| ⚡ This theme is pegged at Typedoc v0.23 due to breaking API changes in v0.24 |
|---|
A theme that optimises deep project exploration, graphical clarity and a fluid end user experience.
The documentation content and navigation is fully cross-linked with n-depth expanding drawers. During user navigation events, contexts are automatically expanded and highlighted in both directions, so there exists a singular DRY visual mechanism for the reader to keep their place within.
This theme automatically creates a semantically versioned history of your documentation.
For more information, see typedoc-plugin-versions, which includes options and examples of how to set up a Github CID for your documentation.
npm i -D typedoc-theme-yaf
Once installed, adjust your TypeDoc options to reflect:
{
"plugin": ["typedoc-theme-yaf"],
"theme": "yaf"
}Proceed with building your documentation.
Note: the index.html output for the documentation build will be a SPA entry point, so very little will happen if you open it with your browser locally. You will have to serve it with a server application of your choice, eg. the VS-Code Live Server plugin.
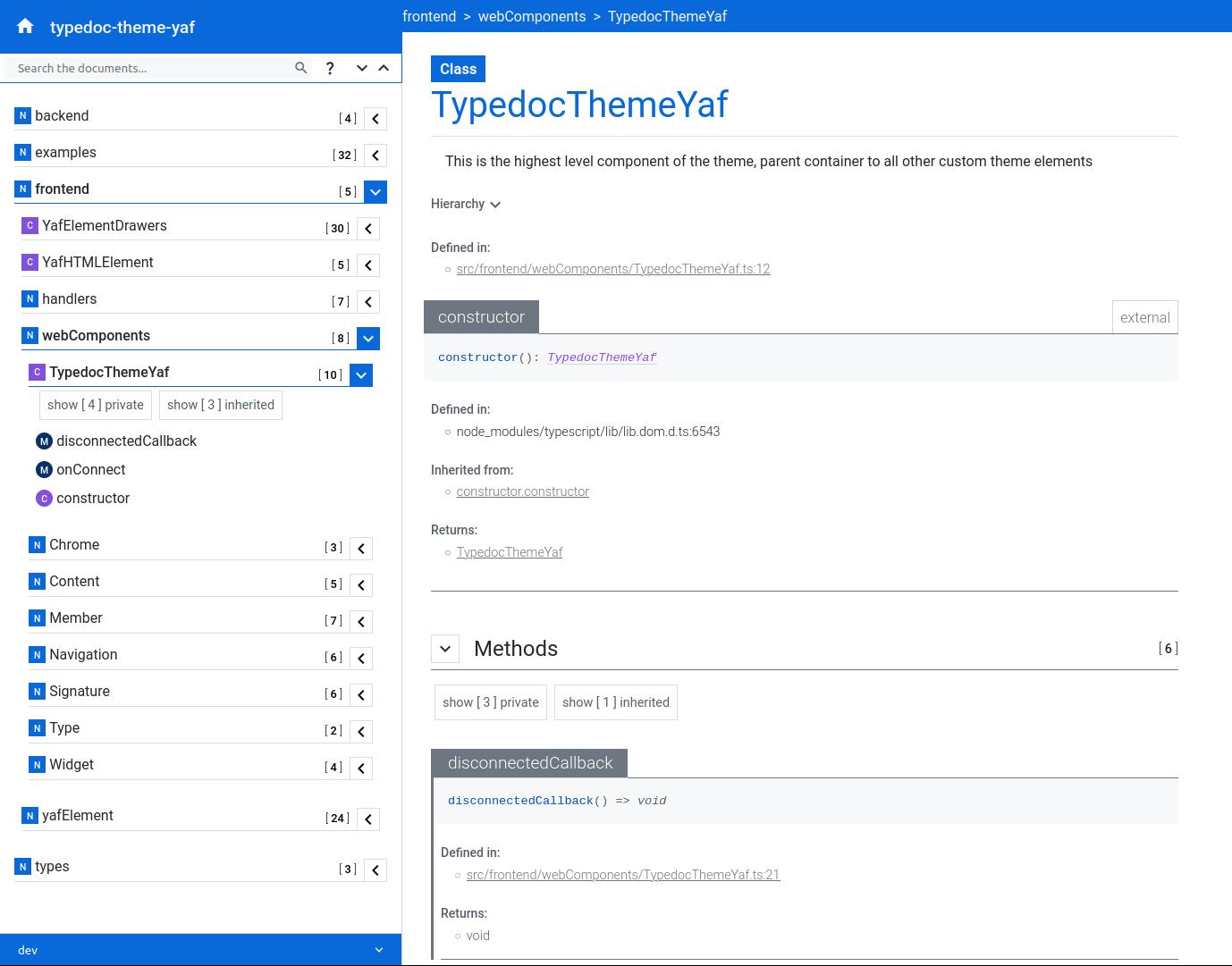
The frontend decouples itself from the default TypeDoc theme .html fragment strategy and creates a single page application (SPA) which consumes .json data fragments.
This facilitates a user experience where place-keeping while reading and navigating is maintained across document pages, page reloads and browser sessions.
Options to show or hide complexity, such as private or inherited items, are left to the end user. Toggle buttons are contextually placed and easy to both understand and use.
The visual length of content is handily compressed with folding "drawers".
The open/close state of these as well as the page scroll position is persisted, so the end user spends less time finding items on long pages and more time reading them.
The SPA is built with zero dependencies using Web Components.
The backend takes as input the default TypeDoc ProjectReflection and JSONOutput.ProjectReflection and outputs a collection of .json data files for consumption by the frontend.
The theme does not (majorly) interfere with the default TypeDoc data construction flow, but rather post-serialises the standard Typedoc output into it's own needs.
Please report in the issues if something breaks when you render your project with this theme in such a way that it is not usable (ie. breaking issues only please).
If you spot a gremlin, or want to suggest an enhancement, please use the Github discussion section.
If you want to get involved in the code, please clone the repo and submit your pull requests.
You can spin up a local hot development instance by running npx hot-dev from your terminal. This is already installed as a theme dev-dependency.
Before the first run only, do npm i && npm run build.
Implement search functionality✅Implement document versioning✅Implement reflection reference linkages across mono-repo workspaces✅Write meaningful tests...✅
- Implement tabbed bookmarks
- Implement end user sticky notes (using local storage)
- Migrate code view from external links to local rendering. Enable bookmarks, notes for same.
- Support diagrams in MarkDown
- Main navigation menu extension, eg.
.mddefined tutorials and documentation with hierarchical chapters. - Unit testing
- Either or;
- collaborate with TypeDoc to normalise it's default JSON output to theme compatibility,
- purpose build a TSDoc document parser back-end and migrate this theme to be a standalone documentation product.