This guide will help you to configure VSCode for developing games with Defold.
- Syntax Highlighting and Linting.
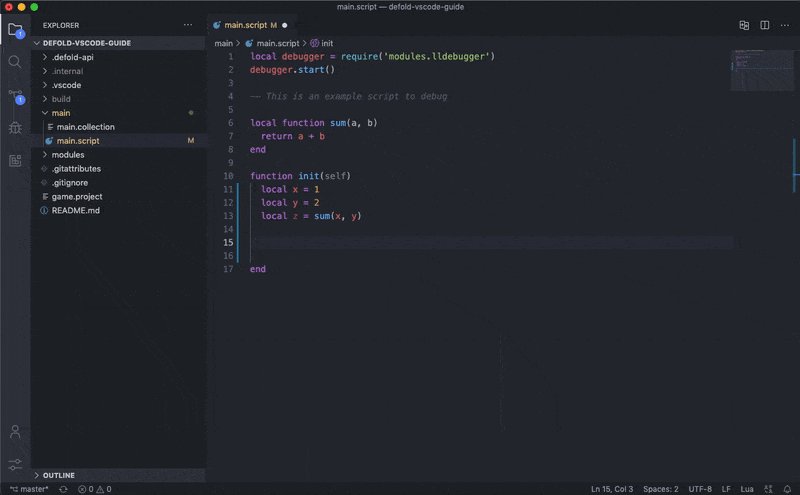
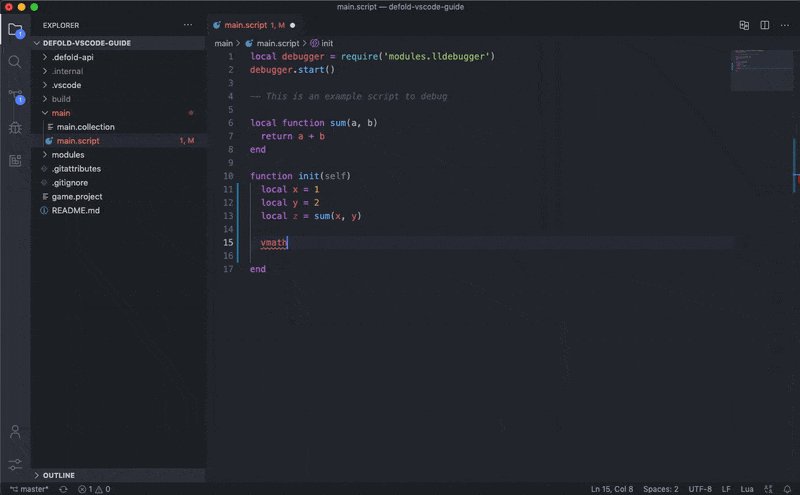
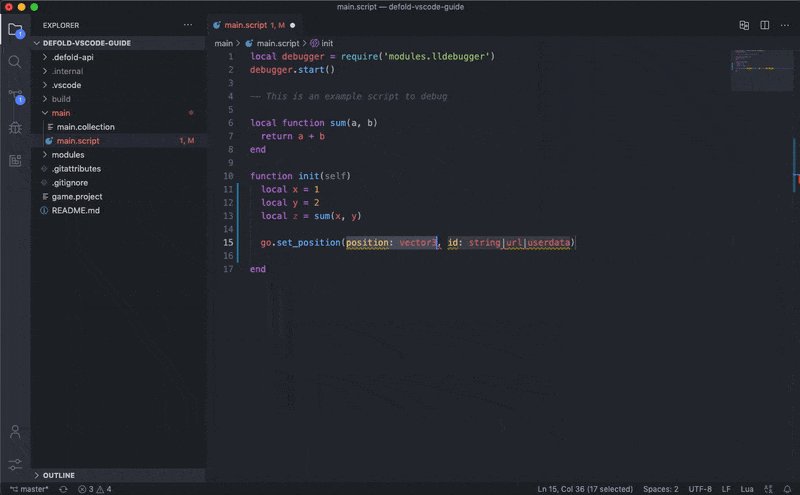
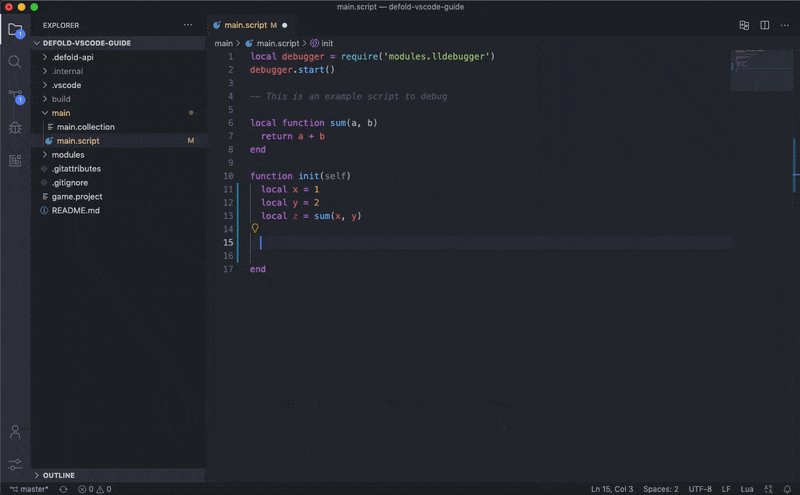
- Powerful IntelliSense (standard lua, Defold API, libraries, project code).
- Building and Launching the game from VSCode.
- Debugging with breakpoints, call stacks, stepping, inspecting and evaluating.
- Bundling to all the platforms and Deploying to connected mobile devices.
This allows you not to use Defold Editor at all if you are only working with code at the moment.
- Use this repository as the template or download master as your starting project.
- Copy
debugger,.vscode,.defold_api,.gitattributes,.gitignoreto your existing project folder.
- Install recommended by the workspace extensions on the VSCode Extensions pane.
- Configure path to your Defold Editor by replacing
YOUR-DEFOLD-PATH-HEREin .vscode/defold.sh. - Set VSCode as the custom editor in Defold preferences.
- Add the debugger starting code to your project:
require('debugger.debugger').start()- Install
bashfollowing this instruction.
Now you can open tasks list with [Ctrl/Cmd]-Shift-B (by default) or launch the game to debug with F5 (by default). Also you can [Ctrl/Cmd]-Alt-I to format your code.
You can change key bindings in the VSCode settings.
These extentions are listed in workspace recommendations so it shouldn't be a problem to install them quickly in the VSCode Extensions pane.
- sumneko.lua - A powerful Lua language server with IntelliSense.
- tomblind.local-lua-debugger-vscode - A nice local debugger for Lua.
- thejustinwalsh.textproto-grammer - Textual Protobuf syntax highlighting.
- slevesque.shader - Shader languages support.
- dtoplak.vscode-glsllint - Linting of OpenGL Shading Language.
- koihik.vscode-lua-format - Lua code formatter.
Can I use EmmyLua instead?
This is also a great option, and of course you can use it. The key difference is that sunmeko.lua can generate autocomplete without annotations.
Why not the built-in mobdebug?
Unfortunately there is no the mobdebug extension for VSCode at this moment.
Configure path to your Defold Editor folder in .vscode/defold.sh. Java, bob, dmengine and other necessary files are all extracted and used directly from your Defold Editor.
# The path to your Defold Editor folder:
# - MacOS: "/Applications/Defold.app"
# - Linux: "/usr/bin/Defold"
# - Windows: "C:/Program Files/Defold"
defold_editor_path="YOUR-DEFOLD-PATH-HERE"To open source files from Defold directly in VSCode you need to set VSCode as the custom editor in Defold preferences by settings the path to your VSCode executable:
- MacOS:
/Applications/Visual Studio Code.app/Contents/MacOS/Electron - Linux:
/usr/bin/code - Windows:
C:\Program Files\Microsoft VS Code\Code.exe
Also set these parameters to open files from Defold correctly:
- Open File:
{file} - Open File at Line:
-g {file}:{line}
It's recommend to start VSCode with the project folder first and then open the source files from Defold, otherwise Defold will try to run VSCode with the Defold icon in the Dock as separate from original VSCode application.
There are two ways to provide Defold API headers. Both methods are possible, but the one where the headers are up to date according to the latest Defold version is always preferable.
Lua headers with Defold API are generated with IntelliJ-Defold-Api by d954mas. You can update them by downloading defold_api.zip from the releases page and unarchive it to the .defold_api folder in your workspace.
The alternative way is using Defold API headers included in sunmeko.lua by adding the library path ${3rd}/Defold/library to the settings.json:
"Lua.workspace.library": [
"${3rd}/Defold/library"
]To help the language server to find external libraries and parse their headers you need to unarchive the *.zip files in the .internal/lib/ folder. This folder appears after the external libraries are fetched. Don't delete the archives themselves of course.
Unarchive only libraries without native extensions. If you want to unarchive a mixed library with a native extension and Lua modules, you will need to remove the native extension part after unarchiving, otherwise the build will fail.
Use .vscode/settings.json as your VSCode settings. If you work with many Defold projects, then it would be reasonable to copy them to the user settings instead of workspace settings.
Some of settings are required for IntelliSense to work properly, but most of them just make your development with Lua and Defold much more comfortable.
There are .gitignore and .gitattributes files that should help your git to work more correctly with your Defold project.
To configure formatting rules edit .vscode/lua-format.config according to these style options.
VSCode tasks are available with shortcut [Ctrl/Cmd]-Shift-B by default.
Cleanthe build folder. Runs bob withdistclean.Resolvethe dependencies by fetching them. Runs bob withresolve.Buildfor debugging. Runs bob with--variant debug build.Bundlefor the selected platform with selectingdebugorreleasevariant.Deployto the connected device with ios-deploy for iOS and adb for Android. The tools must be installed and accessible via bash.
You can configure additional arguments for dependencies resolution and bundling on the top of .vscode/defold.sh.
Debugging is provided with local-lua-debugger-vscode by tomblind. The extension runs dmengine locally and interacts with it via stdio.
To debug you also need to start the debugger on the game side:
local debugger = require('debugger.debugger')
debugger.start()There are two launch configurations: Build & Run and Just Run. The only difference between them is launching of the building pre-task bob: build.
You can launch the selected configuration by shortcut F5 by default.
- Bob's tasks output logs to the Terminal tab.
- The game outputs logs to the Debug Console tab.
The path to Defold Editor cannot contain spaces right now. This is caused by the fact that bob cannot be run with spaces, see defold/defold/#5930.
There is no way to change breakpoints at runtime, only on pauses. Bind some key to call debugger.requestBreak() can be a great trick if you want to edit breakpoints at runtime but you don't have any breakpoints in the code at the moment. Watch tomblind/local-lua-debugger-vscode/#32 for updates.
Local Lua Debugger is a local debugger. So you can't debug the game on the device by this way.
Hot reloading is also available from the Defold Editor. Just select a runned localhost target in the Project / Target menu when the game is running.