This is the typescript repo of scaffold-eth and it uses hardhat and vite. The directories that you'll use are:
packages/vite-app-ts/
packages/hardhat-ts/Running the app
-
install your dependencies
yarn install
-
start a hardhat node
yarn chain
-
run the app,
open a new command prompt# build hardhat & external contracts types yarn contracts:build # deploy your hardhat contracts yarn deploy # start the app yarn start
-
other commands
# rebuild all contracts, incase of inconsistent state yarn contracts:rebuild # run hardhat commands for the workspace, or see all tasks yarn hardhat 'xxx' # run subgraph commands for the workspace yarn subgraph 'xxx'
-
Add the dependencies
yarn add @rainbow-me/rainbowkit@^0.2.0 wagmi@^0.4.2
-
Configure in App.tsx
import "@rainbow-me/rainbowkit/styles.css"; import { configureChains } from 'wagmi';
////
import { alchemyProvider } from 'wagmi/providers/alchemy'; const { chains, provider } = configureChains( [chain.mainnet, chain.polygon, chain.optimism, chain.arbitrum], [alchemyProvider({ alchemyId: process.env.ALCHEMY_ID })]OR
import { infuraProvider } from 'wagmi/providers/infura'; const { chains, provider } = configureChains( [chain.mainnet, chain.polygon, chain.optimism, chain.arbitrum], [infuraProvider({ infuraId: process.env.INFURA_ID })]OR
import { publicProvider } from 'wagmi/providers/public'; const { chains, provider } = configureChains( [chain.mainnet, chain.polygon], [publicProvider()]//////
import { getDefaultWallets, RainbowKitProvider, darkTheme } from "@rainbow-me/rainbowkit"; import { chain, createClient, WagmiConfig } from "wagmi"; const { connectors } = getDefaultWallets({ appName: "My RainbowKit App", chains }); const wagmiClient = createClient({ autoConnect: true, connectors, provider }); -
Wrap your app
const App = () => {
return (
<WagmiConfig client={wagmiClient}>...</WagmiConfig>
);
};And you're good to go!
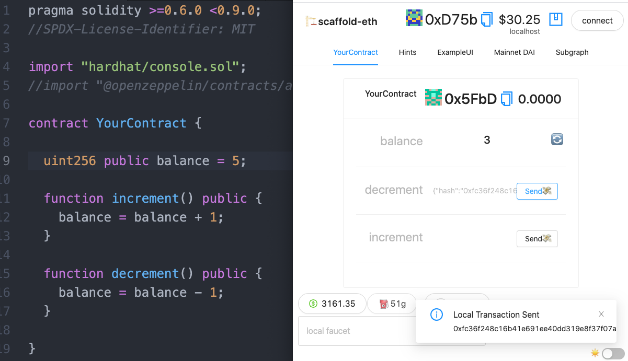
Everything you need to build on Ethereum! 🚀 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
- 🔏 Edit your smart contract
YourContract.solinpackages/hardhat-ts/contracts - 📝 Edit your frontend
MainPage.tsxinpackages/vite-app-ts/src - 💼 Edit your deployment scripts in
packages/hardhat-ts/deploy - 📱 Open http://localhost:3000 to see the app
- 👷🏽♂️ run
yarn hardhatto get a list of all the tasks. Runyarn hardhat tasknameto run the task.
- Check out eth-hooks docs for example of how to use hooks
Register as a builder here and start on some of the challenges and build a portfolio.
🏁 Make sure to click on the typescript tab!
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
Eth-hooks documentation is here. Learn how to use the contexts here.
Read the docs: https://docs.soliditylang.org
Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
Follow the full Ethereum Speed Run
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
Please check out our Gitcoin grant too!
You need an RPC and API keys for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/vite-app-ts/.env with your new keys.