⭐ Quick start: Watch "Learn to Code by Doing Zilch, Former MSFT Engineer Explains"
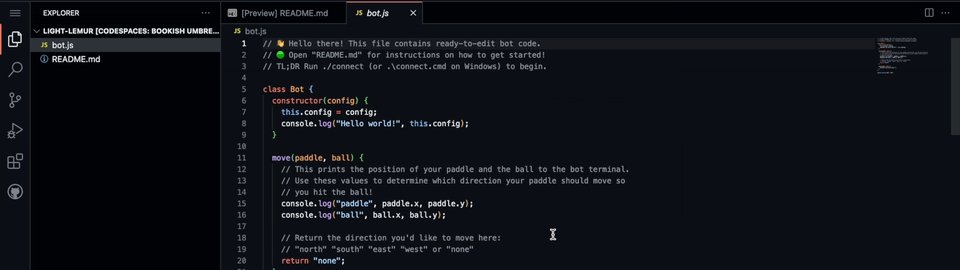
↳ Then open bot.js (or follow the written steps below)
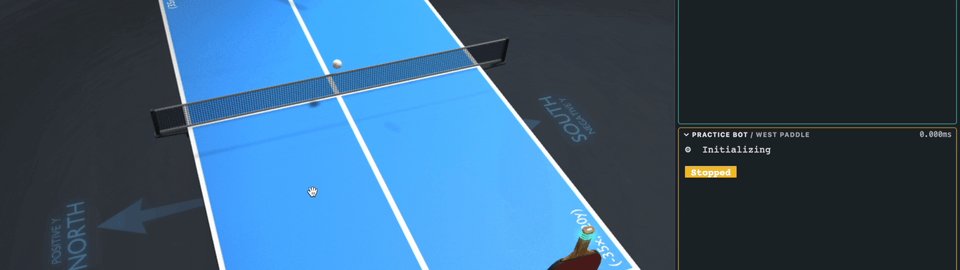
 This is Honest Hare, a Table Tennis playing Zilch bot.
This is Honest Hare, a Table Tennis playing Zilch bot.
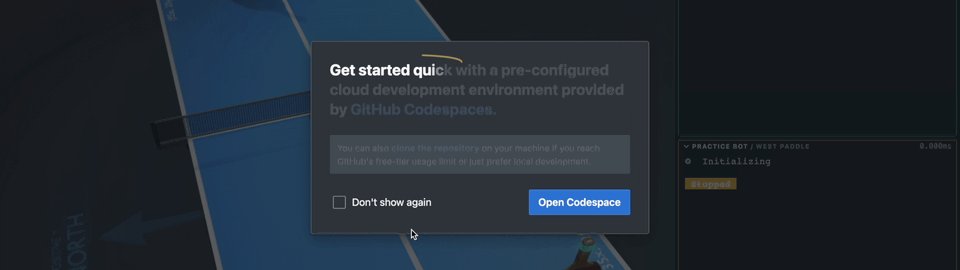
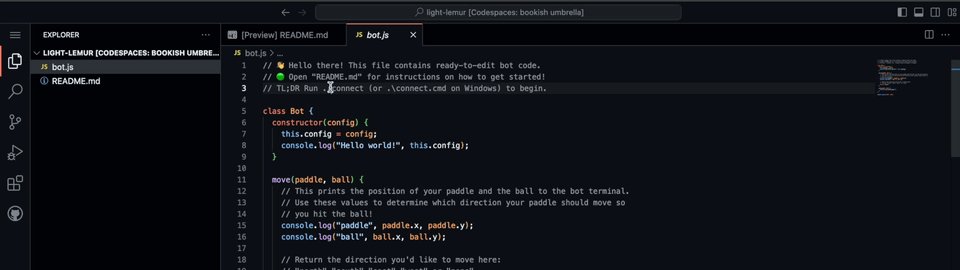
👉 Open Honest Hare in a code editor.
Opening this bot in GitHub Codespaces will get you up and running instantly with a pre-configured development environment. It's the easiest way to get started. If you don't want to use GitHub Codespaces clone the repository on your machine then open it using a code editor of your choice. Zilch recommends VSCode.
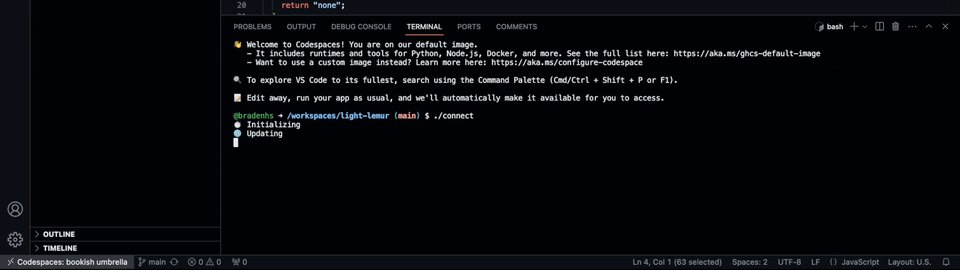
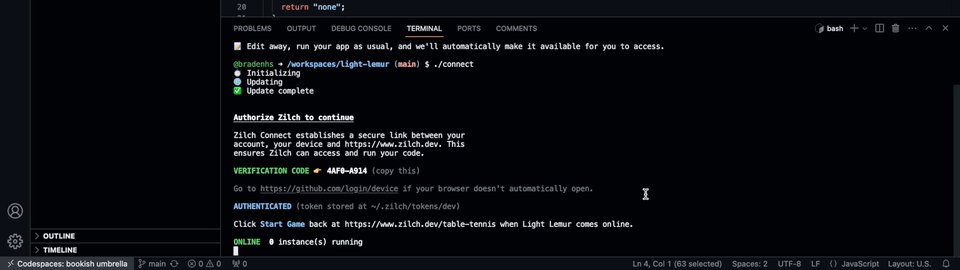
👉 Connect Honest Hare to Zilch with the
./connect(or on Windows.connect.cmd) command.
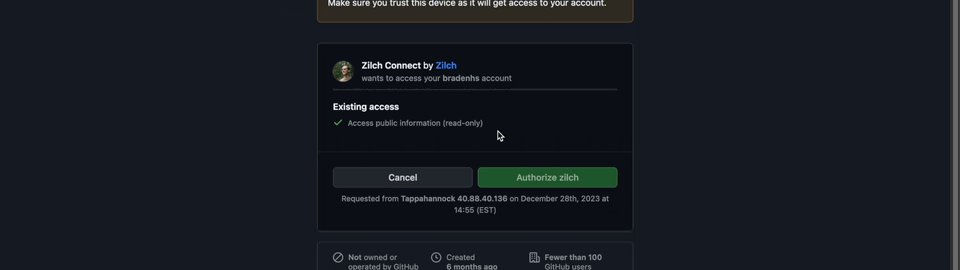
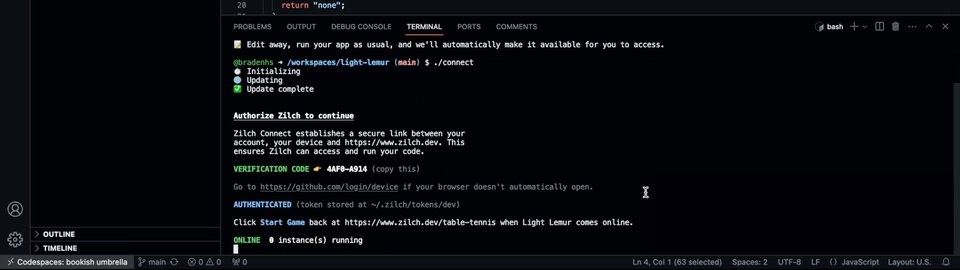
Open a terminal, cd to the bot directory if needed, run ./connect and follow the in-terminal instructions. This will establish a connection between Zilch and Honest Hare. If you encounter any issues see the detailed setup instructions below.
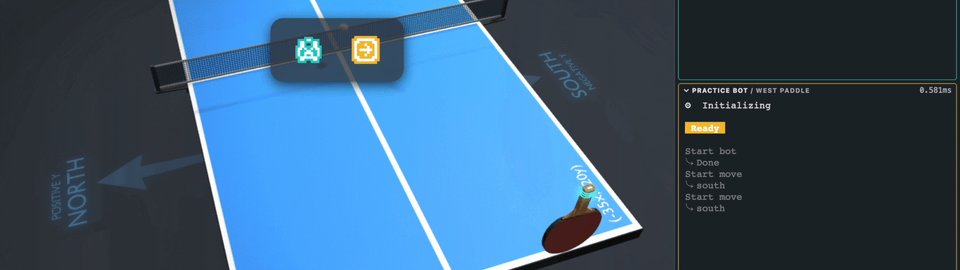
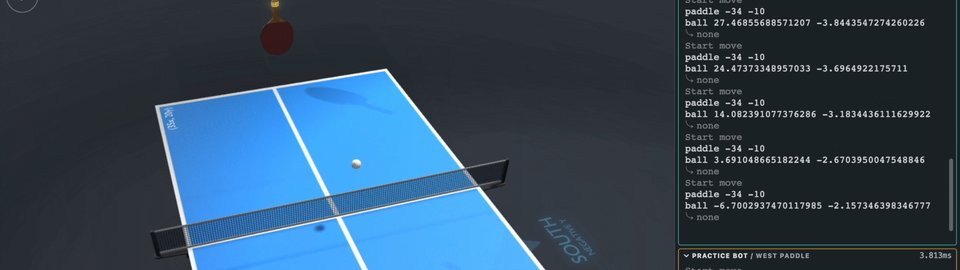
👉 Play a game with Honest Hare.
Head back over to Zilch, select some bots, then press Start Game. If everything works, congrats! Now it's time to level up your coding skills. Check out the resources below if you need a hand.
Need a hand? Here are some spots to head for help.
Check if you have Node.js installed on your system like this:
node --version
If you receive a command not found error follow the instructions
at https://nodejs.org/ to get up and running. Once you have Node.js
on your system you should be good to go! Run ./connect from the
bot directory to play.