Start debugging iOS network calls like a wizard, without extra code! Wormholy makes debugging quick and reliable.
What you can do:
- No code, no import.
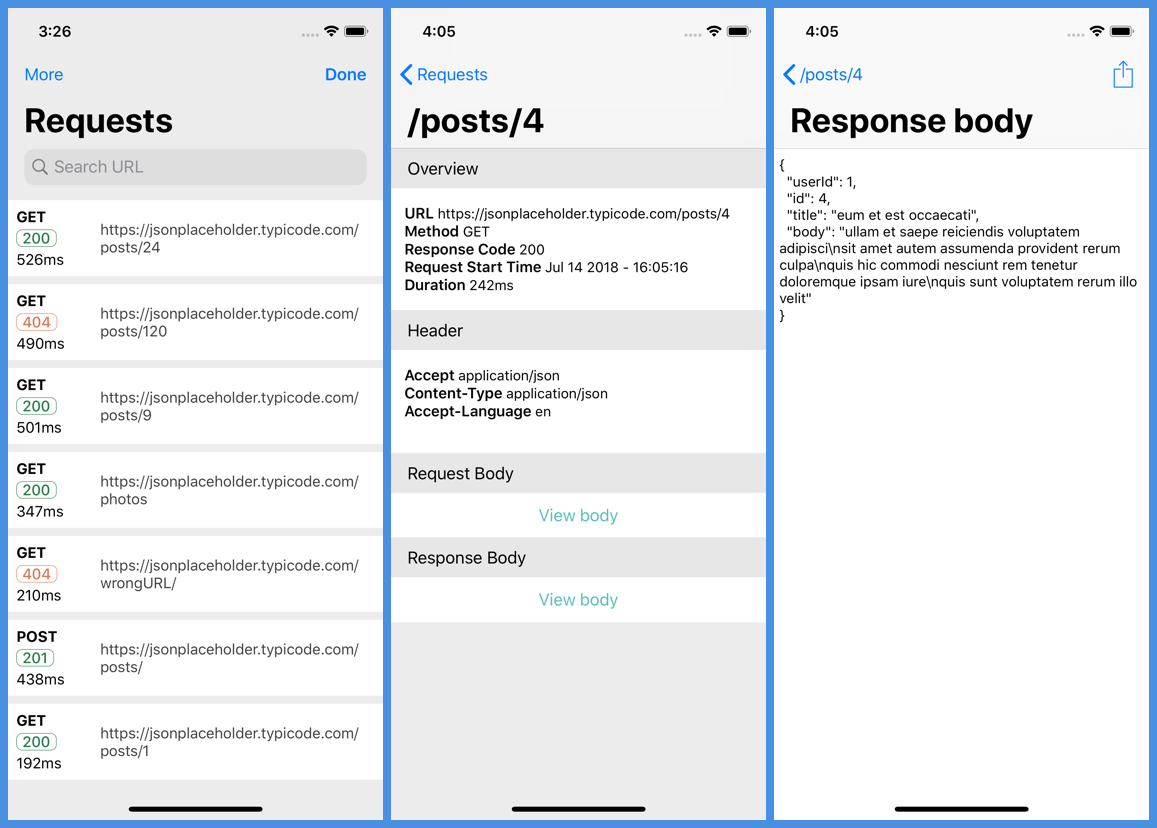
- Record all the app traffic that use NSURLSession.
- Reveal the content of all requests, responses, and headers shaking your phone!
- No headaches with SSL certificates on HTTPS calls.
- Search and delete bugs quickly.
- Swift & Objective-C compatibility
- Works also with external libraries like Alamofire & AFNetworking.
Requirements
- iOS 9.0+
- Xcode 9+
Usage
Add it to your project, and that's all! Shake your device or your simulator and Wormholy will appear! You don't need to import the library into your code, it works magically!
I suggest you install it only in debug mode. The easy way is via cocoapods:
pod 'Wormholy', :configurations => ['Debug']
If you want to disable the shake, and fire Wormholy from another point inside your app, you need to set the environment variable WORMHOLY_SHAKE_ENABLED = NO, and call this local notification:
NotificationCenter.default.post(name: NSNotification.Name(rawValue: "wormholy_fire"), object: nil)
Carthage
Another way to install Wormholy is Carthage.
To integrate Wormholy into your Xcode project using Carthage, specify it in your Cartfile:
github "pmusolino/Wormholy"
Run carthage update to build the framework and drag the built Wormholy.framework into your Xcode project.
Contributing
- If you need help or you'd like to ask a general question, open an issue.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Acknowledgements
Made with ❤️ by Paolo Musolino. Follow me on: Twitter Linkedin Facebook
MIT License
Wormholy is available under the MIT license. See the LICENSE file for more info.