the works and from where you could go to the websites of the different artists or even open the images in large size in a new tab.
- The header shows the name of the gallery centred at the top of the page, in large size, Josefin Sans font and black on a white background.
- The header includes a navigation menu that indicates with an underline the page you are on. From there we can move between the Home, About us and Artwork pages.
- The header is present in all the pages and in the version for mobile screens, it has a fixed position, being visible no matter how much you scroll the screen.
- The footer, like the Header, is present on all pages.
- On a brownish-grey base, in tune with the background colour of the website, it shows on the left in a slightly darker tone the icons of Instagram, Twitter and Youtube. Clicking on each of them will take you to each of these pages respectively. To the right in the footer we can see in the same dark grey the copyright message.
- With a strong focus on the background image on this page, the homepage offers two floating, translucent messages in boxes. On the left, a small welcome message on a white background; on the right, a small black box with an invitation to artists to go to another page and fill in a form to collaborate with the project.
- This page consists mainly of superimposed text and image. The text on the left is wrapped in a translucent box, allowing one to appreciate the large-scale illustrative image that is positioned on the right margin of the screen.
- The text explains what the WAY AI AI project is about and states its position on the subject in question, i.e. artificial intelligence in art history and as a part of contemporary art itself.
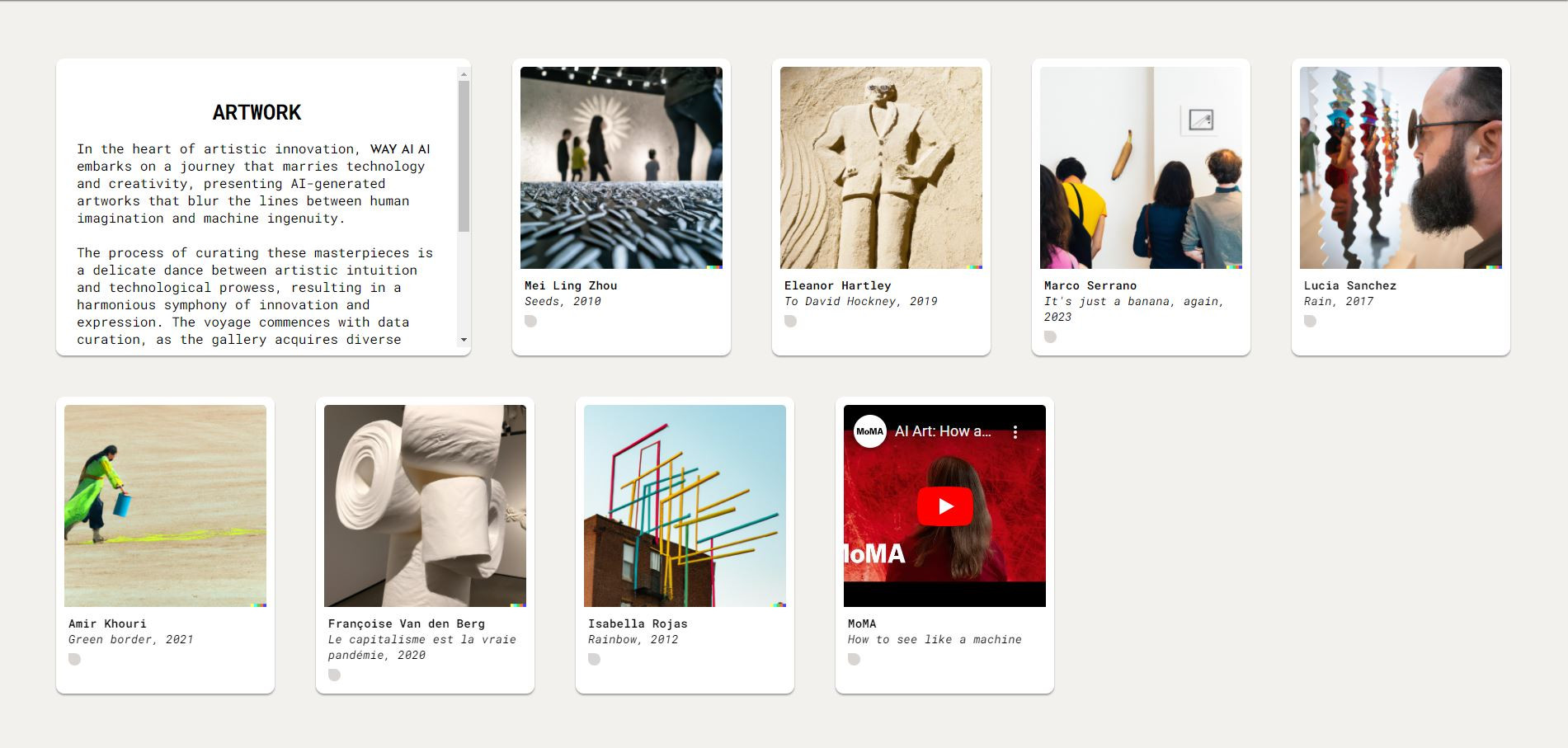
- This page features a layout of separate boxes, distributed evenly across the screen space and in order. In this case, as inside these boxes (similar in appearance to polaroid photos) are images of different colours, the background is kept in an eye-friendly colour, in tune with the overall design of the page.
- The first page presents the section with a title and a text about the curatorial process behind the artworks selected and displayed on the page.
- Each box has an image of a work of art from which you can click to a new tab where you can see it in large size and quality. Below this, we can see the name of the artist, the title of the piece and a hover-sensitive button to go to the artists' websites.
- Finally, the last box on this page is designed to contain an embedded video from Youtube. It does not play automatically when the page loads. The Youtube controls are available, and you can also watch it on the full screen. In this case, by clicking on the button in the box, we can open the video directly in its source.
- This page can only be reached from the homepage or index.
- With a sober design, we see a white form centred, leaving the background colour of the page visible. The contrast will be concentrated on the title of the page and the Upload portfolio and Submit buttons on the form.
- From here, we will be able to enter some personal data to collaborate with the gallery: name, e-mail address, age and a message. In addition, to send the form, the applicant artist will have to upload their portfolio.
- I tested that this page works in different browsers: Chrome, Safari, Tor and Firefox.
- Applying Chrome's devtools, I verified that the design of the project was responsive and retained its functionality and good appearance on different devices (smartphones, tablets, laptops, desktops and large monitors).
- I confirmed that all content on the site is easy to see, understand and read.
- I ensured that the form works, with each field responding to the corresponding content and requiring the user to complete the entire form before submitting it.
- No bugs have been discovered in the deployment of this project.
- No unfixed bugs.
- HTML: No errors were detected when passing the code through the official W3C validator.
- CSS: No errors have been detected when passing the code through the official Jigsaw validator.
- Accessibility: The colours, fonts and contrasts make the website easy to read and accessible. When testing with the Chrome devtools Lighthouse, the results were as follows:
- The website was deployed to GitHub pages. Deployment instructions:
-
Under your repository name, click Settings. If you cannot see the "Settings" tab, select the dropdown menu, then click Settings.
-
From the Source section drop-down menu, select the Main Branch
-
Once the main branch has been selected, the page provides the link to the completed website. The live link can be found here: WAY IA IA
- The code for the nav toggle on the navigation menu was taken from the CI Love Running Project.
- The icons for Instagram, Twitter, and YouTube were taken from Fontawesome
- Most of the text was originally generated with ChatGPT
- All the images were created using Dall-E
- The fonts were imported from Google Fonts
- The video was made by the MoMa and taken from YouTube