Utilizes Rough.js to convert an SVG to a hand-drawn visualization.
Try the sample application here.
Just install it from the NPM registry with
npm install --save svg2roughjsor pack it yourself with npm pack and depend on the tar ball to import Svg2Roughjs.
"dependencies": {
"svg2roughjs": "<path-to>/svg2roughjs-<version>.tgz"
},For example see /sample-application/ which is a simple web application with controls to load some sample SVG files and change some of Rough.js parameters.
Then you can import it as usual
import Svg2Roughjs from 'svg2roughjs'and instantiate it with an output div in which the canvas should be created. Setting an SVGSVGElement as svg triggers the drawing.
const svg2roughjs = new Svg2Roughjs('#output')
const svg = document.getElementById('some-svg-element')
svg2roughjs.svg = svg // or maybe use the DOMParser to load an SVG file insteadSvg2Roughjs: The main class for the conversion.RenderMode: An enum that is used to switch betweenSVGandCANVASrendering.
-
constructor(target, renderMode?, roughConfig?)Creates a new Svg2Rough.js instance.
targetmay either be a selector for a parent HTML element into which a new canvas or SVG should be created, or directly anHTMLCanvasElementorSVGSVGElementthat should be used for the output.The optional
renderModedefaults toRenderMode.SVGif thetargetis a parent element selector, otherwise defaults to the respective mode. -
redraw()Clears the output canvas or SVG and processes the input
svganew.
| Property | Description | Default |
|---|---|---|
svg |
The input SVG that should be converted. Changing this property triggers redraw(). |
undefined |
renderMode |
Switch between canvas or SVG output. | RenderMode.SVG |
roughConfig |
Rough.js style properties, e.g. to change the fill-style, roughness or bowing. | {} |
fontFamily |
Font with which text elements should be drawn. If set to null, the text element's original font-family is used. |
'Comic Sans MS, cursive' |
backgroundColor |
Sets a background color onto which the sketch is drawn. | transparent |
randomize |
Randomize Rough.js' fillWeight, hachureAngle and hachureGap. | true |
pencilFilter |
Applies a pencil effect on the SVG rendering. Has no effect on canvas render mode. |
false |
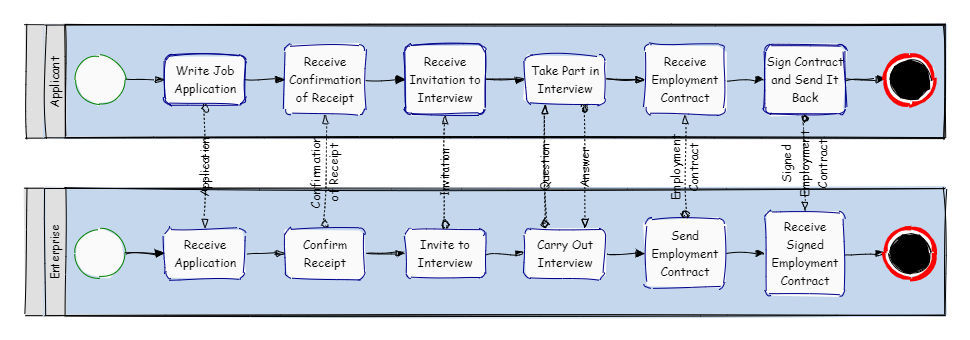
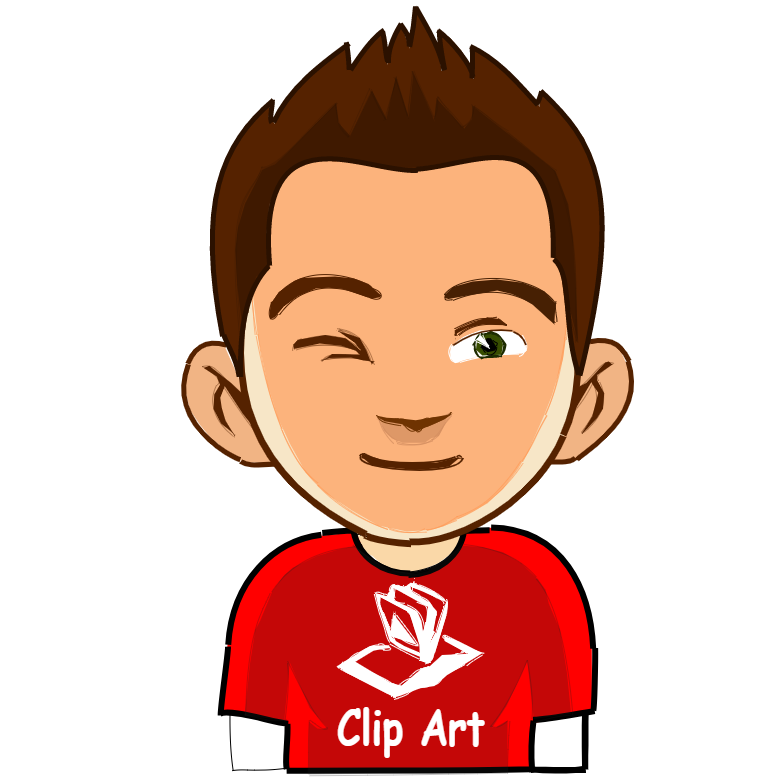
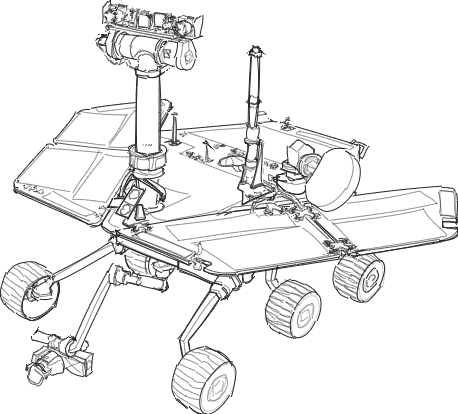
Some sample images with different Svg2rough.js settings. Try it yourself here.
| SVG | Sketch |
|---|---|
(created with yEd Live) |
 |
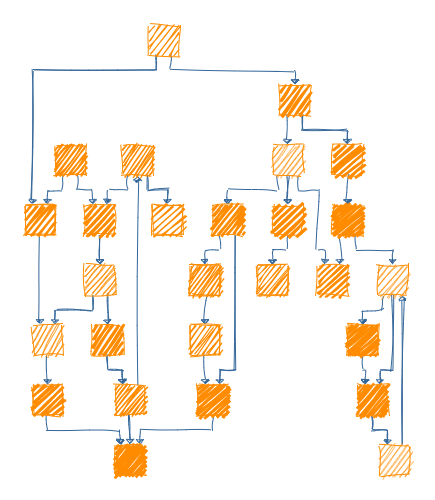
(created with yEd Live) |
 |
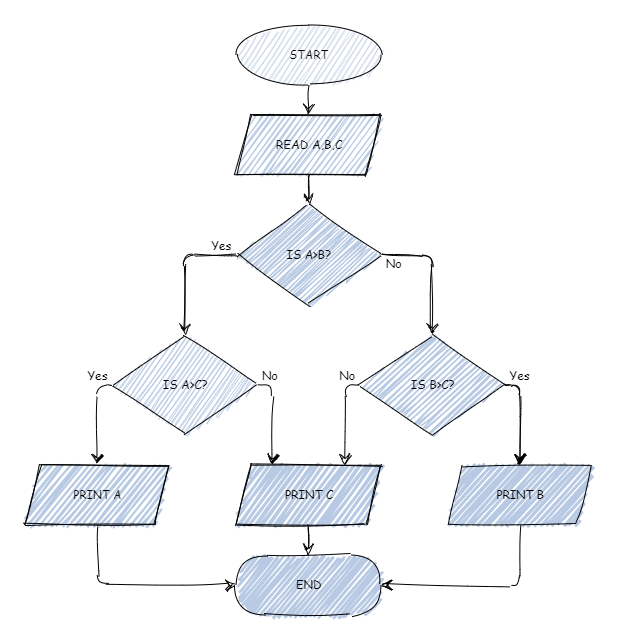
(created with yEd Live) |
 |
 |
|
 |
|
 |
- Rough.js – Draws the hand-drawn elements
- svg-pathdata – Parses SVGPathElements
- TinyColor – Color manipulation
- units-css – CSS units parsing
MIT License © Fabian Schwarzkopf and Johannes Rössel
