문장이 주어졌을때 이를 전처리하여 TTS 음성파일을 만들고 그 정보를 관리하는 API
- 프로젝트 생성(오디오 생성)
- 텍스트(str)가 담긴 리스트를 받습니다. (length = 1)
- 이를 전처리하여 오디오를 생성하는 함수의 input으로 같이 넣습니다.
- [['text1', 'text2', 'text3', ....], path]
- 일정시간 이후 함수에서 (id, text)형태의 원소를 가진 리스트를 리턴합니다.
- [('id1' ,'text1'), ('id2', 'text2'), ('id3', 'text3'), ....]
- 오디오는 input의 path에 저장됩니다.
- 텍스트 조회
- 특정 프로젝트의 n번째 페이지를 조회합니다.
- 한페이지는 10문장으로 이루어져 있습니다.
- 텍스트 수정
- 한 문장의 텍스트와 스피드를 수정합니다.
- 텍스트(오디오) 생성 / 삭제
- 삽입위치는 항상 앞, 뒤가 아닌 중간도 가능. -프로젝트 삭제
- Back-End : Python, Django, Django REST Framework
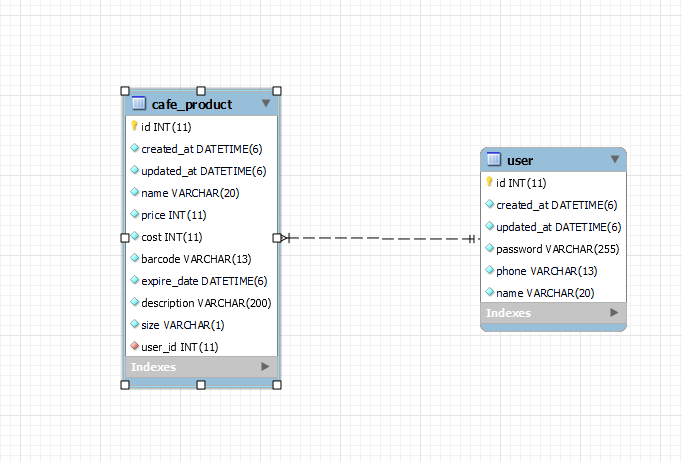
- Database : Mysql
- deploy : docker, docker-compose
확인방법:
cd cafe_service
pytest --cov
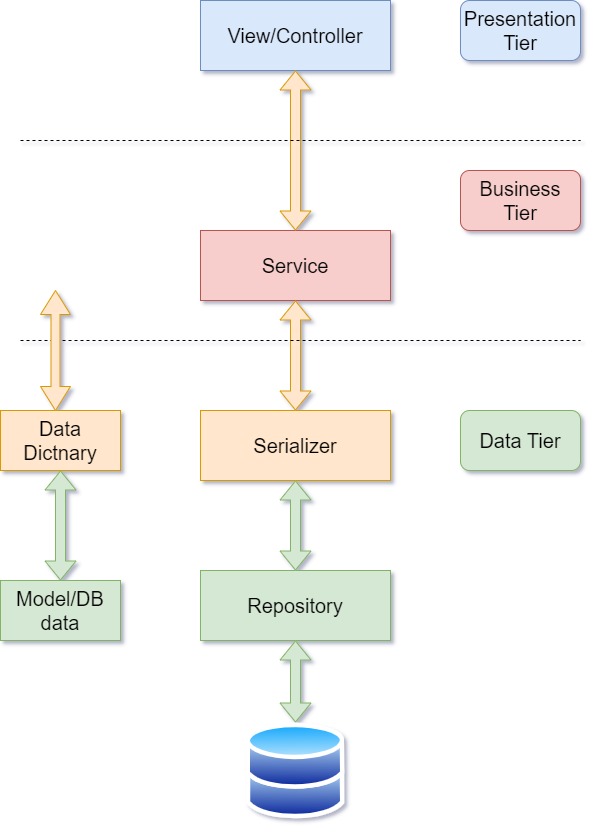
- DB와 직결되는 모델이 실제 비즈니스 레이어, View 까지 넘어가지 않고 중간에 직렬화를 한번 거치게 함으로써 DB와 모델의 무결성을 보장하였습니다.
- 기존 MVC 패턴에서 너무 한쪽이 비대하지고 책임이 불분명해지는걸 막기위해 클래스들을 나누고 추상클래스, 상속 등을 통해 의존성과 결합도를 낮추고 차후 단위 테스트를 용이하게 하였습니다.
실제 파일은 config.yml 입니다. 로컬에서 실행시 db host 변경해주세요.
databases:
host: "db"
port: 3306
database: "cafe_service"
username: "root"
password: "test1234"
timezone: "+09:00"
secrets:
django: "key please"
token:
scret: "jwt secret"
referesh_expire_day: 7
expire_sec: 3600
#한번에 조회할 페이지 수는 설정 파일에 상수로 남겨두었습니다.
page_size:
page_size: 10pip install -r requirements.txt python manage.py makemigrations python manage.py migrate python manage.py runserver
cd cafe_service docker-compose up -d
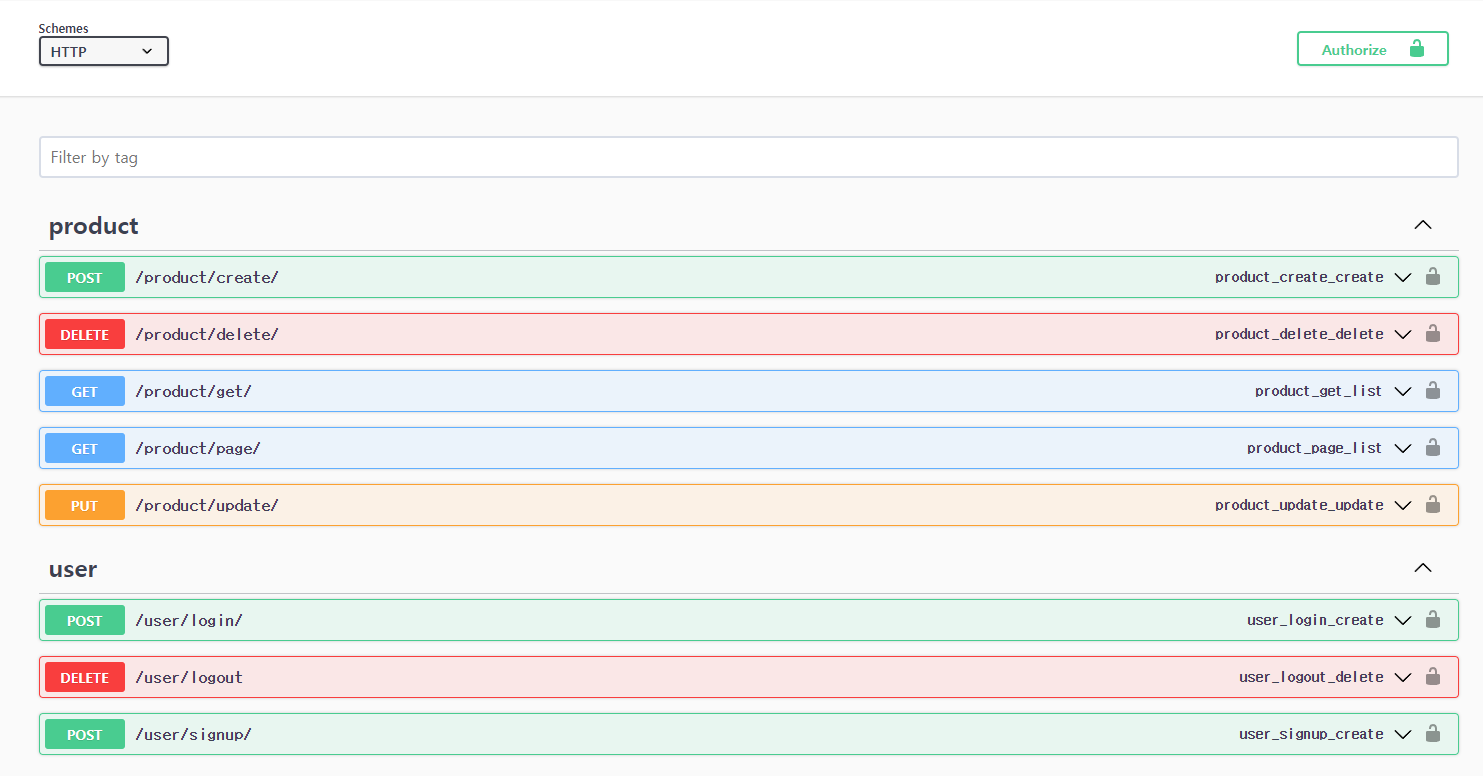
 본 프로젝트는 스웨거로 자동 문서화되어있습니다.
http://localhost:8000/swagger/ 에서 확인 가능합니다.
본 프로젝트는 스웨거로 자동 문서화되어있습니다.
http://localhost:8000/swagger/ 에서 확인 가능합니다.
| URL | Method | Description |
|---|---|---|
| "signup/" | POST | 회원가입 |
| "login/" | POST | 로그인 : access Token 이 반환되며 헤더에 추가해야 하위 기능들을 이용하실 수 있습니다. |