Share Wagtail drafts with private URLs.
wagtaildraftsharing makes it easier to share Wagtail draft content for review by users who don't have access to the Wagtail admin site. It allows you to generate random urls to expose the revisions of your Wagtail pages.
Install the package using pip:
pip install wagtaildraftsharingAdd wagtaildraftsharing as an installed app in your Django settings:
# in settings.py
INSTALLED_APPS = (
...
'wagtaildraftsharing',
'wagtail.admin',
...
)Since wagtaildraftsharing overrides one of the wagtail.admin templates, it must be listed before wagtail.admin in the INSTALLED_APPS list.
This package also makes use of wagtail.snippets, so it must be included in your list of installed apps.
Run migrations to create the required database tables:
python manage.py migrate wagtaildraftsharingAdd the wagtaildraftsharing urls to your urls.py:
# in urls.py
import wagtaildraftsharing.urls as wagtaildraftsharing_urls
urlpatterns += [
path("wagtaildraftsharing/", include(wagtaildraftsharing_urls)), # or whatever url you want
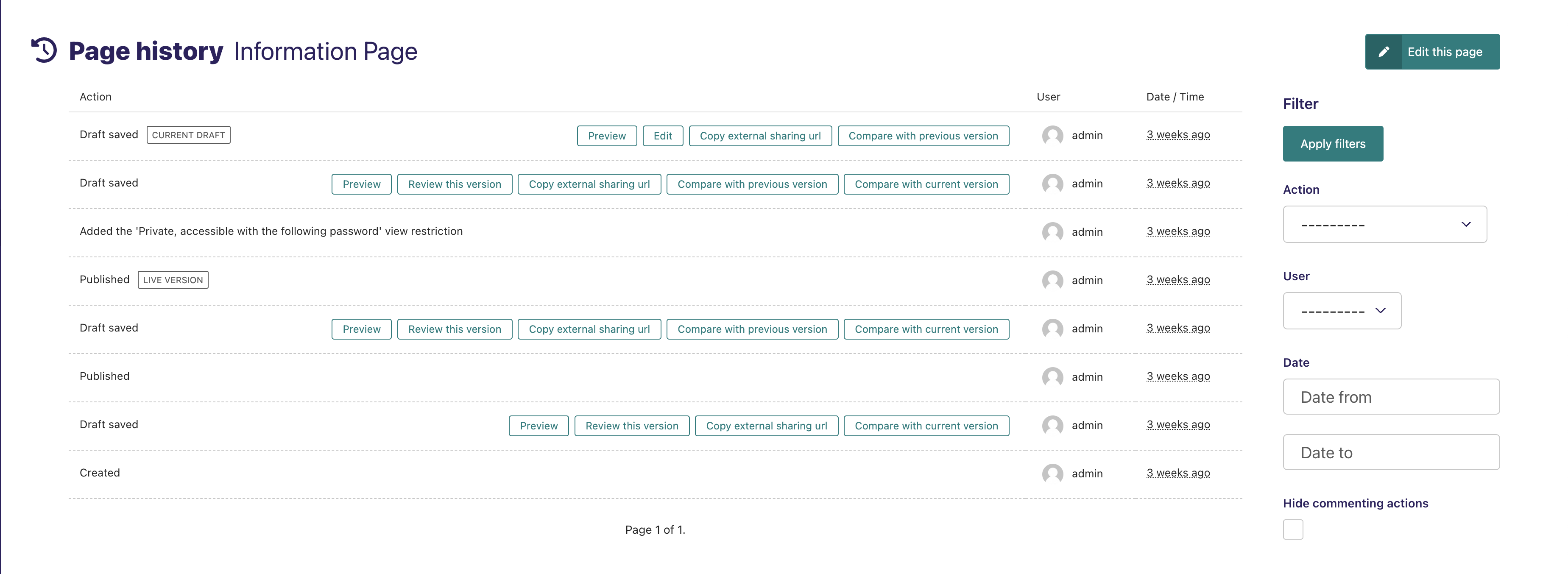
]Each draft in the history page for any page (/admin/pages/<id>/history/) will now have an additional action - Copy external sharing url. Clicking this will generate a random url (and copy it to the clipboard) that can be shared with anyone. The url will display the draft version of the page.
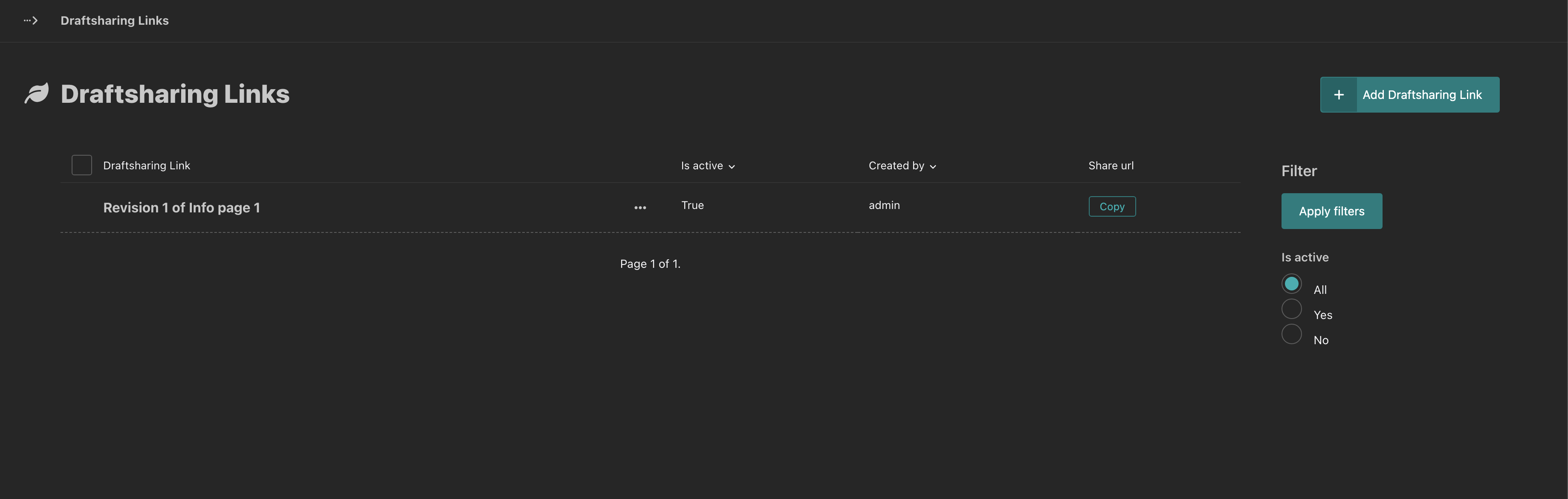
All generated links can be viewed at /admin/wagtaildraftsharing/.
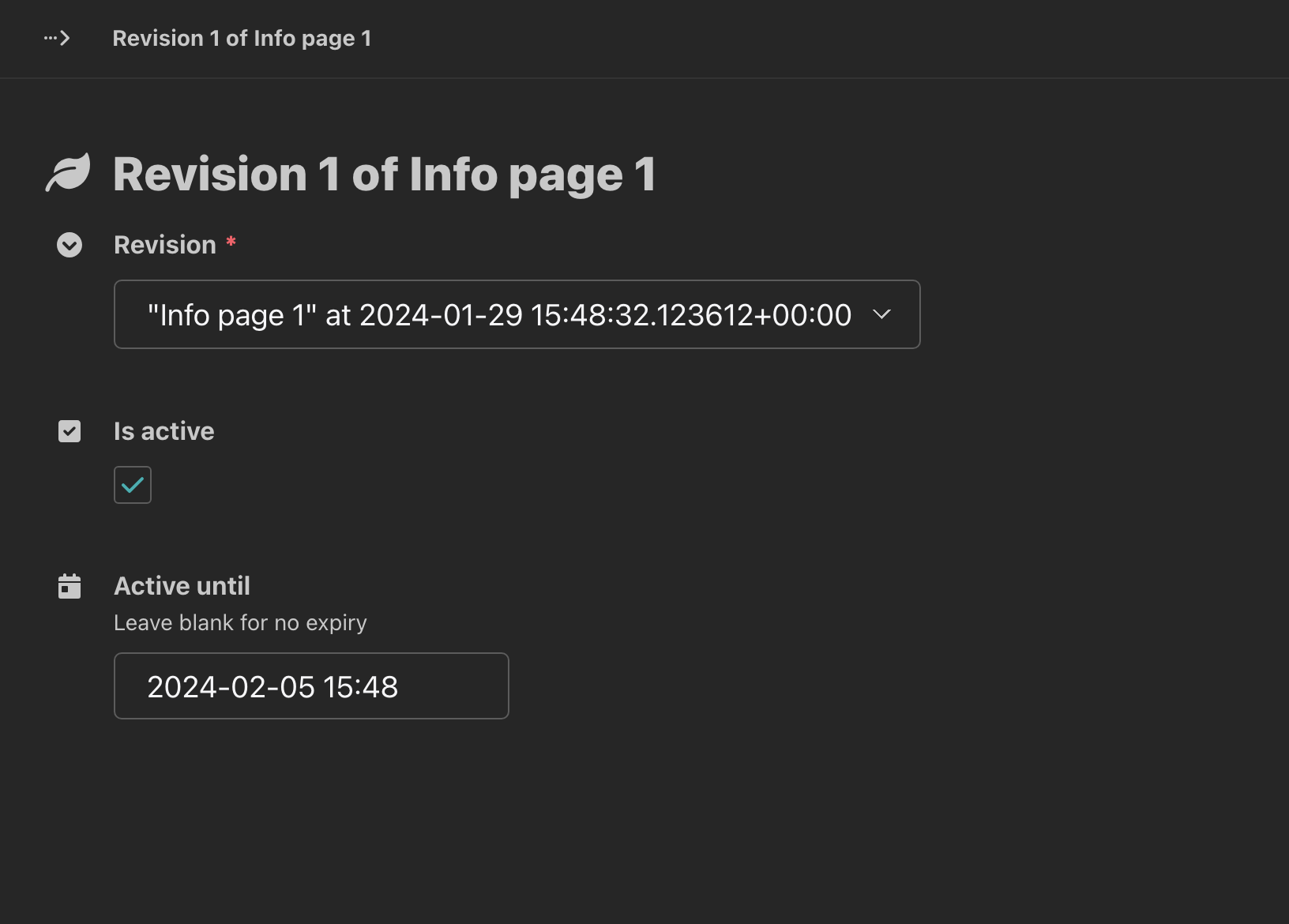
Each link can be edited to expire at a certain date, or to be disabled immediately.
The following settings can be added to your Django settings file:
The default expiry time for generated links, in seconds. Defaults to 1 week. Set it to a negative value to disable expiry.