Perform regular drift detection on every stacks and report drifts by email automatically.
❗ Drift detection triggers way to many false positive for now, this project might spam you with emails where you can't do anything. There are many bug issues open, see https://github.com/aws-cloudformation/cloudformation-coverage-roadmap/issues?q=is%3Aissue+is%3Aopen+drift+detection+label%3Abug
-
Detection
- The
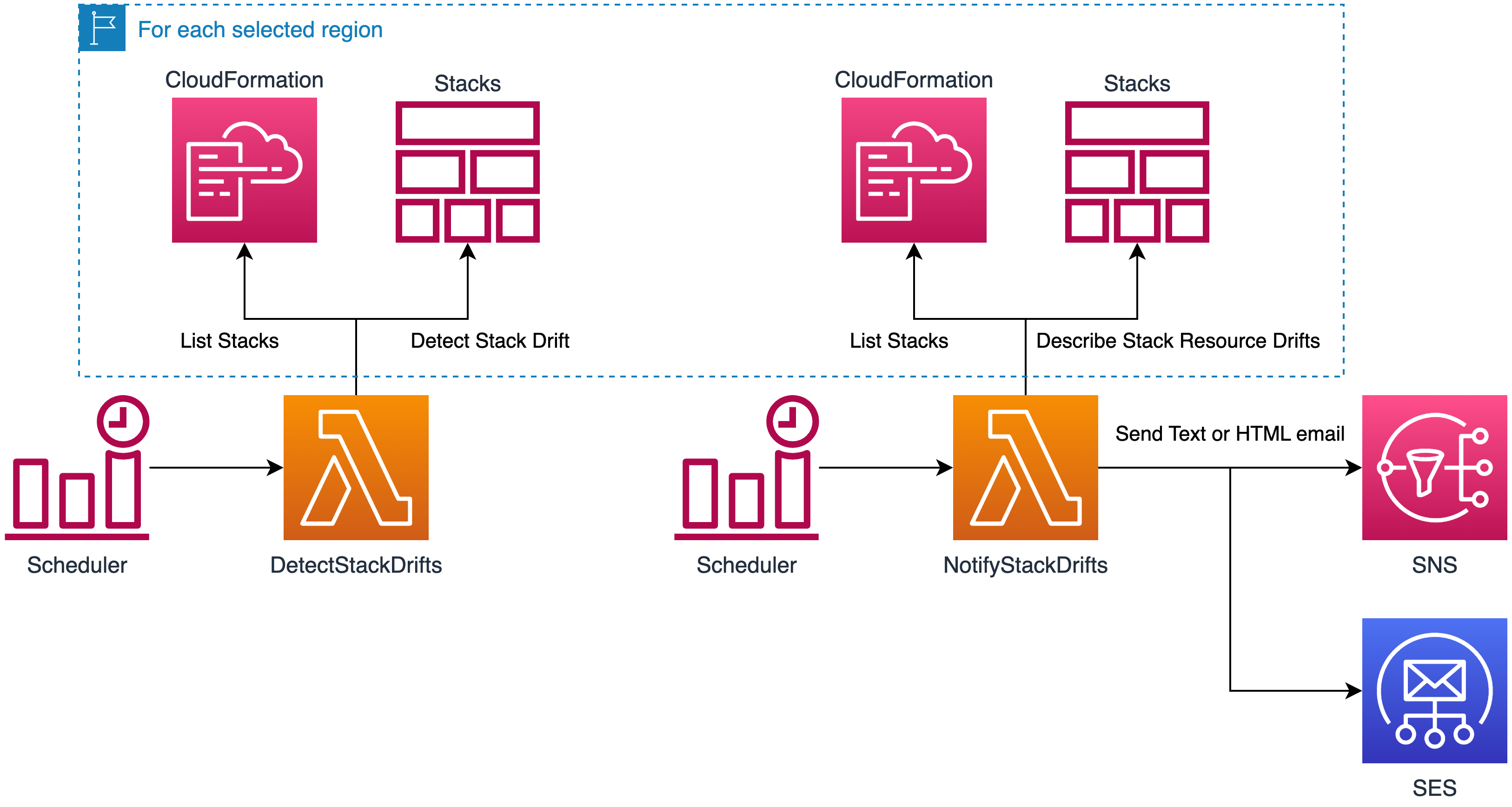
DetectionSchedulescheduler triggers theDetectStackDriftslambda. By default, it runs every 15 minutes between 6 AM and 7 AM everyday. (It allows retries in case of Throttling by CloudFormation). - For each selected
Regionsthe lambda lists all the stacks and filters the ones matchingIgnoreStackIdRegexand the ones that have already have a drift detection with a age smaller thanDriftAgeCheckHours(23 hours by default). - Loop over all the stacks and call the
DetectStackDriftAPI.
- The
-
Notification
- The
NotificationSchedulescheduler triggers theNotifyStackDriftslambda. By default, it runs at 7:45 AM everyday, this should leave enough time for the drift detection and potential retries to finish. - For each selected
Regionsthe lambda lists all the stacks and filters the ones matchingIgnoreStackIdRegexor the ones that are not drifted. - Depending on
NotifierService, the lambda will send an HTML or text report to theDestinationemail.
- The
Copy .env.example to .env and replace with your desired configuration.
Then run npm i && npm run build && ./deploy.sh
Run test/deploy.sh for a stack with drifts or test/deploy_many.sh for 1000 stacks to test with CloudFormation throttling.