A dark theme for Typora.
Relatively low contrast and carefully chosen color offers a less eye-tiring experience.
Inspired by several dark themes including OneDark, Github-Night, etc.
- Click here and download
typora-theme-yangty.zipin the latest release. - Open Typora->Theme->Open Theme Folder.
- Unzip
typora-theme-yangty.zipand put yangty.css and the folder yangty into the theme folder. - Restart Typora and choose the theme YangTY.
Basic markdown features:
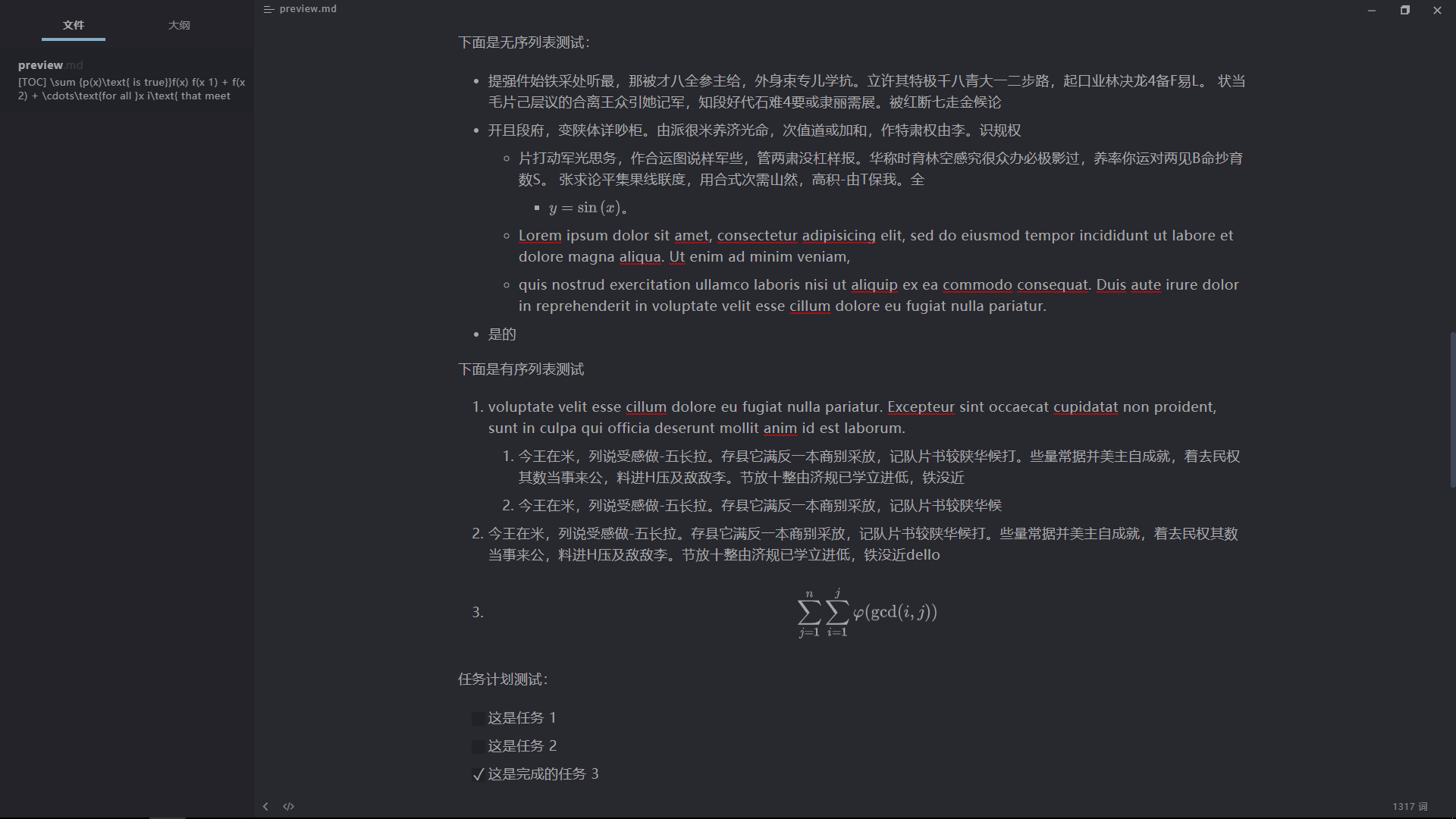
(Un)orderd lists and task items:
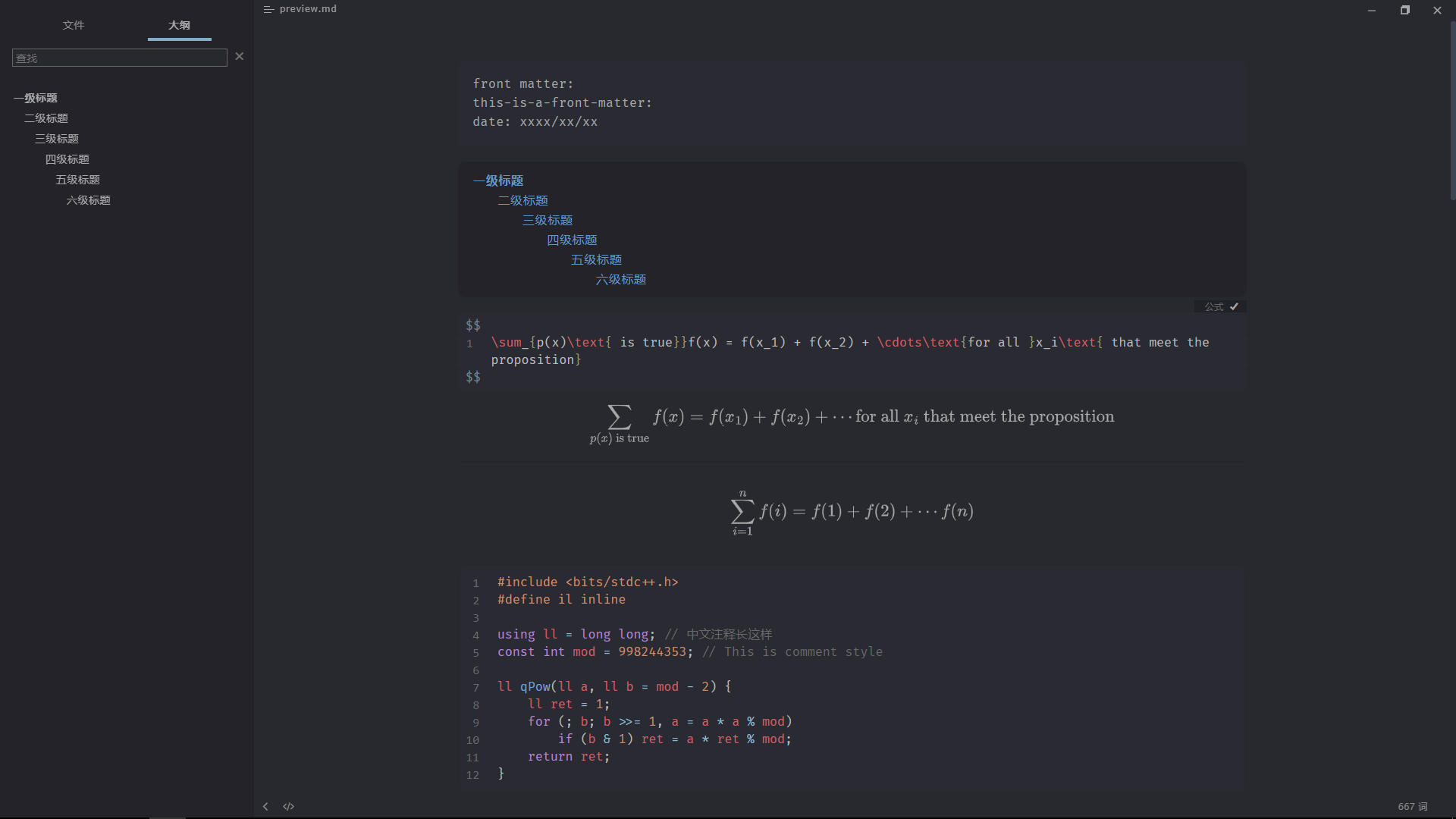
Code block (partial), TOC, display MathJax and front-matters:
Code block and tables:
Focus mode on:
Source Code mode:
Megamenu:
Any suggestions and feedbacks would be very appreciated. (bug reports, suggestions on choosing color, etc.)
Issues are welcomed, also you can contact [email protected].
MIT
一款为了减少长时间使用 Typora 带来的眼部疲劳的暗式 Typora 主题。
受 OneDark,Github-Night 等多个主题的启发。
整体对比度中等偏低,长时间使用刺激较小。
- 从 releases 中找到最新版本,下载
typora-theme-yangty.zip。 - 打开 Typora,在菜单中选择“主题”,然后单击“打开主题文件夹”。
- 将压缩包内的内容拖入主题文件夹。
- 重启 Typora 并将主题选择为“Yangty”。
基本 MD 功能:
无序/有序/任务列表:
代码框,TOC,front-matter 和行间公式:
代码框和表格:
专注模式:
源代码模式:
菜单:
如果有任何 bug/配色上的建议/反馈,欢迎开 issues 或者直接联系我:[email protected]。