A todo el mundo le gusta la música, ¿verdad? Lo más probable es que, si te gusta, hayas oído hablar de Spotify.
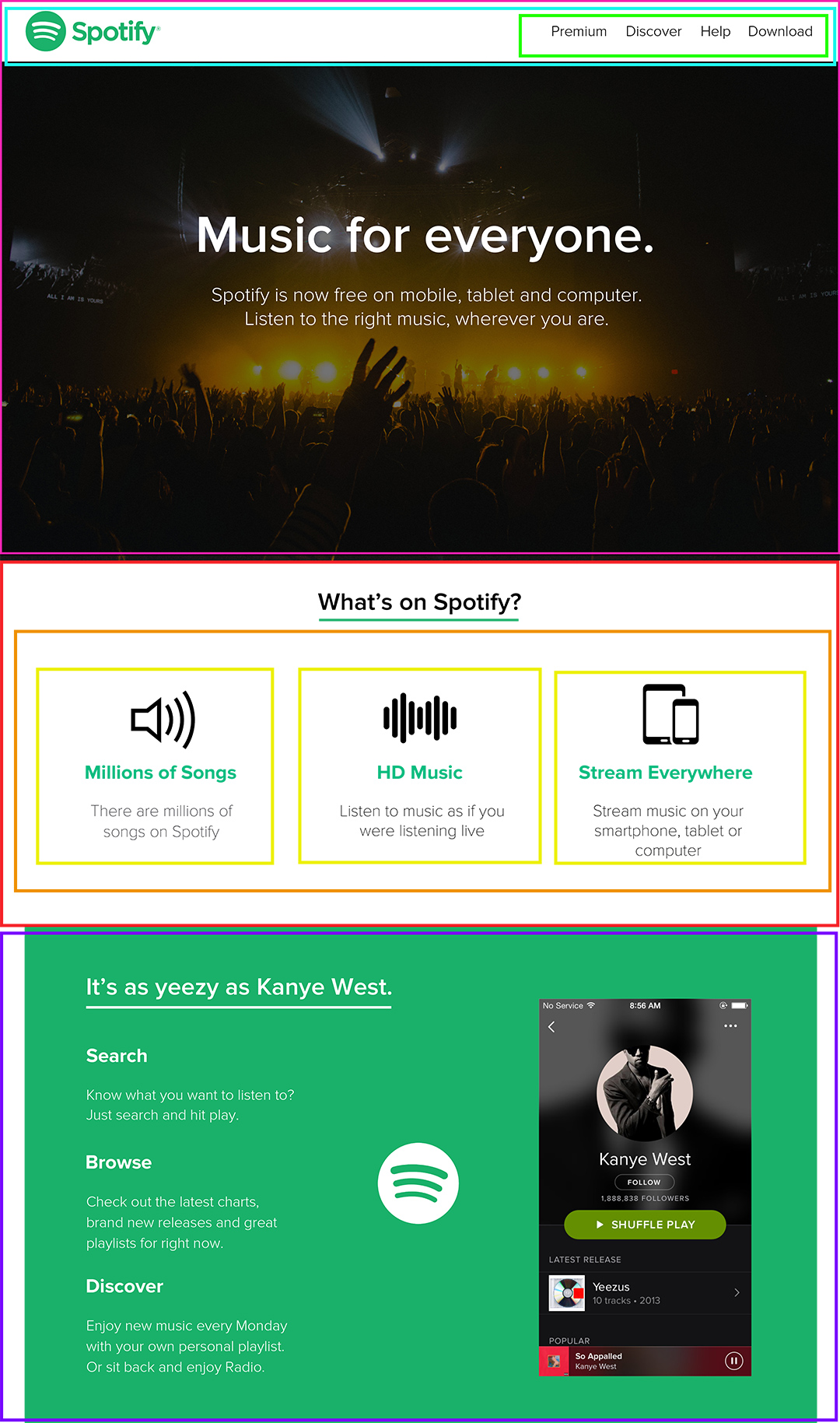
En este laboratorio, construiremos una versión simplificada de la página de aterrizaje de Spotify:
Todos los activos e imágenes necesarios ya están incluidos. También puede resultarte útil recurrir a la versión completa en PDF de la página como referencia.
- Haz un fork de este repo
- Clona este repositorio
Al terminar, ejecuta los siguientes comandos:
$ git add .
$ git commit -m "done"
$ git push origin masterCree una solicitud de extracción para que sus tutores puedan comprobar su trabajo.
Se te proporcionan algunos activos: en la carpeta de images, encontrarás las imágenes necesarias, y el texto está listo para ti en el archivo index.html. Escribe tu código HTML y CSS en los archivos index.html y styles/style.css, respectivamente. Recuerda seguir las mejores prácticas.
La página está dividida en 4 secciones, ¡y la hemos cortado generosamente en trozos!
En general, los diseños de sitios web no salen de la nada, así que lo más probable es que tengas maquetas/bocetos que tendrás que integrar. Es una buena práctica para ayudarte antes de codificar a cortar el sitio web en pedazos con el fin de ayudarte a estructurar tu HTML.
La última sección no es tan detallada como las otras, buena suerte 😄
¡Hagamos esto!
- La barra de navegación debe estar en
posición: fixed. - Alinear el logo a la izquierda y la
ulcon los enlaces a la derecha, ya sea usandofloatoflex.
- Consulta esta guía sobre cómo centrar las cosas.
- Parece que los
divsocupan aproximadamente un tercio del contenedor cada uno. ¿Cómo se puede representar esto en el código?
- Parece que tenemos 2 secciones principales, un elemento contenedor con el texto que fluye de arriba a abajo, y la imagen del reproductor de Spotify a la derecha.
- Coloca el logotipo de Spotify absolutamente de acuerdo con el
divverde.
¡Feliz codificación! ❤️