Alright folks! Uphill Fitness is a site that is planning to help anyone looking to better themselves or change their physiques in a positive way shoot me over a message on insta or facebook. This is what I offer currently, 1-1 personal and group sessions , it could be at home or in the Flyefit gym.
The Web Page is full responsive as you can see:
-
- Featured on all three pages, the full responsive navigation bar includes links to the Logo, Home, Our Offer and Conact page and is identical in each page to allow for easy navigation.
- This section will allow the user to easily navigate from page to page across all devices without having to revert back to the previous page via the ‘back’ button.
- In addition there is a special style applied to the actual page, so the user knows at every moment where he is in the web page.
-
Banner
-
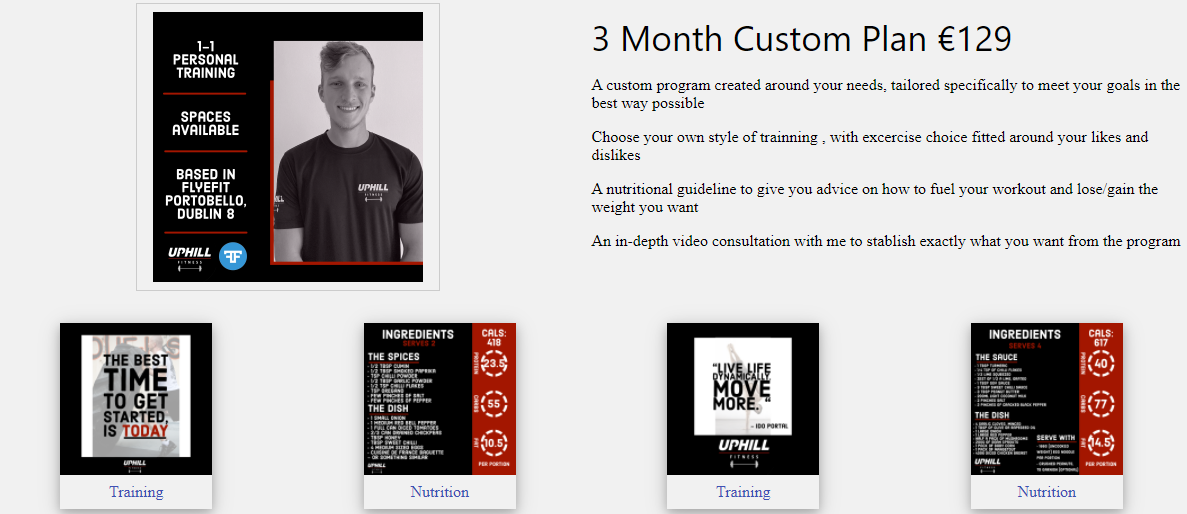
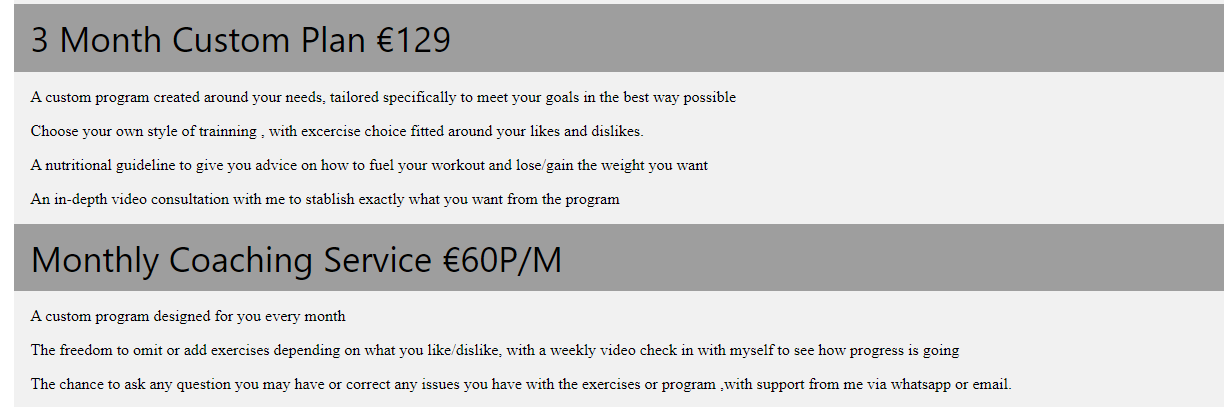
What The personal trainer has to offer
-
The Footer
-
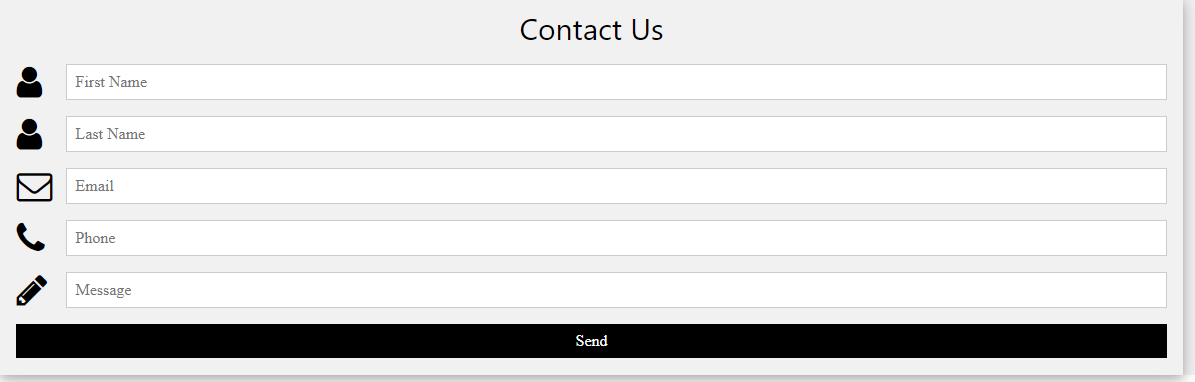
Contact page
-
Our Offer page
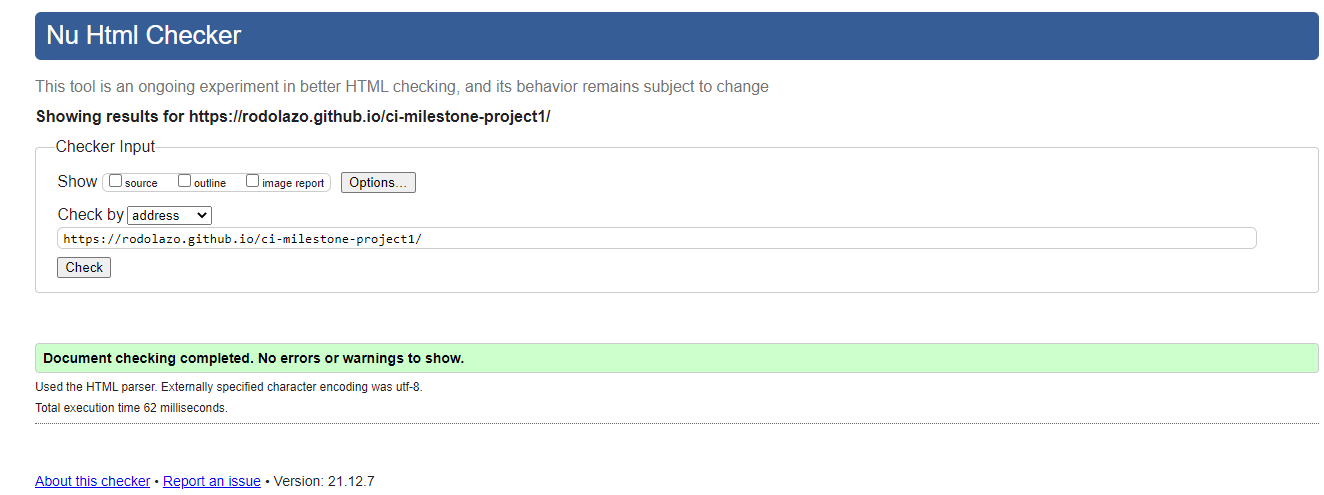
- HTML
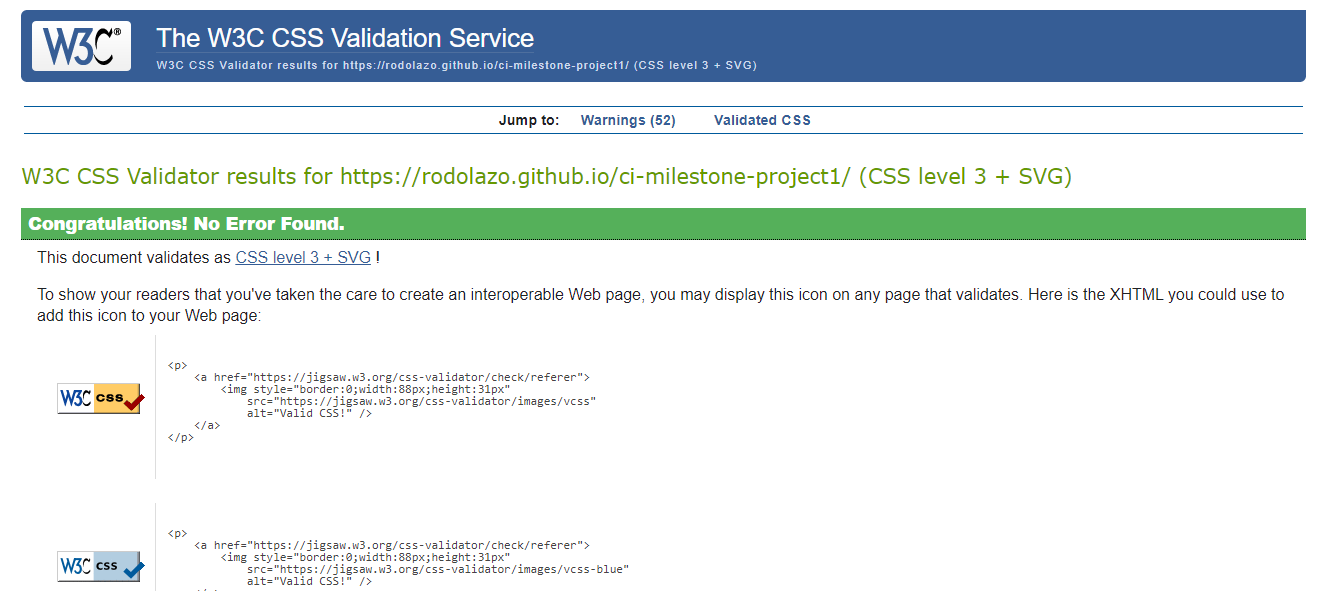
- CSS
- The site was deployed to GitHub pages. The steps to deploy are as follows:
- In the GitHub repository, navigate to the Settings tab
- From the source section drop-down menu, select the Master Branch
- Once the master branch has been selected, the page will be automatically refreshed with a detailed ribbon display to indicate the successful deployment.
The live link is the following Uphill Fitness
- We have used an external CSS library called W3CSS W3CSS
- To apply styles to the text, we have used Google Fonts
- The texts have been taken from Uphill's Facebook account
- The icons in the footer were taken from Font Awesome
- The photos used on the web page are taken from the current Instagram and Facebook accounts. They belong to the owner Daniel Hill.