For any support, questions, or for anything contact [email protected]
Not a developer? Want a already configured, highly customizable, e-commerce platform? Contact [email protected]
Cezerin - Ecommerce Progressive Web Apps. Complete Solution.
- Cezerin API - Backend.
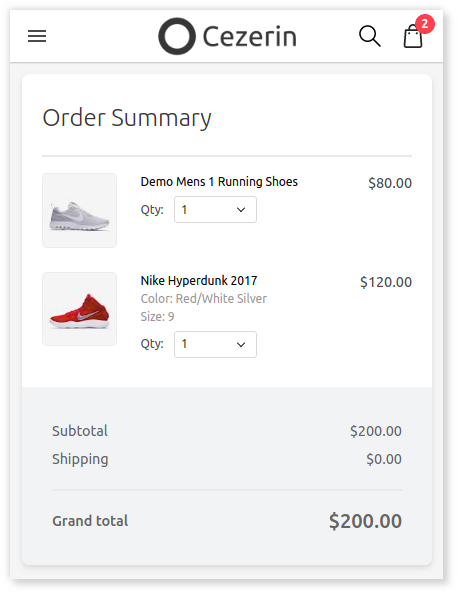
- Cezerin Store - Frontend.
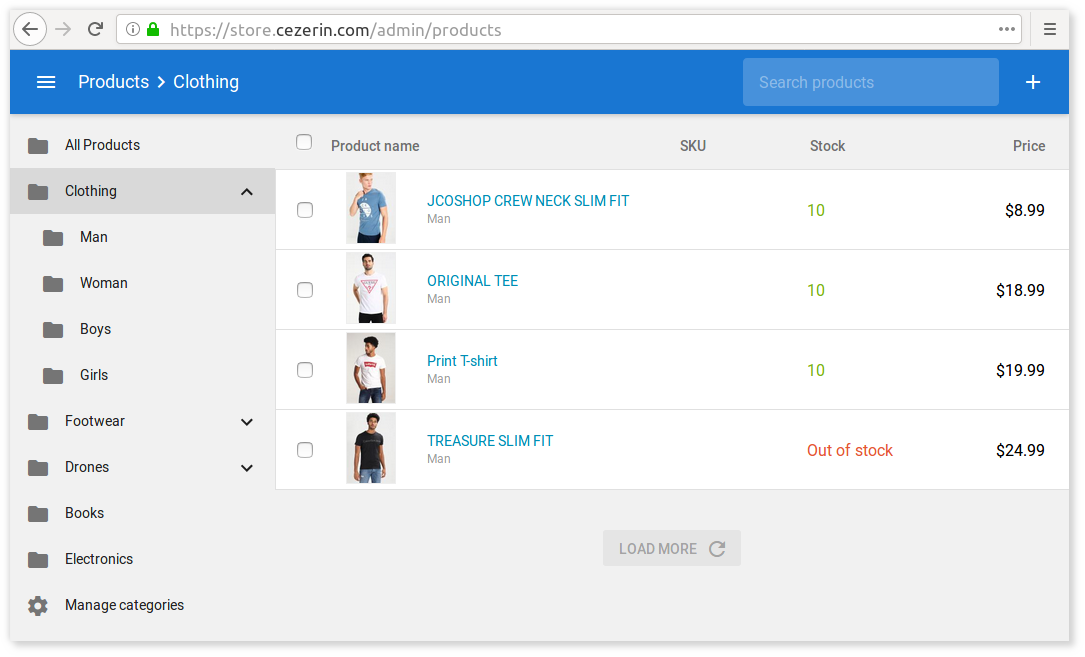
- Cezerin Admin - Dashboard.
- Cezerin Client - JavaScript client for Cezerin REST API.
- NodeJS
- ReactJs
- Redux
- ExpressJs
- Babel
- WebPack
- MongoDB
- GitHub
- Community Site
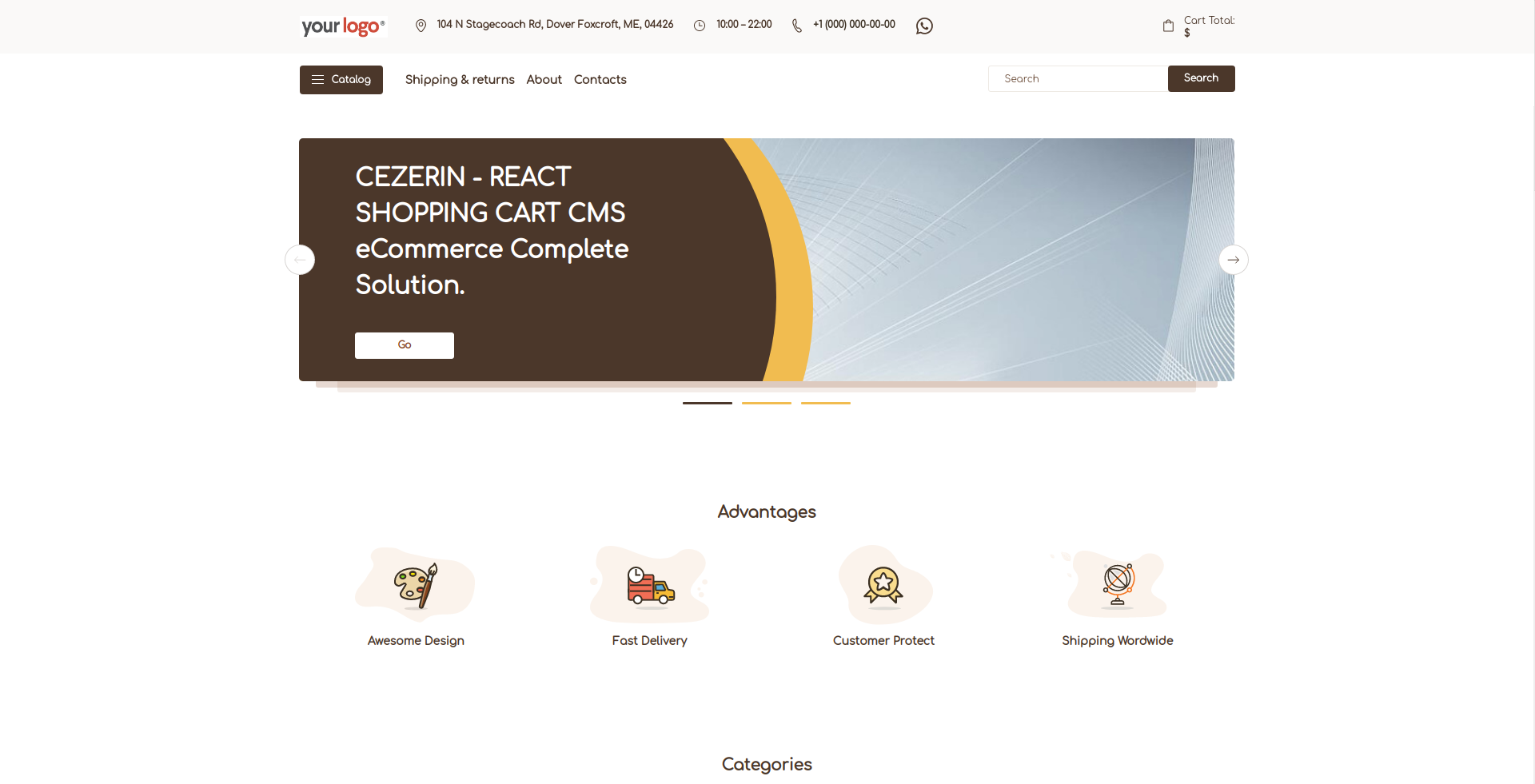
- Demo Store - Plusha Theme
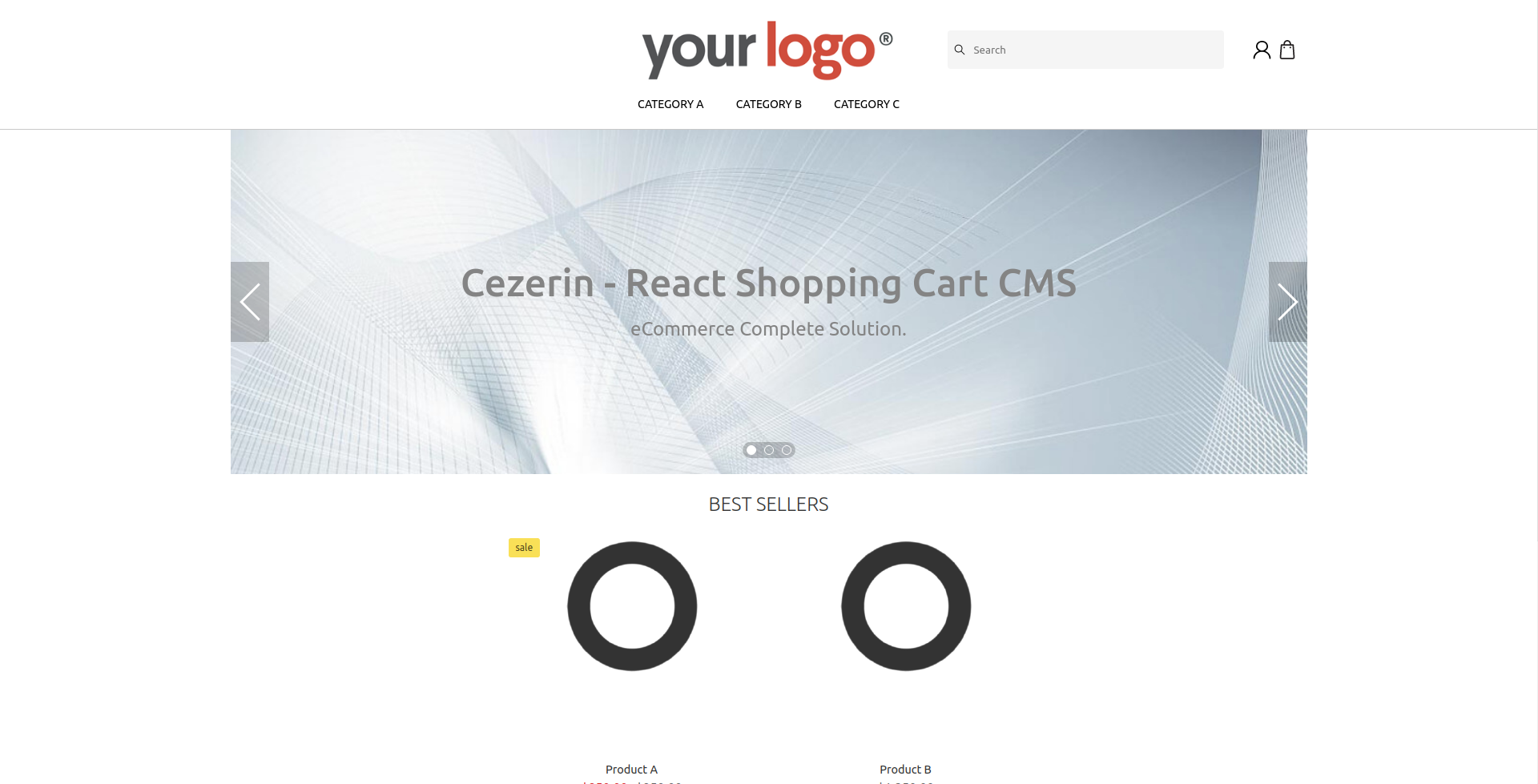
- Demo Store - Default Theme
- Demo Dashboard
- Telegram Chat: Cezerin
- Forum
- Docs
Single-Page Application with React server-side rendering.
SEO Friendly. Google Analytics eCommerce Tracking included.
Online Demo Store - Plusha Theme
Online Demo Store - Default Theme
Client-side dashboard use JSON Web Token (JWT) to access REST API.
-
Getting Started
-
Installation Guides
-
Deploy on Web
-
API
-
Help
If you have installed above requirements,
- Download code
- Extract code, update config at config folder as you need and run setup.sh on the folder
- To setup required mongodb collections you will need to run
yarn setupfrom command line in the folder
- Start a basic ubuntu server
- Run
curl -o- https://raw.githubusercontent.com/Cezerin2/Cezerin2/main/scripts/droplet.sh | bashin the command line - You can update config from config folder as required and restart server by running
yarn buildandpm2 start process.json
.
├── config # Project and build configurations
├── dist # Distribution folder
├── locales # Text files
├── logs # Log files
├── public # Static public assets and uploads
│ ├── admin # Dashboard index.html
│ ├── admin-assets # Dashboard assets
│ └── content # Store root folder
|
├── scripts # Shell scripts for theme install/export
├── src # Application source code
│ ├── admin # Dashboard application
│ │ └── client # Client side code
│ ├── api # REST API
│ │ └── server # Server side code
│ ├── store # Store application
│ | ├── client # Client side code
│ | ├── server # Server side code
│ | └── shared # Universal code
│ └── index.js # Server application start point
├── theme # Theme as a local package
└── process.json # pm2 process file
npm run <script> |
Description |
|---|---|
setup |
Run Cezerin mongodb setup. |
compile |
Compiles the store to disk (~/dist by default). |
compile:watch |
Compiles the store and theme to disk and watch (~/dist by default). |
webpack:admin |
Assemble admin bundles. |
webpack:store |
Assemble store bundles. |
webpack:admin:watch |
Assemble admin bundles and watch. |
webpack:store:watch |
Assemble store bundles and watch. |
theme:install |
Install theme from /public/.zip |
theme:export |
Zip current theme to /public/.zip |
theme:compile |
Compile theme after modification. |
theme:build |
Refresh theme after modification. |
build |
Compile and assemble bundles. |
build:watch |
Compile and assemble bundles and watch. |
lint |
Check project with eslint. |
lint:fix |
Check and fix project with eslint. |
format |
Format project with prettier. |
start:api |
Start node server. |
start:store |
Start store server. |
start |
Start Cezerin. |
watch:api |
Start node server and watch. |
We also welcome financial contributions in full transparency on our open collective. Anyone can file an expense. If the expense makes sense for the development of the community, it will be "merged" in the ledger of our open collective by the core contributors and the person who filed the expense will be reimbursed.
Thank you to all the people who have already contributed to cezerin2!
If you can, please contribute by reporting issues, discussing ideas, or submitting pull requests with patches and new features. We do our best to respond to all issues and pull requests within a day or two, and make patch releases to npm regularly.
This software is provided free of charge and without restriction under the MIT License