O melhor lugar para realizar suas compras!
Sobre o projeto | Capturas de Tela | Tecnologias | Iniciar | Estrutura de rotas | Como contribuir | Licença
Essa aplicação visa solucionar um problema imposto via um desafio fullstack, onde aqui foi realizado o consumo de api disponibilizado para dados e gerado dados armazenados em banco de dados para consulta.
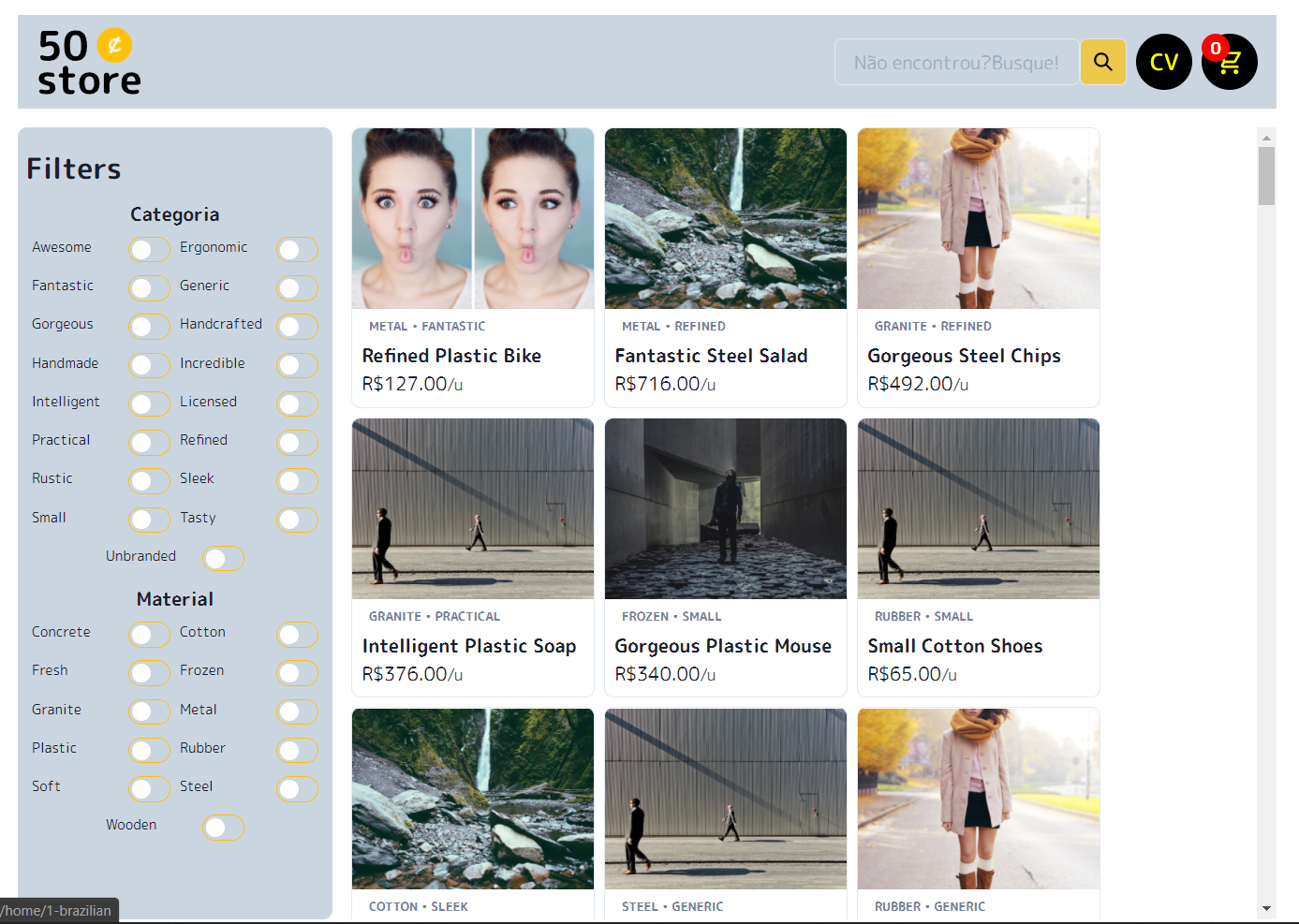
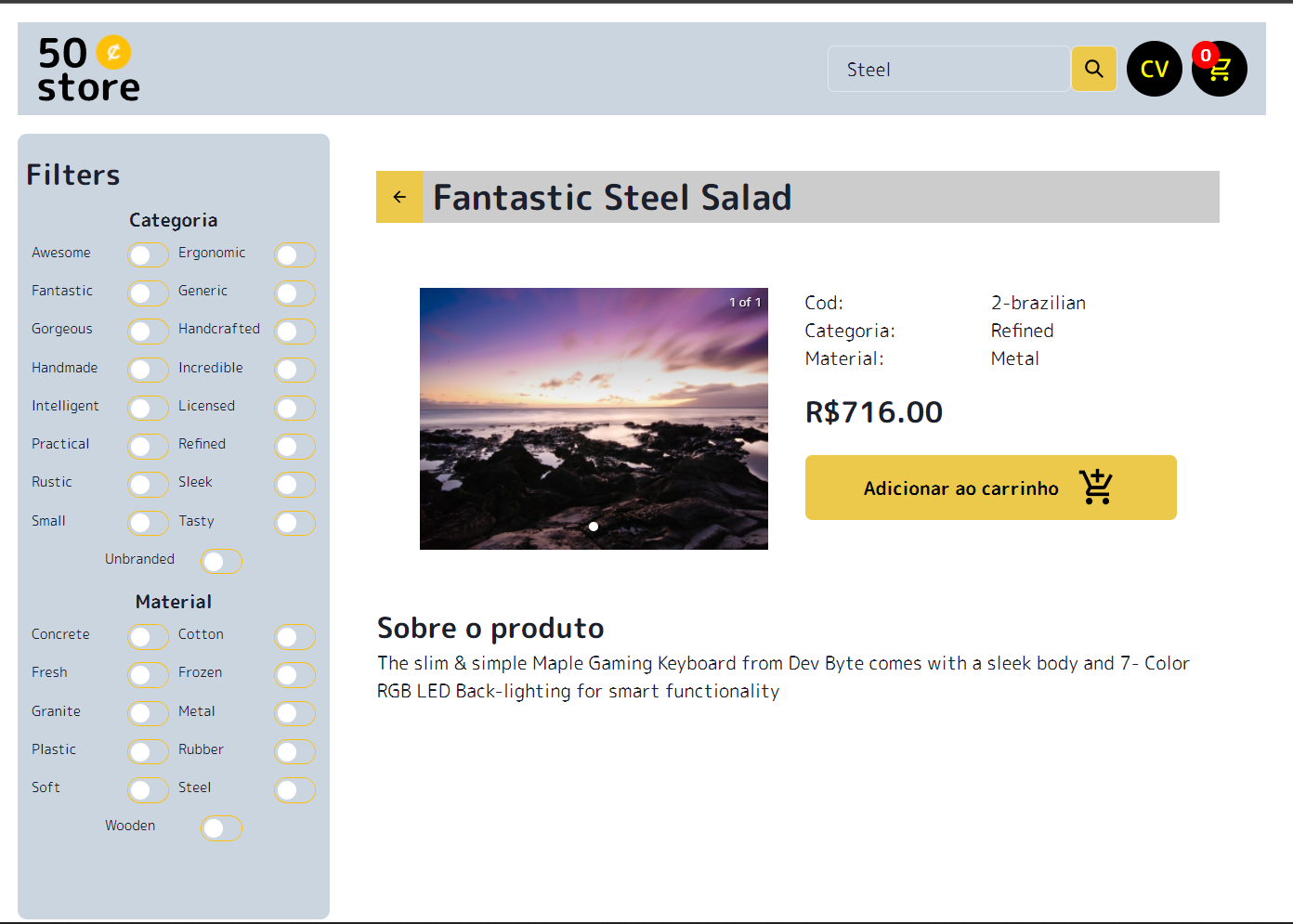
Imagens do aplicativo em operação via desktop.
As seguintes tecnologias foram utilizadas para desenvolver esse projeto:
Clone o projeto e acesse a pasta
$ git clone https://github.com/cesarzxk/fifty-cents-store-back.gitSiga aos passos a baixo
Para iniciar o projeto primeiramente deve ser criado na raiz do projeto um arquivo .env com os sequintes parametros:
# .env file
SECRET= SUA-HASH-KEY #Sua chave hash
SERVER=mongodb+srv://SEU-USUARIO:[email protected]/fiftyCentsShopping?retryWrites=true&w=majority #Altere o usuário senha de acesso ao mongo dbNo terminal
# Para instalar da dependências:
$ yarn
#ou
$ npm install
# Para iniciar o servidor:
$ yarn dev
#ou
$ npm run dev├── /authenticate
│ │
│ └── / -> (POST method) #Recuperar dados do usuário
│
├───── /register
│ │
│ └── / -> (POST method) #Criar usuário
│
├─── /items
│ │
│ └── / -> (GET method) #Recuperar lista de items
│
└── /order
│
└── / -> (POST method) #Criar pedido
│
└── / -> (Get method) #Recuperar pedidos
POST Method - authenticate
Input:
{user, password} # Just the JWTReturn:
{_id, name, lastname, email, token}POST Method - register
Input:
{ name, password, lastname, email }Return:
{token}GET Method - listar items
Input:
{ locale }Return:
{ hasDiscount, name, images[], description, price, discountValue, material, category, id, locale}[]GET Method - Recuperar um item
Input:
{ locale, id }Return:
{ hasDiscount, name, images[], description, price, discountValue, material, category, id, locale}POST Method - Criar pedido
Input:
{
{
clientId,
items:{productId, locale, quantity, name}[],
total
}
header:{bearer token}
}Return:
{
code:200
}POST Method - Recuperar pedidos
Input:
{
{
id
}[]
header:{bearer token}
}Return:
{
{
id,
clientId,
items:{productId, locale, quantity, name}[],
total
}[]
}
Fazer um fork desse repositório
# Fork via GitHub linha de comando
# Se não possui GitHub CLI, use o website para isso.
$ gh repo fork cesarzxk/fifty-cents-store-back
Siga os passos a baixo
# Clone para seu fork
$ git clone your-fork-url && cd fifty-cents-store-back
# Crie uma branch com sua feature
$ git checkout -b my-feature
# Faça um commit com suas alterações
$ git commit -m "Minha nova feature"
# Envie o codigo para sua branch remota
$ git push origin my-featureApós seu o merged do seu pull request, você poderá excluir sua branch.
Esse projeto possui licença Apache 2.0 - veja sobre LICENSE arquivo para detalhes.
Feito por 💜 César Vargas 👋 Veja meu linkedin