Communicate with ITEAD's Nextion HMI Devices
- Support return data
- Support operation commands
- Reasonable, high-level API; don't require user to send raw commands
- System-level abstraction
- Component-level abstraction
- Tessel 2 support
- Remove
serialportdependency
const Nextion = require('nextion');
// CH340G usually shows up at this path on macOS
Nextion.fromPort('/dev/tty.SLAB_USBtoUART')
.then(nextion => {
console.log('Listening...');
nextion.on('touchEvent', data => {
console.log(data);
});
});For port auto-detection, try:
const Nextion = require('nextion');
Nextion.create()
.then(nextion => {
// do exciting stuff here
});const tessel = require('tessel');
const Nextion = require('nextion/minimal');
const uart = new tessel.port.A.UART({
baudrate: 9600
});
Nextion.fromSerial(uart)
.then(nextion => {
// Yipper McCheese!
});The nextion/minimal module is for resource-constrained systems; it's compressed and does not include source maps.
As long as the argument passed into Nextion.fromSerial is a Duplex stream or a duck-typed one (a la serialport), you should be able to use it. Hack away!
The Nextion instance (nextion) in above examples is an EventEmitter. If the device sends any of these over the UART channel, the Nextion instance will emit a corresponding event (w/ data, if any).
- Events (Table 2)
0x65-touchEvent: Touch event return data0x66-pageId: Current page ID0x67-touchCoordinate: Touch coordinate data0x68-touchCoordinateOnWake: Touch coordinate data (on wake)0x70-stringData: String variable data0x71-numericData: Numeric variable data0x86-autoSleep: Device automatically enters sleep mode0x87-autoWake: Device automatically wakes from sleep mode0x88-startup: Successful system startup0x89-cardUpgrade: Start SD card upgrade0xfd-transmitFinished: Data transmit finished0xfe-transmitReady: Ready to receive data transmission
TODO: Describe shape of data for data-emitting events.
- Send & receive events over UART to a Nextion device (hardware reference)
- Support Tessel 2
- Support USB-to-UART serial adapters for debugging
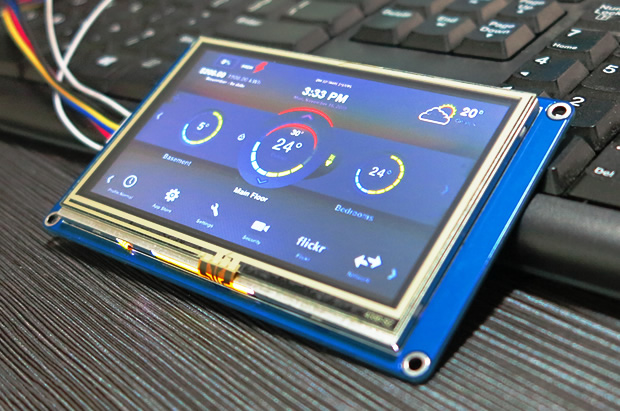
- Endgame: combine a Tessel 2 w/ a Nextion to design/implement a (mainly) JS-based home environmental control panel/dashboard.
Future:
- Ensure support on popular ARMv6/7/8
- Ensure support on popular (non-Tessel) MIPS devices
- Interface into GUI designer commands
- Use environment variable
DEBUG=nextion*for debug output. - To run end-to-end tests against a connected device, read
test/e2e/README.md, then executeyarn test:e2e. - For serial port debugging, use
DEBUG=nextion*,serialport.
If the serialport module supports the architecture, this module should work out-of-the-box, meaning RPi's and BBB's are theoretically covered.
This shouldn't be too bad, because the Tessel 2 is MIPS-based, but we require Node.js v4. Other MIPS-based boards I've used have had trouble getting it compiled, packaged, or running at a respectable speed.
©️ 2017 Christopher Hiller. Licensed MIT.